HiRenderingEngineSDK: что это за программа в Huawei?
HiRenderingEngineSDK – это программное обеспечение, разработанное компанией Huawei для улучшения графического процесса на устройствах, работающих под управлением их операционной системы EMUI.
С помощью HiRenderingEngineSDK пользователи могут наслаждаться более реалистичными и живыми графическими эффектами на своих устройствах. Эта технология позволяет обработку и отображение графики на самом высоком уровне, что способствует созданию более глубокого и захватывающего визуального опыта.
Преимущества HiRenderingEngineSDK включают в себя увеличение яркости и контрастности изображения, улучшение детализации и цветопередачи, повышение четкости и глубины изображения. Благодаря этим улучшениям на экране устройства можно увидеть больше деталей, которые раньше могли быть незаметными.
HiRenderingEngineSDK от Huawei – инновационное решение для улучшения графического процесса на устройствах с операционной системой EMUI. Благодаря этому программному обеспечению пользователи получают более яркую, четкую и детализированную графику, что значительно улучшает визуальный опыт при использовании телефонов и планшетов Huawei.
В этой статье:
- HiRenderingEngineSDK: уникальная программа в Huawei
- 1. Улучшение цветопередачи
- 2. Оптимизация конверсии разрешения
- Что такое HiRenderingEngineSDK и как она работает?
- Возможности HiRenderingEngineSDK:
- Преимущества HiRenderingEngineSDK:
- Преимущества использования HiRenderingEngineSDK
HiRenderingEngineSDK: уникальная программа в Huawei

HiRenderingEngineSDK используется для обработки графики на мобильных устройствах Huawei, таких как смартфоны и планшеты. Она предлагает различные возможности для улучшения визуального опыта пользователей, включая увеличение контрастности, яркости и резкости изображений.
Основные особенности HiRenderingEngineSDK включают:
1. Улучшение цветопередачи

С помощью HiRenderingEngineSDK устройства Huawei могут обеспечивать более точную и реалистичную передачу цветов, что создает более привлекательный и качественный визуальный опыт для пользователей.
2. Оптимизация конверсии разрешения
HiRenderingEngineSDK позволяет устройствам Huawei автоматически оптимизировать разрешение изображений для соответствия экрану устройства. Это гарантирует максимальную четкость и детализацию изображений.
HiRenderingEngineSDK является частью стратегии Huawei по разработке передовых технологий и обеспечению высококачественного пользовательского опыта. Она является прекрасным примером инновационных разработок, которые Huawei предлагает своим пользователям.
Что такое HiRenderingEngineSDK и как она работает?
HiRenderingEngineSDK основан на мощной технологии Huawei, которая обеспечивает высокую производительность и визуальное качество изображения. Она использует передовые алгоритмы и методы обработки графики, чтобы создавать реалистичные и детализированные сцены.
Возможности HiRenderingEngineSDK:

-
Поддержка трехмерной графики (3D) и двумерной графики (2D). Реалистичная отрисовка объектов и сцен. Поддержка различных эффектов, таких как тени, отражения, преломление, анимация, эмиссия света и другие. Работа с текстурами и материалами для достижения высокого качества изображения.
Преимущества HiRenderingEngineSDK:
Использование HiRenderingEngineSDK предоставляет несколько преимуществ для разработчиков:
| 1. | Увеличение производительности приложений за счет оптимизации работы с графикой и ускорения отрисовки. |
| 2. | Улучшение визуального качества приложений благодаря поддержке различных графических эффектов. |
| 3. | Расширение возможностей разработки и реализации уникальных и интересных графических и визуальных решений. |
| 4. | Создание графических приложений, которые могут эффективно использовать аппаратные возможности современных устройств. |
HiRenderingEngineSDK является мощным инструментом для разработки графических приложений, позволяющим создавать высококачественные и визуально привлекательные решения. Это отличный выбор для разработчиков, стремящихся создавать передовые графические приложения для устройств Huawei.
Преимущества использования HiRenderingEngineSDK

1. Улучшенное качество графики: HiRenderingEngineSDK позволяет улучшить качество отображения графики на устройствах Huawei. Благодаря этому SDK, пользователи смогут наслаждаться более яркими цветами, более реалистичными текстурами и плавными анимациями.
2. Повышенная производительность: HiRenderingEngineSDK оптимизирует процесс отображения графики на устройствах Huawei, что приводит к улучшению производительности и плавности работы приложений. Это особенно полезно для запуска графически интенсивных игр и приложений.
3. Расширенные возможности: HiRenderingEngineSDK обладает расширенными возможностями, которые позволяют разработчикам создавать уникальные и красочные графические эффекты. Это может быть особенно полезно для разработчиков игр или визуально насыщенных приложений.
4. Поддержка стандартов: HiRenderingEngineSDK поддерживает последние стандарты графических технологий, такие как Vulkan и OpenGL ES. Это позволяет разработчикам использовать современные технологии и оптимизировать свои приложения для работы с устройствами Huawei.
В целом, использование HiRenderingEngineSDK может значительно улучшить графический опыт на устройствах Huawei, обеспечивая более высокое качество отображения и лучшую производительность для приложений и игр.
Что ты такое, Rendering Engine? Или как работает модуль отображения браузера
Самым важным для Frontend разработчика является модуль отображения в браузере, он же Rendering Engine (далее RE).
В этой статье я хочу взять простую страничку и пройти все этапы вместе с RE от получения первого байта и до отрисовки контента на экран. Пользоваться я, как всегда, буду браузером Chrome.
Для начала разберем, из каких еще модулей состоит браузер, чтобы понимать с чем взаимодействует RE.
Рассмотрим схему:

Рисунок 1
Пользовательский интерфейс, User Interface (далее UI) — внешний API браузера для пользователя: адресная строка, навигация, меню, закладки, кнопки ‘обновить’ и ‘домой’.
Механизм браузера, Browser Engine (далее BE) прослойка между пользовательским интерфейсом и модулем отображения.
Модуль отображения Rendering Engine. Его подробнее разберем позже.
Сетевые компоненты, Network отвечают за запросы по сети. RE получает данные от Network. Данные принимаются порциями по 8Кб и RE не ждет, пока придут все данные, он начинает обрабатывать их по мере поступления.
Модуль JS Interpreter отвечает за интерпретацию скрипта и его выполнение.
UI backend применяется для отрисовки основных графических элементов и виджетов, типа окон и комбо-боксов. Простой пример окно alert или prompt.
Xранилище данных — это cookie, indexDB и другие хранилища браузера.
Теперь, когда мы знаем на базовом уровне, из чего состоит браузер, можем перейти к интересующему нас компоненту — Rendering Engine.
Разбираться проще и быстрее на конкретном примере, поэтому давайте возьмем простую html-страничку с одним внешним css- и js-файлом (скрипт подключен с атрибутом async, далее разберем почему). И посмотрим, как RE их обрабатывает и какие шаги выполняются, прежде чем мы увидим нужный нам контент на экране.
Document Hello Habr! I'am Rendering Engine (function() < window.addEventListener('load', () =>< console.log('all resources were loaded'); >); >)(); * < margin: 0; padding: 0; box-sizing: border-box; >body

Для этого заходим в Chrome DevTools, открываем вкладку perfomance и запускаем процесс. После перезагрузки страницы и анализа произошедшего мы наблюдаем следующую картину:
Рисунок 2
Во вкладке Network — последовательность загрузки данных по сети (голубой прямоугольник — index.html).
Во вкладке Timings — отметки, когда произошли события DCL (DOM Content Loaded, FP — first paint, FCP — first contentful paint, FMP — first meaningful paint, L — load). Давайте разберем, что это за события.
DOMContentLoaded — браузер загрузил HTML, распарсил его и построил DOM-дерево. Это событие срабатывает на document, на него легко можно подписаться и работать с DOM через JavaScript (в нашем скрипте мы не сможем подписаться на событие DOMContentLoaded, так как оно произошло до того, как распарсился скрипт, см рисунок).
Также у DOMContentLoaded есть несколько нюансов:

- Если скрипт подключен без тегов async / defer (синхронно), то он будет блокировать парсинг HTML. Однако браузеры в последнее время используют спекулятивный парсинг и в таких случаях все равно скачивают этот скрипт заранее и делают его синтаксический анализ. Это никак не влияет на структуру DOM-дерева, но позволяет сократить время работы RE. На рисунке ниже видно, как время DCL и всех остальных render events увеличивается при синхронном подлючении скриптов
- Блокировку парсинга (как вы уже догадались) можно обойти атрибутами async / defer, которые позволяют продолжать парсить HTML, не дожидаясь скачивания и выполнения скрипта
- Также событие DCL может отложиться из-за загрузки стилей. Во время выполнения скрипта браузер может увидеть, что мы хотим получить доступ к стилю элемента через JavaScript. И этот скрипт будет заблокирован при условии, что стили этого элемента в данный момент парсятся или загружаются
- Также в Chrome, например, на DCL происходит автозаполнение форм.
Рисунок 3
First paint — браузер отрендерил первый пиксель на странице.
First contentful paint — браузер отрендерил первый контент на странице.
First meaningful paint — событие отрабатывает после того, как RE определит, что отрендеренный контент может быть полезен пользвателю.
Load вся страница и ресурсы на ней загружены, включая iframe.
Об FP, FCP, FMP отлично написано в официальной документации Google for developers.
Теперь, когда мы разобрались, какие события произошли, можем перейти к Сall tree (см Рисунок 1) и более подробно разобрать, когда и почему эти события происходят.
Parse HTML — парсинг HTML. Про это можно написать отдельную статью. А еще лучше почитать спеку Нам лишь нужно понять, что браузер на основе HTML создает у себя объектную модель документа — DOM. И, когда она готова и ничего больше не может на нее повлиять, отрабатывает событие DOMContentLoaded.
Composite layers — это объединение визуальных элементов из отдельных источников в единые изображения для создания иллюзии, что все эти элементы являются частями одной и той же сцены.
Recalculate style. Любые изменения DOM, будь то добавление или удаление элементов, изменение атрибутов, классов или использование средств анимации, ведут к тому, что браузер перерасчитывает стили элементов и во многих случаях макет всей страницы или ее частей. Этот процесс называется вычислением стилей. Google for developers
Parse Style sheet. Если после синтаксического анализа RE видит, что в HTML подключен css, он начинает его заранее скачивать и парсить. После парсина RE строит CSS Object Model — объектную модель CSS.
Далее происходит этап attachment, при котором RE сопоставляет CSS OM и DOM, и мы получаем Render Tree.
Update layer tree (Layout) — компоновка дерева слоев или просто компоновка. После того, как мы сопоставили CSS OM и DOM, можем узнать местоположение элементов и их размеры.
Чаще всего элементы, которые идут ниже в потоке, не могут оказывать влияние на позиционирование элементов выше, поэтому компоновка чаще всего выполняется последовательно — сверху вниз и слева направо. Поэтому HTML-стандартом предусмотрена поточная модель компоновки документа.
Paint — отрисовка содержимого на экран. И только после всех этих шагов мы видим контент сайта у себя на экране 😀
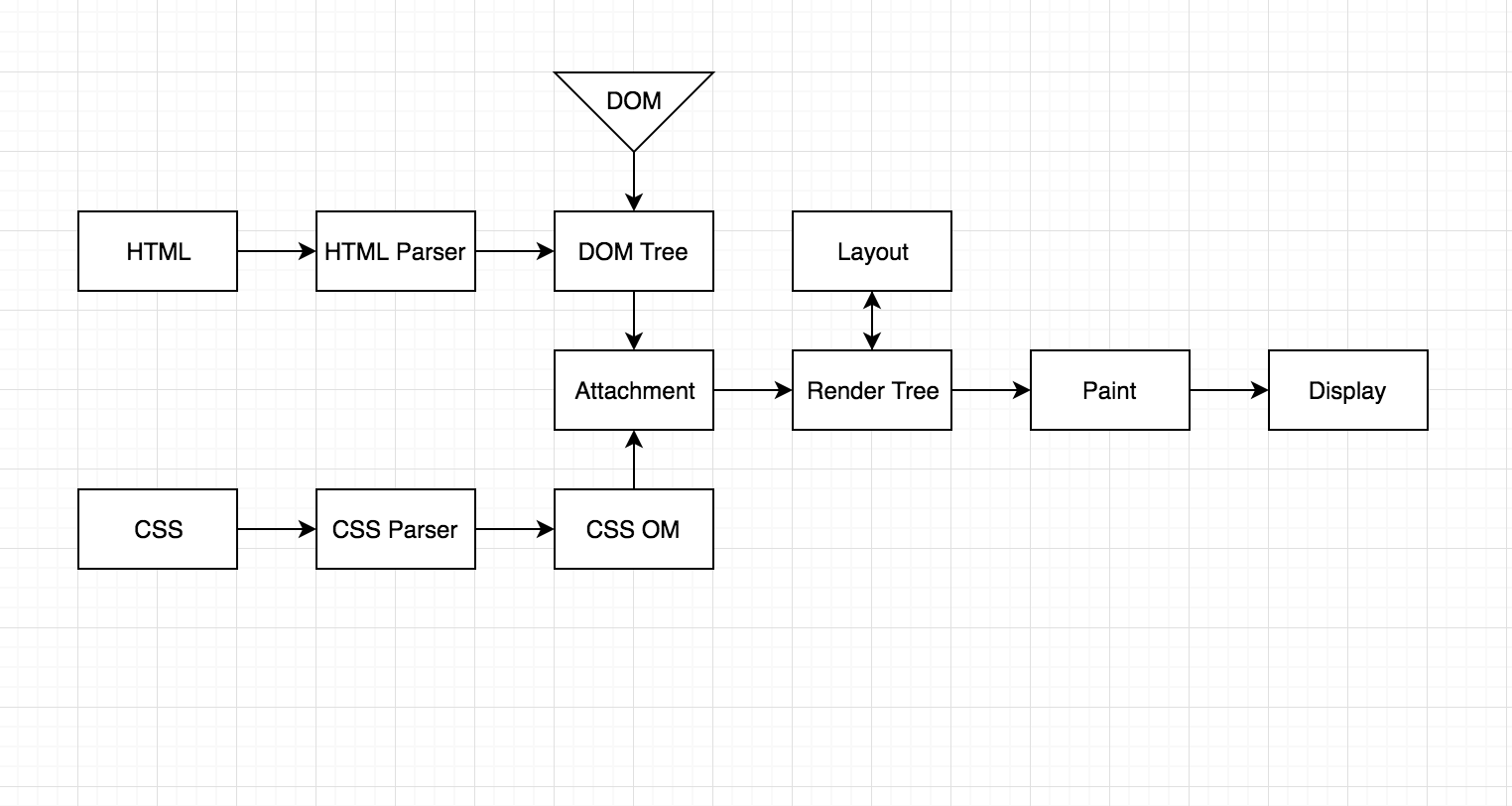
Вот краткая схема всех этапов работы RE:

Рисунок 4
Данные в RE поступают из сетевого модуля порциями. Получая эти данные, RE начинает с ними работать, а именно — парсить HTML.
Когда RE видит, что в HTML встречается внешний ресурс, он говорит об этом Network, и тот начинает его скачивать и дальше снова отдает его RE.
Встречая тег по стандарту RE прекращает парсинг и ждет, пока этот скрипт скачатеся и выполнится, и только потом продолжает парсинг и построение DOM-дерева. Это решается атрибутами async / defer. Про их отличия подробнее можно почитать тут Главное понять, что они дают возможность продолжить парсить HTML, не дожидаясь обработки скрипта.
Также браузеры (в нашем случае Chrome) могут блокировать выполнение скрипта, если он пытается работать (через JavaScript) с css элемента, стили которого в данный момент обрабатываются.
После того как RE понимает, что все синхронные скрипты скачались и отработали, HTML полностью распарсился и нам больше ничего не мешает, он вызывает событие DOMContentLoaded, и мы получаем в браузере объект #document, с которым можно работать.
Далее, после завершения парсинга CSS и конструирования CSS Object Model, происходит этап attachment, где строится Render Tree и происходит Layout (компоновка размеров и положения блоков). Ну а после Layout происходит отрисовка на экран — Paint. Такой длинный путь проделывает Rendering Engine, чтобы мы с вами увидели это:

Рисунок 5
Надеюсь, эта статья была вам полезной и теперь вы понимаете, как работает Rendering Engine.
Всем пока 🙂 И до новых встреч. Если вам понравилось, ставьте лайки и подписывайтесь на мой канал 🙂
При подготовке материала использовались источники:
https://finprzpotra.ru/programma/hirenderingenginesdk-chto-eto-za-programma-v-huawei/
https://habr.com/ru/articles/459814/
 Онлайн Радио 24
Онлайн Радио 24