Figma для недизайнеров: кому и зачем нужен сервис
Figma — онлайн-сервис, созданный в первую очередь для веб- и UX/UI-дизайнеров. В основном в Figma создают прототипы и дизайн-макеты сайтов, интерфейсы мобильных приложений, корпоративных порталов. Работать можно как в браузерной версии сервиса, так и в десктопной – для этого нужно скачать Figma на компьютер (ссылка на оф. сайт для скачивания: https://www.figma.com/downloads).
Рабочее пространство Figma максимально удобно и интуитивно понятно. Представьте, что это тот же Paint, но чуточку сложнее:) Если человек, далекий от дизайнерских программ, откроет Фотошоп или Иллюстратор, то наверняка впадет в ступор от обилия кнопок, панелей и инструментов. В Figmа все гораздо проще, поэтому освоить ее на базовом уровне не составит труда. А мы расскажем, зачем и, главное, как это сделать.
Сравнение интерфейсов Adobe Illustrator (вверху) и Figma (внизу)
Почему вам нужно освоить Figma
На практике функционал сервиса выходит далеко за рамки веб-дизайна. В Figma можно создавать посты и сторис для соцсетей, макеты для таргетированной рекламы, презентации, мудборды, баннеры, открытки, листовки и так далее. Если у вас в команде нет работающего 24/7 дизайнера, вы иногда (или часто) презентуете что-то клиентам, если хотите ускорить работу и приобрести +1 полезный скилл и повод гордиться собой – эта статья для вас. А сейчас расскажем о некоторых форматах подробнее.
Или доска настроения. Если нужно согласовать с клиентом концепцию проекта, вы можете легко визуализировать информацию в рабочем пространстве Figma. Просто поместите на пустой холст картинки, фото, текст, цветовую палитру и другие данные. Попутно оставьте комментарии и скиньте ссылку на файл клиенту. Ему даже не придется ничего скачивать, а информация будет восприниматься целостно и легко. Мудборды в разы сокращают количество правок и минимизируют недопонимания.
Мудборд, созданный для презентации концепции сайта
Презентация
Power Point – это хорошо, но клином свет на нем не сошелся, а многие PP-шаблоны давно устарели. Если раньше для создания стильных презентаций лидером у недизайнеров была Canva (теперь недоступна в РФ), то сейчас самое время обратиться к Figma. Помните, что дизайнеры уже все сделали за вас. В Figma есть раздел «Комьюнити», в котором пользователи со всего мира выкладывают готовые иллюстрации, иконки, плагины, текстуры, шаблоны и т.д. В случае с презентацией вводите в строку поиска «Presentation Template» и выбирайте подходящий шаблон. Вам останется заменить картинки и текст.
Стартовая страница раздела Комьюнити
Выдача результатов по запросу Presentation Template
Баннеры и ресайзы
Баннер для школы актерского мастерства
Ресайзы баннеров для магазина одежды
Посты и сторис
Сервис уже знает самые популярные форматы и их размеры в пикселях, поэтому вам даже не нужно вводить ничего вручную. Выбирайте «Post»/«Stories», и чистый фрейм необходимого размера перед вами. Можно не только создавать посты, но и выстроить их в сетку перед публикацией. Поместите на рабочее поле готовые картинки, выровняйте и оцените результат.
Панель выбора размера фрейма (рабочей области) в пикселях
Сторис, созданные в Figma
Посты, созданные в Figma
Плагины в разделе Комьюнити
С чего начать изучение
Для освоения Figma на базовом уровне будет достаточно просмотра бесплатных уроков на YouTube и нескольких часов практики. Познакомьтесь с интерфейсом, выполните упражнения, попросите знакомого дизайнера оценить результат.
- Рекомендуем пройти базовый курс по Figma от Tilda Education. Ссылка: https://tilda.school/figma-free-course-0
- Для углубленного изучения подойдет книга Саши Окунева «Руководство по Figma». После каждого мини-урока предлагается выполнить небольшое задание, чтобы закрепить материал. Ссылка: https://slashdesigner.ru/figma-guide
- Для тех, кто «на ты» с английским, есть курс от DesignLab, он также учит работать в Figma с нуля. Пройти его можно здесь: https://designlab.com/figma-101-course/introduction-to-figma
Особенности сервиса
Figma признает только статичные форматы (гифки и видео вставить не получится) и не очень жалует растровую графику. Это значит, что если вам нужно удалить фон, вырезать, убрать что-то с картинки или фото, лучше сделать это предварительно в другом редакторе. Но! Вам в помощь безграничное количество плагинов из раздела «Комьюнити». Практически любой дополнительный функционал реализуется в сервисе именно через плагины. Вот некоторые из них:
- Beautiful Shadows – создает мягкие красивые тени;
- uiGradients – готовые градиенты на любой вкус;
- Blobs – плагин создает разнообразные шейпы неправильной формы;
- Unsplash – добавляет картинку с бесплатного фотостока сразу в Figma без необходимости скачивания;
- Shaper – набор готовых трендовых векторных элементов;
- Feather Icons – готовый набор бесплатных иконок.
Командная работа
Даже если вам самим не придется выполнять дизайнерские задачи в Figma, клиент или дизайнер могут прислать вам ссылку на свой проект (лендинг, макет, прототип и т.д.) с просьбой внести данные или оценить работу. Figma как сервис изначально подразумевает командное взаимодействие: создатель файла может раздавать права на доступ через кнопку «Share», все участники могут оставлять комментарии и вести ветки обсуждений в любом месте макета. Есть два вида доступа: «Can edit» и «View only». Чтобы запросить его, вам нужно иметь аккаунт в Figma с привязанной почтой.
Пользователи и выданные им доступы
Оставленный комментарий
Огромное преимущество сервиса в том, что не нужно скачивать множество тяжелых файлов, все данные хранятся на фигмовских серверах. Все очень быстро и наглядно – вам (или клиенту) нужно только перейти по ссылке. А еще можно вносить правки в режиме онлайн или следить за их выполнением, попутно находясь на созвоне – открыв ссылку, вы видите, что делают в данный момент другие пользователи, имеющие доступ к файлу.
Figma – прогрессивный, быстрый и простой для понимания онлайн-сервис. Умение работать в нем дает не только дополнительный дизайнерский скилл и повышает скорость работы, но еще и облегчает коммуникацию с клиентом и подчиненными. Используя Figma, вы грамотно презентуете концепции, в режиме онлайн видите, как идет работа над проектом, оперативно вносите правки и обмениваетесь гигабайтами данных одним кликом мыши.
Автор статьи: Дизайнер SMM Ingate Анастасия Максименко
12 комментариев
Написать комментарий.
Ооо
Фигма для меня отдельная история
Когда «закрылась» канва мне сказали «ну перейди на фигму господи»
И я как вспомнила этот страшный интерфейс с кучей всего (еще раз: сравнивала с канвой) – сразу включила отрицание: ненене, ну куда Я и Фигма, я же полный ноль в этом!
Она же для проф дизайнеров, куда мне!
В итоге (где-то через полгода) Фигма стала моим любимейшим пространством, и я научилась делать вполне сносные базовые (учитывая что я никогда не занималась дизайном и это вообще не является моей деятельностью) картинки для контента своей школы.
Мне очень нравится экспериментировать, практиковать свою насмотренность и критическое мышление. Работа в Фигме меня успокаивает, могу сидеть в ней часами и доводить до своего субъективного идеала нужный мне контент.
P.S Black Friday уже везде прошла, так что не сочтите за рекламу, я честно не имела ее в виду. Просто я крайне довольна данной картинкой)
Развернуть ветку
Добрый день! Спасибо, что поделились историей и картинками! Фигма действительно шикарный инструмент, и здорово, что все больше людей о ней узнают и применяют в работе.
Развернуть ветку
мне нравится фигма, пользуюсь ей с момента как канва ушли
Развернуть ветку
Да, она отлично выручает. И очень надеемся, что Фигма нас не покинет))
Развернуть ветку
Фирму не выучите за несколько часов, если нет опыта работы в графическом редакторе (и это не paint))
Развернуть ветку
Здравствуйте! Безусловно, вы правы. Само собой, это не paint, это было сказано с иронией) И выучить за 2 часа Фигму мы тоже не предлагаем 🙂 Просто подчеркиваем удобство и простоту интерфейса сервиса в сравнении с другими редакторами.
Развернуть ветку
У меня есть ощущение, что статья началась и тут же оборвалась — а обещанное «кому» я не увидела (может, проглядела). Хотелось бы больше примеров взаимодействия, а также каких-то лайфхаков как для дизайнеров, так и для недизайнеров. Например, как пользоваться прототипами, если вам скинули на них ссылку, или что можно ограничить, какой контент в компоненте заказчик может поменять, а какой — нет.
Также я бы сделала оговорку про видео и гиф: сейчас их можно вставлять, просто двигаться они будут в прототипе, а не в режиме редактирования.
Развернуть ветку
Здравствуйте! Мы не ставили цель углубляться в какие-то частные моменты, работу с прототипами, давать советы для дизайнеров. Сделали небольшой обзор именно для тех, кто с Фигмой совсем или почти незнаком. Безусловно, можно рассказать еще о многом, тут одной статьёй никак не ограничиться. В любом случае, спасибо за подсказки, возможно, напишем об этом в будущем:)
Развернуть ветку
Большое вам спасибо за статью!
Чем Figma полезна для недизайнеров

Figma — онлайн-редактор, в котором удобно проектировать интерфейсы, создавать макеты сайтов, мобильных приложений, презентации, иллюстрации, логотипы и анимацию. В основном инструментом пользуются дизайнеры, но продакт-менеджерам и разработчикам тоже полезно разбираться в программе. Так участникам проекта будет проще понимать друг друга и работать над продуктом.
- Макет можно смотреть и редактировать онлайн, изменения видны сразу всем участникам. Менеджеру или разработчику не нужно дёргать дизайнера и спрашивать, что происходит с проектом. Они заходят в программу и видят последние изменения.
- Открывается через браузер, устанавливать дополнительные приложения не нужно. Это удобно, когда нужно показать макет клиенту или коллегам. Достаточно отправить ссылку и настроить права доступа.
- В платном тарифе есть дополнительные инструменты для командной работы. Например, голосовой чат — участники проекта могут созвониться в редакторе, обсудить текущий макет и поправить его. Не нужно включать демонстрацию экрана и переходить между разными программами.
Какие функции Figma нужны продакт-менеджеру
Конечно, менеджеру по продукту не требуется владеть программой так же хорошо, как дизайнеру. Но основные инструменты графического редактора всё же стоит изучить: это ускорит работу над сайтом или приложением.
Прототипы
Чтобы не объяснять словами, как должно работать приложение или сайт, можно создать его прототип — модель будущего продукта. Добавить переходы между экранами, анимацию, выпадающее меню — так разработчику или клиенту будет проще представить, как выглядит макет на реальном устройстве. Также это поможет отследить ошибки в сценарии и исправить их до того, как проект уйдёт в разработку.
Вот как подготовить прототип:
- Схематично нарисовать экраны приложения и расположить их в нужной последовательности.
- Перейти на вкладку Prototype, она находится на правой панели редактора между вкладками Design и Inspect.
- Выбрать устройство, для которого создаёте прототип, и цвет фона.
- Выделить элемент интерфейса и настроить для него нужное действие из тех, что предлагает программа.
- Посмотреть результат в режиме презентации.
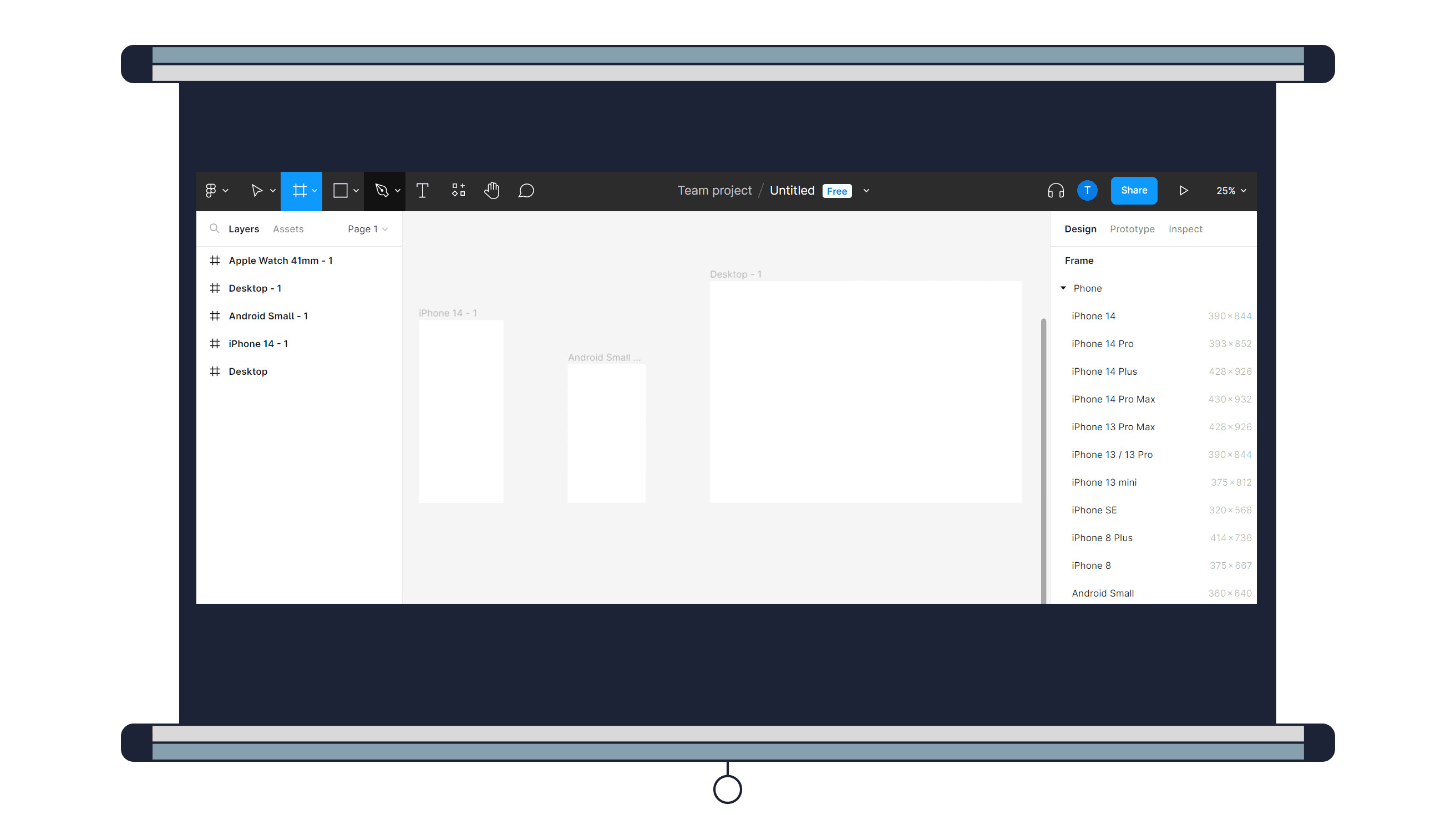
Фреймы
Это основная рабочая область, на которой располагаются элементы макета. Новый проект в Figma начинается с выбора размера фрейма. Среди стандартных вариантов есть шаблоны для мобильных и десктоп-устройств, умных часов, постов для соцсетей, презентаций.

Создать фрейм быстрее всего с помощью горячей клавиши F. Затем в правом блоке во вкладке Design выбрать подходящий размер. Можно располагать на одной странице несколько фреймов и адаптировать дизайн под разные устройства. С фреймом удобно контролировать расположение блоков или отдельных деталей, которые находятся внутри него. Чтобы растянуть рабочую область, удерживайте клавишу Ctrl для Windows и Cmd для macOS, так элементы макета сохранят своё положение.
Шаблоны
Редактор позволяет создавать шаблоны цветов, текстов и повторяющихся элементов, например кнопок, иконок, подвалов сайтов. Их в программе ещё называют компонентами. Это упрощает работу и экономит время. Можно быстро собрать прототип из готовых деталей.
Стиль цвета создаётся за три шага:
- Выбрать элемент нужного цвета.
- Найти пункт Fill во вкладке Design и нажать иконку Style.
- Нажать на плюс (Create Style), придумать название стиля цвета и сохранить его.
Аналогично можно сохранить стиль текста:
- Выбрать нужный текст на макете.
- Найти пункт Text во вкладке Design и нажать иконку Style.
- Нажать на плюс (Create Style), придумать название для стиля текста и сохранить его.
Создать компонент ещё проще:
- Выбрать элемент.
- Нажать на иконку Create Component, которая находится в верхней части экрана по центру.
- Новый компонент появится во вкладке Assets в левой панели, откуда его можно перетаскивать на макет.
С помощью шаблонов легко вносить правки в проект. Если изменить сохранённый стиль цвета или текста, обновления коснутся сразу всех элементов, где он используется. Когда нужно перекрасить кнопки в проекте, достаточно поменять цвет исходного компонента. Тогда копии тоже обновятся.
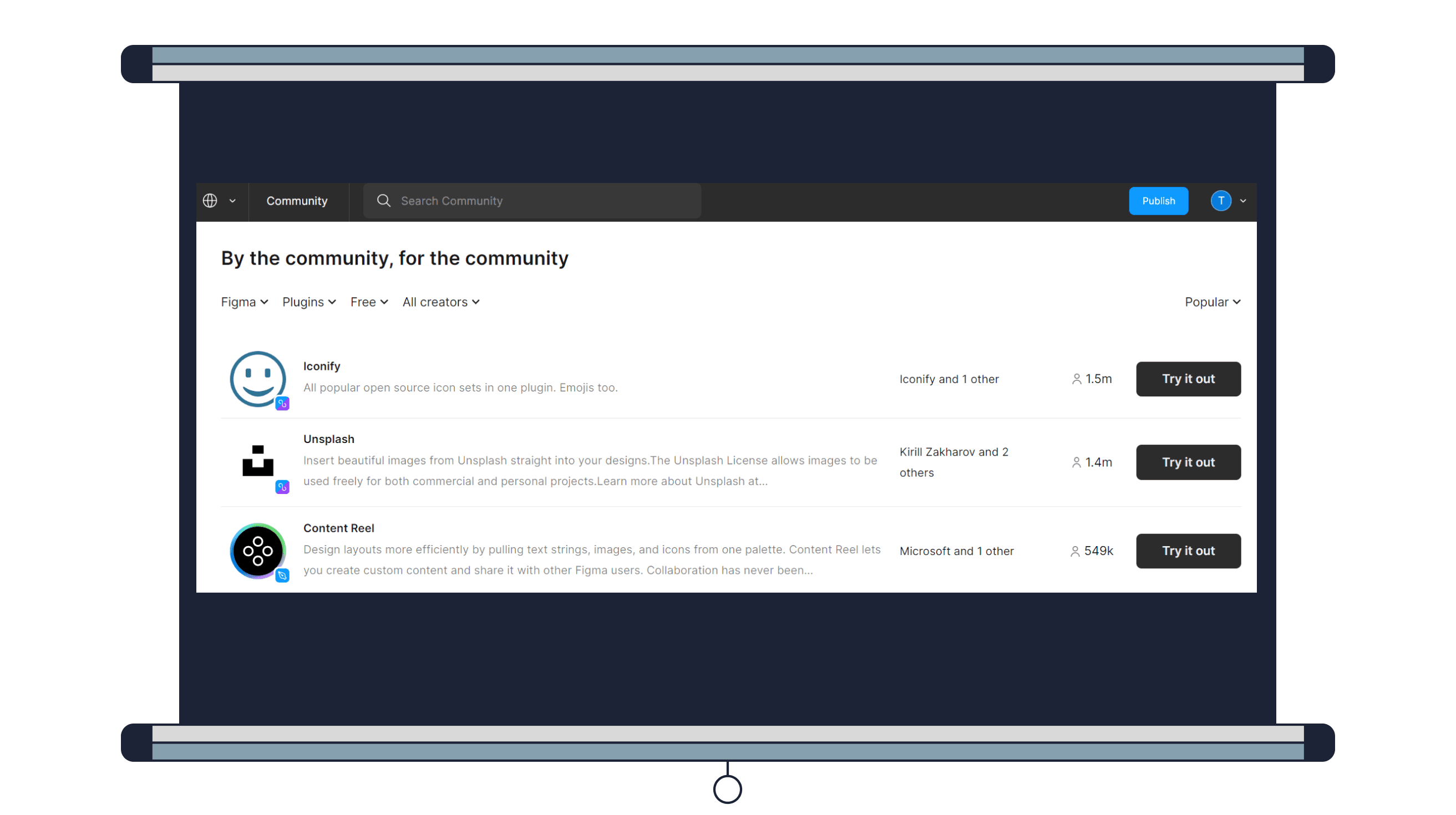
Комьюнити
У Figma развитое сообщество разработчиков и дизайнеров, которые делятся своими проектами. Можно вдохновляться их работами или использовать готовые решения для своего макета. Вкладка Community находится на главном экране в левом верхнем углу, где указано имя вашего аккаунта. Перейдите в неё и выберите раздел, который вас интересует. Если у вас открыт рабочий файл, нажмите на иконку Resources в верхнем меню и найдите Go to Community во вкладке Plugins или Widgets.
Подберите файлы, плагины или виджеты, чтобы автоматизировать рутинные задачи и удобнее организовать работу над проектом.
Плагины — дополнительные приложения внутри редактора, которые расширяют его возможности. Например, плагин Unsplash позволяет добавлять изображения на макет. Чтобы им воспользоваться, нажмите Try it out. Откроется файл в Figma, перейдите в Resources, во вкладке Plugins выберете Unsplash и нажмите Run.

Виджеты — интерактивные объекты, которые помогают взаимодействовать с командой. Например, виджет Todo оставляет список задач для участников проекта, а виджет Voice Memo записывает голосовые сообщения для коллег. Чтобы использовать виджет, нажмите Try it out, перейдите в Resources, во вкладке Widgets выберите нужный инструмент и нажмите Add. Объект появится в файле вашего проекта, и его увидят все участники, у которых есть доступ.
История версий
Figma автоматически сохраняет изменения в макете. На бесплатном тарифе редактор хранит историю версий за последние 30 дней, на платном — неограниченное время. Когда в файле работает несколько человек, удобно отслеживать, кто и какие правки вносил. Также можно сохранять версии вручную и возвращаться к ним, если что-то пошло не так.
Виртуальная доска
FigJam — это отдельный сервис Figma для работы в команде. На интерактивной доске участники проекта могут в онлайн-режиме накидывать идеи, клеить стикеры, добавлять схемы и графики. Инструмент удобно использовать для мозгового штурма. Элементы с виртуальной доски можно переносить в файл в Figma.
Чтобы начать работу в сервисе, на главном экране Figma выберите New FigJam file. Откроется белый холст, который предстоит заполнить команде. Пользователи видят действия друг друга, могут общаться в текстовом чате и оставлять реакции.
Какие функции Figma помогут разработчикам
Доступ к проекту с любого устройства. Разработчику даже не нужно создавать аккаунт в Figma. Он может открыть файл по ссылке от дизайнера или продакт-менеджера и экспортировать необходимые данные.
Понятный адаптивный макет. В Figma все участники проекта видят одинаковую картину. Разработчик запускает презентацию макета и понимает, в каком порядке располагаются экраны, откуда должны выпадать списки, как организованы элементы на странице.
Обратная связь внутри проекта. Дизайнеры, разработчики и продакт-менеджеры могут добавлять вопросы и уточнения к любому элементу макета. Если отметить пользователя с помощью символа @, он получит уведомление. Не нужно искать сообщения в рабочих чатах или почте, вся информация находится в файле проекта. Когда вопрос решили, комментарий можно закрыть, чтобы не засорять пространство.
Если хотите начать обсуждение, найдите иконку Add comment на верхней панели или нажмите горячую клавишу C. Выберите элемент дизайна, к которому появились вопросы, и введите текст. Ваше сообщение увидят все пользователи с доступом к этой странице.
Экспорт данных. В Figma есть специальная вкладка для разработчиков — Inspect, она находится в верхней части правой панели. Там отображается информация о каждом элементе макета.
Программа автоматически генерирует CSS-код, а также версии для iOS и Android. Разработчик может выгрузить данные в нужном формате через функцию Export, которая находится на вкладке Design.
При подготовке материала использовались источники:
https://vc.ru/design/572082-figma-dlya-nedizaynerov-komu-i-zachem-nuzhen-servis
https://academy.yandex.ru/journal/chto-takoe-figma
 Онлайн Радио 24
Онлайн Радио 24