Основы компьютерной графики Цифровое изображение как основа компьютерной графики
Компьютерная графика – область деятельности, связанная с созданием и обработкой цифровых изображений. Вся вводимая, хранящаяся, обрабатываемая и выводимая информация представляется в них в дискретном цифровом виде, то есть с помощью цифровых кодов (чисел). ПК не может хранить и обрабатывать непрерывное реальное изображение, имеющее бесконечно большое количество элементов визуальной информации. Для этого потребуется бесконечно большой объем памяти, не говоря уже о времени загрузки и обработки такого изображения. В память ПК вводится и затем хранится модель реального изображения (цифровое изображение). Цифровое изображение – модель реального или синтезированного (созданного искусственно) изображения, хранящаяся в памяти ПК в виде комбинации кодов (цифр). Модель – это всегда упрощенное представление некого процесса или объекта, его описание. Одна из целей описания – сократить объем информации. Близость описания к исходному объекту характеризует качество модели (ее адекватность). Чем детальнее описывается реальный объект, тем лучше, качественнее модель, тем больше она ему соответствует. Вместе с тем, слишком подробное описание может стать чрезмерно громоздким, потребует больше памяти для хранения и больше времени для обработки. Поэтому всегда выбирается разумный компромисс между целями и имеющимися возможностями.
Основные виды моделей цифровых изображений
Описать изображение можно по-разному. Например, чертеж можно разложить на графические примитивы (точка, отрезок прямой, кривая, прямоугольник, окружность и т. п.) и хранить лишь описания этих объектов. В этом случае говорят о векторной модели и, соответственно, о векторном цифровом изображении. Векторная модель цифрового изображения – это список параметров, математически определяющих объекты (графические примитивы, стандартные фигуры), составляющие синтезированное изображение. Такая модель очень удобна для представления чертежей, графиков, простых рисунков (например, в стиле «анимэ»), то есть везде, где изображение легко составляется из типовых элементов. Основное ее достоинство – компактность, поскольку хранятся лишь параметры примитивов (например, для точки – ее координаты и цвет, для отрезка прямой – координаты его начала и конца, тип, толщина и цвет линии, для окружности – координаты центра и радиус и т. п.). При визуализации (преобразовании в зрительный образ на устройстве воспроизведения) все остальные точки, составляющие изображение каждого объекта, вычисляются на основании уравнений (линии, окружности и т. п.) с учетом конкретных значений, хранящихся в модели параметров. Другое достоинство векторной модели – легкость модификации. Например, чтобы изменить размер окружности, достаточно изменить в модели значение радиуса, чтобы ее переместить – изменить значения координат центра. Третье, пожалуй, самое важное свойство – качество визуализации не зависит от масштаба отображения. Масштаб любого объекта можно бесконечно увеличивать, при этом качество его отображения не изменится, поскольку оно всегда будет соответствовать качеству системы отображения (монитор, принтер). Главный недостаток векторной модели – зависимость времени визуализации от сложности и количества объектов, составляющих картину, поскольку при каждом выводе на экран производится расчет всех точек объектов. Чем сложнее изображение и больше в нем объектов, тем дольше оно рассчитывается и воспроизводится на экране. Второй существенный недостаток – невозможность адекватно описать с помощью объектов реальное изображение (например, фотографию человека). Слишком много сил придется потратить, чтобы разложить его на графические примитивы. Модель получится чрезвычайно громоздкая и неточная (представьте модель самолета из спичечных коробков!). Поэтому для реальных изображений используют другую модель – растровую, а представляемые ею изображения относят к растровой графике. Растровая модель цифрового изображения – это прямоугольная матрица геометрически одинаковых неделимых элементов, каждый из которых в закодированном виде хранит информацию о соответствующем ему участке реального или синтезированного изображения. Одинаковые неделимые элементы цифрового изображения, составляющие его растровую модель, называют пикселями (от англ. pixel – picture element, элемент изображения). Чтобы изображение выглядело естественно, а не как мозаичное панно, размеры пикселей должны быть относительно малы. Все изображения, которые вы видите на экране вашего компьютера, относятся к классу растровых и состоят из пикселей. Откройте в любом графическом редакторе, например MS Paint, какую-нибудь растровую картинку, возьмите инструмент Zoom (Масштаб) или Magnifier (Лупа, или увеличительное стекло) и максимально приблизьте ее (увеличьте масштаб). Вы увидите одинаковые по размеру квадратики, каждый из которых имеет свой цвет. Это и есть пиксели, составляющие картинку.
Создание цифровых изображений
Цифровые изображения можно не только вводить в компьютер, но и создавать с его помощью «из чего-то» или «из ничего». Создать изображения можно двумя основными способами:
- нарисовать с помощью специальных инструментов рисования или скомбинировать из фрагментов различных изображений (коллаж);
- сгенерировать с использованием специальных программ.
В первом случае применяются программы векторной и растровой иллюстративной графики. Художник располагает широким набором различных инструментов и с их помощью рисует картину на экране монитора. В качестве устройств ввода для рисования удобнее всего использовать графический планшет, чувствительный к нажатию, скорости ведения и наклону стилуса (рис.). Современные стилусы – беспроводные и, как правило, не требуют элементов питания. Рис. Графический планшет: обычный (слева) и на основе ЖК-индикатора (справа) Стилусы бывают разных видов и назначения:
- обычная ручка, чувствительная к нажатию и к наклону;
- штриховая ручка – разработана специально для художников, ее перо мягче и лучше реагирует на нажатие, чем у обычной ручки;
- чернильная ручка – ею с помощью чернил можно рисовать по бумаге непосредственно на поверхности планшета;
- кисть – напоминает традиционную кисть художника (интенсивностью потока краски можно управлять с помощью колесика).
Кроме стилусов планшеты могут комплектоваться специальным манипулятором типа мыши с программируемыми кнопками (до 5 штук), а также электронным указателем, имеющим линзу с перекрестьем для точного позиционирования при оцифровке чертежей. С помощью специальных программ изображения создаются при минимальном участии человека, поскольку графические образы генерируются программой, чаще всего на основе так называемой фрактальной графики. Типичный пример – программа World Builder («строитель миров»), которая применяется при моделировании реалистичных трехмерных ландшафтов. Независимо от способа получения цифрового изображения оно хранится в памяти компьютера или на внешнем носителе.
Хранение и обработка цифрового изображения
- универсальные (.bmp, .gif, .tif, .jpg и др.);
- специализированные (.psd, .3ds, .cdr. и др.).
Урок 19
Создание графических изображений
Графический редактор — компьютерная программа, позволяющая создавать и редактировать изображения.
Различают растровые и векторные графические редакторы.
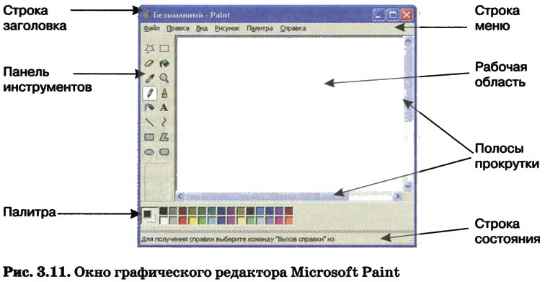
Примером простейшего растрового графического редактора является программа Microsoft Paint, которая поставляется вместе с операционной системой Windows . Окно этой программы представлено на рис. 3.11.
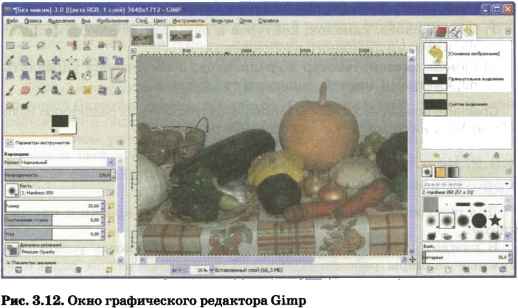
Значительно больше возможностей имеет растровый графический редактор Gimp, версии которого существуют для различных ОС и распространяются как свободное программное обеспечение. Gimp можно использовать для обработки фотографий, создания графических композиций и коллажей, создания элементов дизайна web-страниц и многого другого.
Изображение — основной объект, с которым работает Gimp. Сложное изображение, как правило, состоит из нескольких слоёв. Слои можно сравнить с накладываемыми друг на друга прозрачными плёнками с фрагментами изображения. Слои дают возможность посмотреть на всю композицию целиком, оставляя её при этом «несклеенной». Их можно перемещать в любое место изображения, менять местами в стопке, дублировать.
Рассмотрим основные элементы интерфейса приложения Gimp (рис. 3.12).
Вдоль верхнего края окна программы располагается строка заголовка, содержащая информацию об изображении (имя файла, размер изображения в пикселях), имя программы и кнопки управления, с помощью которых можно изменить размер окна, свернуть его или закрыть.
Ниже строки заголовка расположена строка меню, содержащая названия групп команд, объединённых по функциональному признаку. Каждое слово в этой строке — кнопка, открывающая список команд. Рядом со словами-командами могут быть дополнительные символы:
• многоточие означает, что перед выполнением команды у пользователя будет запрошена дополнительная информация через диалоговое окно;
• треугольник-стрелка означает, что этот пункт открывает вход в следующее меню;
• «галочка» рядом с командой означает, что эта команда в настоящий момент активна;
• комбинация клавиш справа от названия команды — это альтернативный вариант запуска команды с помощью клавиатуры.
Работа в редакторе осуществляется с помощью инструментов. Панель инструментов размещена в левой части окна и содержит пиктограммы, соответствующие инструментам. Под ней, как правило, в диалоговом окне отображаются параметры выбранного инструмента — прикреплён диалог Параметры инструментов.
Центральную часть занимает окно изображения. Каждое изображение в Gimp отображается в отдельном окне. Можно открыть одновременно столько изображений, сколько позволяют ресурсы компьютера.
Под окном изображения расположена область статуса, содержащая название активного слоя, а также информацию о единицах измерения изображения, его масштабе и занимаемой изображением памяти.
Графический редактор Gimp имеет множество диалоговых окон, которые принято группировать, используя панели. На панелях каждое диалоговое окно находится на своей странице (вкладке) и вызывается щелчком на заголовке страницы вверху панели.
По умолчанию в Gimp отображаются две панели:
1) панель слоёв, каналов, контуров и путей, позволяющая управлять слоями активного изображения;
2) панель кистей, текстур и градиентов, позволяющая управлять параметрами кистей, текстур и градиентов.
Сравните основные элементы интерфейса графических редакторов Paint и Gimp. Что в них общего? Каковы основные различия?
Следующая страница 3.3.2. Некоторые приёмы работы в растровом графическом редакторе
При подготовке материала использовались источники:
https://studfile.net/preview/1845351/
https://studfile.net/preview/1845351/page:7/
https://xn—-7sbbfb7a7aej.xn--p1ai/informatika_07_fgos/informatika_materialy_zanytii_07_19_fgos.html
 Онлайн Радио 24
Онлайн Радио 24