Размеры картинок для социальных сетей: Facebook, Twitter, Instagram, YouTube, Pinterest, LinkedIn, Tumblr
Наверняка вы замечали, что качество и размеры загружаемых в соцсети изображений не всегда соответствуют ожиданиям — качество ухудшается, размеры меняются, фотографии кадрируются. Именно поэтому я решила собрать самые свежие рекомендации семи популярных соцсетей в одной шпаргалке.
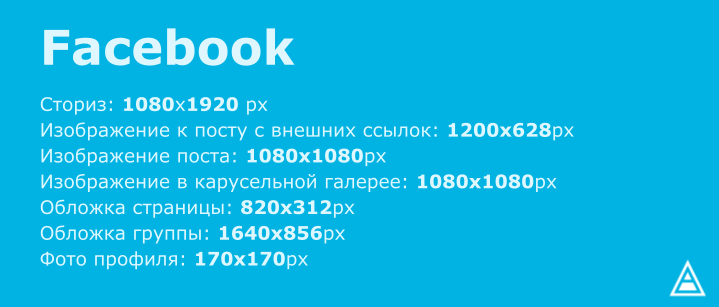
Иллюстрации в Facebook

- фото профиля страницы обрезается до квадрата и отображается на десктопе в размере 170х170 px и 128х128 px на смартфонах;
- обложка страницы отображается на десктопе в формате 820х312 px и 640х360 px на смартфонах;
- оптимальный формат для более быстрой загрузки — файл sRGB JPG в размере 851х315 px и весом менее 100 KB;
- чтобы добиться более высокого качества отображения фото профиля или обложки с лого и текстом, используйте файл в формате PNG.
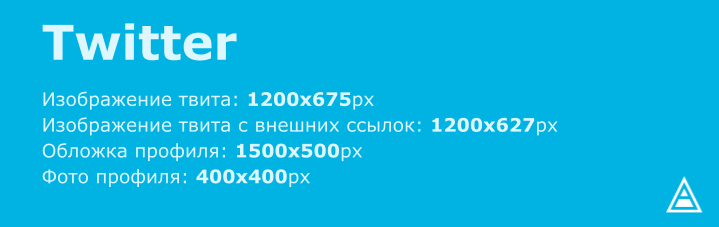
Профиль в Twitter

- рекомендуемый размер обложки профиля 1500×500 px;
- рекомендуемый размер фото профиля — 400×400 px;
- фотографии профиля могут быть в любом из следующих форматов: JPG, GIF или PNG. В то же время Твиттер не поддерживает анимированные GIF-файлы в качестве изображений профиля или обложки.
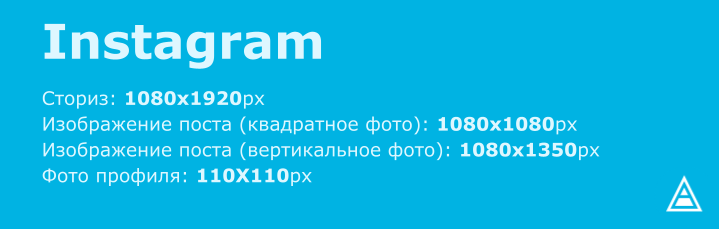
Фото в Instagram

- лучший формат фотографий для загрузки в Instagram — 1080×1080 px. Если вы публикуете фото, размер которого еще больше, то инстаграм автоматически обрежет его до разрешенного размера. Если загружаете фото с низким разрешением, то приложение увеличит его ширину до 320 пикселей.
- в веб-версии фотографии будут отображаться в размере 291×291 px.
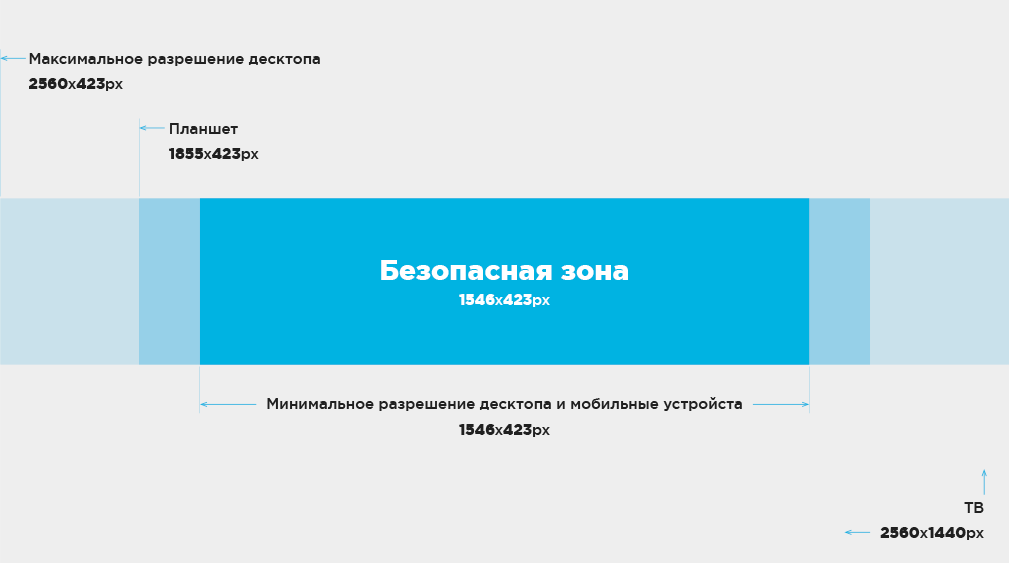
Визуальные элементы в YouTube

Дизайн по-разному отображается на компьютерах, мобильных телефонах и телевизорах. Чтобы канал выглядел одинаково привлекательно на всех устройствах, рекомендуется загрузить фоновое изображение (обложку канала) 2560×1440 px и соблюдать рекомендации:
- минимальный размер изображения: 2048×1152 px;
- минимальный размер «безопасной зоны»: 1546×423 px — это часть изображения, которая видна на всех устройствах;

- максимальная ширина: 2560×423 пикселей. Если загрузить такое изображение, «безопасная зона» будет отображаться полностью, а остальные части картинки — в зависимости от окна браузера;
- размер файла: не более 4 MB.
Графика в Pinterest

- все картинки в ленте отображаются шириной 235 px;
- если картинка слишком узкая, программа автоматически ее обрезает, полный размер показывает только при клике.
Иллюстрации в LinkedIn

- все картинки постов отображаются шириной 350 px;
- пропорции сохраняются.
Иллюстрации в Tumblr

Дополнительные рекомендации: изображения лучше загружать в формате jpeg, png или gif. Если редактор позволяет, то при сохранении выбирать или указывать, что для web. А также выбирать режим sRGB.
Выводы
Главное, что нужно запомнить о размерах изображений/картинок для социальных сетей:
- сториз: 1080х1920;
- изображение к посту с внешних ссылок: 1200х628;
- изображение поста: 1080х1080;
- изображение в карусельной галерее: 1080х1080;
- обложка страницы: 820х312;
- обложка группы: 1640х856 ;
- фото профиля: 1 70х170 .
- изображение твита: 1200х675;
- изображение твита с внешних ссылок: 1200×627 ;
- обложка профиля: 1500х500 ;
- фото профиля: 400х400.
- сториз: 1080х1920;
- изображение поста (квадратное фото): 1080х1080;
- изображение поста (вертикальное фото): 1080х1350;
- фото профиля: 110х110.
YouTube
- обложка канала: 2560х1440;
- заставка для видео (thumbnail): 1280х720;
- фото профиля: 800х800.
- изображение поста (пина): 1000х1500 ;
- board cover (главная картинка подборки пинов): 200х150 ;
- фото профиля: 165х165.
- изображение поста с внешних ссылок: 1200х628;
- изображение для поста: 1200х628 ;
- обложка профиля: 1584х396;
- фото профиля: 400х400;
- обложка профиля для страницы компании: 1536х768;
- фото профиля компании: 300х300.
Tumblr
- фото профиля: 128×128;
- обложка профиля: 3000×1055;
- изображение поста: 500×750.
Я буду регулярно отслеживать изменения в политике соцсетей относительно изображений и оперативно вносить изменения в этот пост — так что вам не придется лишний раз гуглить. Просто сохраните эту статью к себе на стену.
И ещё вариант — заказывайте продвижение от Netpeak, и о размерах картинок будут думать только наши специалисты.
Community Manager at online marketing agency Netpeak
Узнайте больше

134
Обнаружили ошибку? Выделите ее и нажмите Ctrl + Enter.
Текстовая релевантность: как проверить и исправить. Инструкция для новичков
Как проверить качество текста от копирайтера. Составляем техническое задания для копирайтера, проверяем уникальность, наличие ключевых слов, использование LSI, проводим семантический анализ текста. Узнать больше!
Как выйти на европейский рынок через Amazon и расти на 300% от месяца к месяцу — кейс Biosphere
Корпорация «Биосфера» уже давно экспортирует свою продукцию в 30 стран по всему миру. В партнерстве с Netpeak они решили опробовать новый инструмент для этой цели — Amazon
A/B-тестирование в Facebook — что это и как настроить сплит-тест объявлений
Узнайте какое из ваших объявлений даст лучший результат
Какого размера должна быть шапка, превью и аватарка для YouTube.

Вопрос про размеры для ютуба часто вызывает сложности. Это связано, во-первых, с тем, что нет единого названия этим элементам оформления канала. Шапку называют баннером, фоном, фоновым изображением, аву называют то логотипом, то значком и т.д. И, во-вторых, разработано три вида размеров для графических элементов оформления: минимальный, рекомендуемый и максимальный.
Размер шапки ютуб
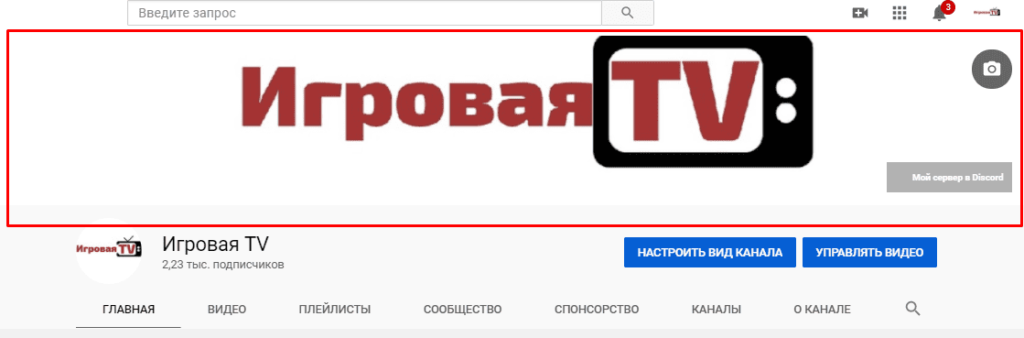
Баннер занимает одну треть часть экрана в браузере стационарного компьютера и посетители блога рассматривают шапку в первую очередь.
Конечно, YouTube смотрят на самых разных устройствах, не только на настольных компьютерах. И то, как будет отображаться изображение канала (или баннер), будет меняться в зависимости от устройства.
В браузере стационарного компьютера и на мобильном телефоне шапка отображается в виде узкого горизонтального баннера с соотношением сторон 6,2:1.
Если зритель смотрит телевизор, это полноэкранное фоновое изображение с соотношением сторон 16:9. Но так как хостинг разрешает загрузить только одно изображение в качестве шапки, то нужно убедиться, что картинка правильно отображается для всех устройств.
Для этого в размеры для ютуба добавили определение «безопасная зона».

Это прямоугольник 1546*423 px. в самом центре. Сюда помещают наиболее важную информацию о канале, которая гарантированно будет видна пользователям, независимо от того, с какого устройства зритель зашел на канал.
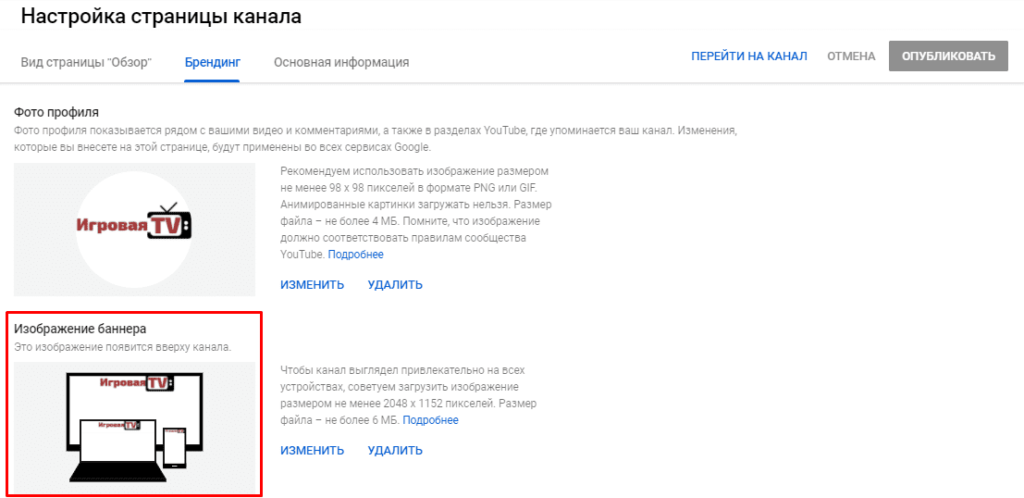
Чтобы понять, как размеры шапки изменяются на разных устройствах, загрузим предыдущую картинку на канал. После загрузки вы увидите предварительный просмотр того, как изображение отображается на экране жк-телевизора, на мониторе десктопа и в смартфоне:

Теперь становится понятно, почему так важно сохранять название канала в пределах безопасной зоны 1546 x 423 пикселей. Настольная и мобильная версии выглядят по – разному. Обратите внимание, что изображения на компьютере и на телефоне отображаются с одинаковой высотой, но картинка на десктопе намного шире.
Рекомендуемые размеры для ютуба
Разрешение, которое YouTube рекомендует в качестве идеального для баннера, составляет 2560 пикселей в ширину и 1440 пикселей в высоту. Готовый фон для шапки ютуба 2560×1440 пикселей можно скачать на нашем сайте.
Минимальная картинка
На практике изображения могут быть не такими точными. Это не страшно – используйте картинки с другими разрешениями, но в диапазоне между минимальным и максимальным границами, установленными хостингом.
Минимальный размер шапки канала на ютубе – не менее 2048 пикселей в ширину и 1152 пикселей в высоту.
Не пытайтесь установить в качестве баннера изображение с низким разрешением, и если вы попытаетесь загрузить картинку, то получите сообщение об ошибке, которое выглядит так:
![]()
Максимальный размер баннера
Максимальный размер шапки ютуб не ограничен количеством пикселей, но ограничен объемом файла – до 6 МБ. Это значит, что можно загружать изображения с высоким разрешением.
Хотя большинство камер и даже смартфонов создают файлы JPG, которые намного больше этого. В таких случаях, уменьшайте файл до 6 МБ перед загрузкой. Вес файла делают меньше уменьшив разрешение или увеличив сжатие. Лучше уменьшать разрешение, но, конечно, стремиться к рекомендуемому размеру.
Разрешение у аватарки на YouTube
Аватарка – это небольшая миниатюра, которая отображается рядом с названием канала под вашими видео. Аву ещё называют «иконка» или «изображение профиля». Кроме этого, тот же значок будет использоваться во всех сервисах Google, включая почтовый ящик.
Лучший размер аватарки для ютуба – 800px * 800px, но обратите внимание, что это квадрат, который при загрузке обрежется под круг.

Поэтому старайтесь не располагать важные элементы авы по краям квадрата – детали будут скрыты.
Готовые к установке шаблоны аватарок для ютуба в стандартном разрешении 800 х 800 пикселей скачивайте на нашем сайте.
При создании значка следуйте этим пяти рекомендациям:
- Упрощайте картинку. Аватарка маленькая, а при просмотре на мобильном устройстве будет ещё меньше. Поэтому это не место для мелких деталей. Даже если ава предполагает текст, постарайтесь сократить надпись, например, взять только одну первую букву.
- Делайте значок в соответствии с вашим брендом. В этом случае автор блога будет более узнаваем, и канал станет проще найти.
- Делайте аватарку с учетом аудитории. Здесь ответьте себе на вопрос: какое изображение больше понравится вашим зрителям на YouTube.
- Обратите внимание на цвет фона. Среди блогеров распространен логотип, расположенный на белом фоне, который загружают в качестве аватарки. Не используйте белый фон, который сливается с фоном экрана. Посмотрите на эти две картинки – первая обращает на себя внимание за счет цветного фона:

- Делайте значок в одном стиле с шапкой. Когда будете создавать миниатюру, не забывайте, что аватарка и шапка отображаются рядом друг с другом. Каждая картинка – элемент оформления вашего канала. Цвета, тон и эмоциональные элементы (такие, как юмор) дополняют друг друга.
Размеры превью
Заставки preview template – это миниатюры, которые представляют видео. Превью по-другому называют обложка. В русскоязычном интерфейсе превьюшки называют значок для видео ютуб для названия ролика.
Значки дают зрителям подсказку, чего ожидать от видео, прежде чем нажать на просмотр. Если вы не загрузите превью для видео, то изображение будет взято из случайного кадра вашего ролика. Ни в коем случае этого не допускайте! Превью нужно создать отдельно, сделать обложку яркой, ведь люди ищут на хостинге ролики в тысяче похожих клипов.
Чтобы миниатюра работала на 100%, делайте обложки для канала youtube правильного формата.
Идеальное разрешение обложки youtube канала:
- Разрешение: 1280 × 720 (при минимальной ширине 640 пикселей).
- Соотношение сторон: 16: 9.
- Максимальный размер превью для YouTube составляет 2 МБ.
- Допустимые форматы изображений: JPG, GIF и PNG.
Обратите внимание: скачать обложку видео youtube стандартного формата можно в разделе “шаблоны”.
Как добавить обложку на видео
Превью можно добавить как при загрузке видео, так и позже, к уже добавленному и опубликованному ролику. Когда вы загружаете файл, хостинг автоматически создает для три варианта заставок.
Значки выбираются случайным образом из ролика и отображаются внизу страницы загрузки:

Автоматически сгенерированные значки не отражают содержание видео, поэтому нажмите на кнопку «Загрузить значок» и добавьте заранее созданную заставку.
Пять правил кликабельного превью:
- Привлекайте внимание текстовыми оверлеями. Добавление текста привлечёт зрителей и даст представление о чем будет видео. Это полезно, если вы хотите добавить больше контекста, чем в заголовке.
- Изображение на заставке должно быть релевантным ролику. Никто не любит кликбейт. Превью должно быть приманкой, а не обманкой!
- Добавьте аватарку. Разместив значок или логотип на обложку видео, вы повысите шансы на то, что зрители запомнят название вашего бренда или канала. Это не только пригодится, когда зрители захотят найти автора на YouTube. Но, также, поможет вам сгенерировать сарафанное радио, если зрители расскажут о канале друзьям.
- Не нагромождайте. Превью маленькие, поэтому следите за тем, чтобы на картинке оставалось свободное пространство. Куча-мала на обложке скорее отобьёт желание смотреть ролик.
- Интригуйте зрителей. Задача заставки – побудить людей посмотреть видео. Если вам удастся с помощью обложки разжечь любопытство в зрителях, то, они нажмут на просмотр ролика.
На этом закончим обзор про размеры для ютуба для картинок и фото, пишите вопросы в комментариях.
Размер шапки на YouTube: какой она должна быть
Успех на YouTube во многом зависит от правильного оформления канала. В него входит аватарка, превью самих роликов и шапка. Именно с ней могут возникать проблемы: то видеохостинг «ругается» на вес, то выясняется, что важная информация не видна с экранов смартфонов.

Получи скидку 10% по промокоду “Protraffic”
Давайте разберемся, какой размер нужен для шапки YouTube, чтобы были довольны все — и видеохостинг, и пользователи. Это важно, потому что именно от нее во многом зависит конверсия из случайного посетителя канала в подписчики.
Содержание скрыть
Форматы шапки профиля на «Ютуб»

Шапка для профиля YouTube официально называется «баннером канала» — так написано в справочном центре видеохостинга. Это изображение, расположенное сверху на странице канала. На мобильных устройствах и ПК оно занимает верхнюю часть экрана, а при просмотре с телевизора может занять весь экран. В справочном центре «Ютуба» не указано, каких форматов должны быть загружаемые файлы. Есть рекомендации только для аватарки: круглого значка, который виден на странице канала, под загруженными роликами и в комментариях, если вы что-то там пишете. Для аватарки, или значка, можно использовать файлы GIF или PNG. При этом анимированные GIF загружать нельзя. Шапка канала на YouTube может быть загружена в разных форматах, даже в редких. Пока не попробуете, не узнаете, примет ли видеохостинг изображение в используемом вами формате. Лучше не рисковать и сразу сохранять баннер в виде PNG или JPG.
Рекомендуемые и оптимальные разрешения шапки на YouTube в пикселях (px)
- минимальный размер шапки канала на YouTube — 2048×1152 px, при этом должно быть соблюдено соотношение сторон 16:9;
- рекомендованный размер шапки на «Ютубе» — 2560×1440 пикселей;
- максимальный размер в пикселях не ограничен: теоретически можно загрузить шапку какого угодно разрешения.
Однако даже с рекомендованным размером могут быть проблемы.
Разрешение в 2560×1440 пикселей — это максимально допустимая шапка, которую будет полностью видно даже на телевизоре. При этом в справке YouTube рекомендовано помещать информацию о компании в зоне посередине размером 1235×338 пикселей. Это — та часть, которую гарантированно увидят пользователи с любых устройств, даже с мобильных с самым маленьким экраном.

Теоретически можно загружать шапку размером 1235×338 px, но если на ваш канал зайдут пользователи компьютера или телевизора, баннер будет смотреться маленьким. Можно сделать его больше, просто разместите в безопасной зоне контакты, логотип и другую важную информацию так, чтобы они не обрезались у пользователей мобильных.
Отображение шапки канала на «Ютуб» можно проверить при загрузке. Когда вы добавите новое изображение, видеохостинг автоматически подставит его на разные экраны, и вы сможете оценить, как оно смотрится.

Размер изображения шапки на YouTube в Мб
Ограничения максимального размера в пикселях нет, зато есть ограничение максимального «веса» иллюстрации. «Ютуб» не примет изображение, размер которого превышает 6 Мб. Поэтому какие-то сложные иллюстрации с обилием графических элементов и яркими тонами использовать нельзя.
Если вес изображения больше на пару мегабайт, вы можете его изменить:
- используйте сервисы для «обжатия», которые уменьшают вес изображения;
- уменьшите разрешение, тогда вес иллюстрации снизится автоматически.
При любых проблемах с баннером YouTube автоматически отклонит шапку и вышлет уведомление. В нем вы увидите, что именно не так и что нужно исправить.
Загрузить подходящую шапку профиля на «Ютуб» не так сложно, как кажется. Просто не используйте сложных графических элементов, выдерживайте правильные пропорции и следите за весом изображения. А при необходимости используйте оптимизаторы, уменьшающие вес.
При подготовке материала использовались источники:
https://netpeak.net/ru/blog/razmery-kartinok-dlya-devyati-sotsial-nykh-setey-facebook-vk-twitter-instagram-youtube-pinterest-linkedin-tumblr-ok/
https://shapka-youtube.ru/razmery-bannera-avatarki-oblozhki/
 Онлайн Радио 24
Онлайн Радио 24