BOM – Объектная модель браузера
Объектная модель браузера (BOM от англ. Browser Object Model) позволяет JavaScript “общаться” с браузером.
Объектная модель браузера (BOM)
Не существует каких-либо официальных стандартов для Объектной модели браузера (BOM).
Так как современные браузеры реализуют (почти) одни и те же методы и свойства для JavaScript интерактивно, их часто относят к методам и свойствам BOM.
Объект window
Объект window поддерживается всеми браузерами. Он представляет окно браузера.
Все глобальные JavaScript объекты, функции и переменные автоматически становятся членами объекта window.
Глобальные переменные являются свойствами объекта window.
Глобальные функции являются методами объекта window.
Даже объект document (в HTML DOM) является свойством объекта window:
window.document.getElementById("header");
то же самое что:
document.getElementById("header");
Размер окна
Чтобы определить размер окна браузера, можно использовать два свойства.
Оба свойства возвращают размер в пикселях:
- window.innerHeight – внутренняя высота окна браузера (в пикселях)
- window.innerWidth – внутренняя ширина окна браузера (в пикселях)
Окно браузера (область просмотра) не включает панель инструментов и полосу прокрутки.
Свойства для Internet Explorer 8, 7, 6, 5:
- document.documentElement.clientHeight
- document.documentElement.clientWidth
Практическое решение JavaScript (охватывает все браузеры):
var w = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth; var h = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight;
В примере вычисляется высота и ширина окна браузера (не включая панель инструментов и полосу прокрутки).
Другие методы объекта window:
- window.open() – открывает новое окно
- window.close() – закрывает текущее окно
- window.moveTo() – передвигает текущее окно
- window.resizeTo() – изменяет размер текущего окна
Что такое веб-браузер?
Браузер перенесёт вас в любую точку Интернета, и вы сможете просматривать текст, изображения и видео, где бы вы ни находились.
Firefox больше не поддерживается для Windows 8.1 и более ранних версий.
Пожалуйста, загрузите Firefox ESR (выпуск с расширенной поддержкой), чтобы использовать Firefox.
Firefox больше не поддерживается для macOS 10.14 и более ранних версий.
Пожалуйста, загрузите Firefox ESR (выпуск с расширенной поддержкой), чтобы использовать Firefox.

Интернет — это обширный и мощный инструмент. За несколько десятилетий он изменил то, как мы работаем, как мы играем и как взаимодействуем друг с другом. В зависимости от того, как он используется, он соединяет страны, развивает продажи, поддерживает отношения, управляет двигателем инноваций будущего и отвечает за большее число мемов, чем мы сейчас знаем.
Важно, чтобы все имели доступ в Интернет, но также важно, чтобы мы понимали инструменты, которые мы используем для доступа к нему. Мы используем такие веб-браузеры, как Mozilla Firefox, Google Chrome, Microsoft Edge и Apple Safari каждый день, но понимаем ли мы, что это такое и как они работают? За короткий промежуток времени мы перестали удивляться возможности отправлять электронные письма кому-либо с другого конца земного шара, изменилось наше отношение к информации. Уровень ваших знаний больше не имеет определяющего значения, теперь самое главное, какой браузер или приложение смогут помочь вам быстрее найти необходимую информацию.
За короткий промежуток времени мы перестали удивляться возможности отправлять электронные письма кому-либо с другого конца земного шара, изменилось наше отношение к информации.
Как работает веб-браузер?
Браузер перенесёт вас в любую точку Интернета. Он запрашивает информацию из различных частей Интернета и отображает её на вашем компьютере или мобильном устройстве. Информация передается с использованием протокола передачи гипертекста, который определяет, как текст, изображения и видео передаются в Интернете. Этой информацией необходимо делиться и отображать в согласованном формате, чтобы люди, использующие любой браузер, в любой точке мира могли её увидеть.
К сожалению, не все разработчики браузеров интерпретируют форматы одинаково. Для пользователей это означает, что веб-сайт может выглядеть и функционировать по-разному. Обеспечение согласованности между браузерами, чтобы любой пользователь мог пользоваться Интернетом, независимо от того, какой браузер он выбирает, называется веб-стандартами.
Когда веб-браузер получает данные с сервера, подключенного к Интернету, он использует часть программного обеспечения, называемую движком рендеринга, для преобразования этих данных в текст и изображения. Эти данные записываются на языке гипертекстовой разметки (HTML), и веб-браузеры читают этот код, чтобы создать то, что мы видим, слышим и испытываем в Интернете.
Гиперссылки позволяют пользователям переходить по пути к другим страницам или сайтам в Интернете. У каждой веб-страницы, изображения и видео есть свой уникальный унифицированный указатель ресурса (URL), который также известен как веб-адрес. Когда браузер посещает сервер для получения данных, веб-адрес сообщает браузеру, где искать каждый элемент, описанный в html, который в свою очередь сообщает браузеру, где он находится на веб-странице.
Куки
Веб-сайты сохраняют информацию о вас в файлах, называемых куки. Они сохраняются на вашем компьютере для следующего посещения этого сайта. Когда вы вернетесь, код веб-сайта прочитает этот файл, чтобы убедиться, что это вы. Например, когда вы заходите на веб-сайт, страница вспоминает ваше имя пользователя и пароль — это стало возможным благодаря кукам.
Также существуют куки, которые запоминают о вас более подробную информацию. Возможно, ваши интересы, ваше подведение при просмотре веб-страниц и так далее. Это означает, что сайт может предоставлять вам более таргетированный контент — чаще всего в виде рекламы. Существуют типы кук, называемых сторонними, которые приходят с сайтов, которые вы даже не посещаете в данный момент, и могут отслеживать вас при переходе с сайта на сайт для сбора информации о вас, которая иногда продаётся другим компаниям. Иногда вы можете заблокировать такие куки, хотя не все браузеры это позволяют.
Когда вы заходите на веб-сайт, и страница вспоминает ваше имя пользователя и пароль — это стало возможным благодаря кукам.
Понимание приватности
Практически все популярные браузеры обладают функцией приватного просмотра. Она существует, чтобы скрыть историю просмотров от других пользователей на том же компьютере. Многие люди думают, что приватный просмотр или режим инкогнито скроют как их личность, так и историю просмотров от Интернет-провайдеров, правительства и рекламодателей. Они этого не делают. Эти настройки просто удаляют историю в вашей системе, что полезно, если вы имеете дело с приватной личной информацией на общем или общедоступном компьютере. Firefox выходит за рамки этого.
Firefox больше не поддерживается для Windows 8.1 и более ранних версий.
Пожалуйста, загрузите Firefox ESR (выпуск с расширенной поддержкой), чтобы использовать Firefox.
Firefox больше не поддерживается для macOS 10.14 и более ранних версий.
Пожалуйста, загрузите Firefox ESR (выпуск с расширенной поддержкой), чтобы использовать Firefox.
Firefox помогает вам быть более приватными в Интернете, позволяя блокировать отслеживание ваших в нём действий.
Заставьте ваш веб-браузер работать на вас
Большинство популярных веб-браузеров позволяют пользователям изменять свою работу с помощью расширений или дополнений. Расширения — это программные продукты, которые вы можете добавить в свой браузер, чтобы изменить его работу или добавить функциональность. Расширения могут делать всевозможные как забавные так и практичные вещи, такие как добавление новых функций, словарей иностранных языков или визуального оформления и тем.
Все производители браузеров разрабатывают свои продукты для максимально быстрого и плавного воспроизведения изображений и видео, что позволяет вам максимально эффективно использовать Интернет. Все они упорно работают над тем, чтобы предоставить пользователям быстрый, мощный и простой в использовании браузер. В чём они отличаются, так это в своих целях. Важно выбрать подходящий для вас браузер. Mozilla создаёт Firefox, чтобы пользователи могли контролировать свою жизнь в сети, а также чтобы Интернет стал глобальным общедоступным ресурсом, доступным для всех и каждого.
Загрузите последнюю версию браузера Firefox.
Firefox больше не поддерживается для Windows 8.1 и более ранних версий.
Пожалуйста, загрузите Firefox ESR (выпуск с расширенной поддержкой), чтобы использовать Firefox.
Firefox больше не поддерживается для macOS 10.14 и более ранних версий.
Пожалуйста, загрузите Firefox ESR (выпуск с расширенной поддержкой), чтобы использовать Firefox.
Работа с браузером и BOM

Большое значение в JavaScript имеет работа с веб-браузером и теми объектами, которые он предоставляет. Например, использование объектов браузера позволяет манипулировать элементами html, которые имеются на странице, или взаимодействовать с пользователем.
Все объекты, через которые JavaScript взаимодействует с браузером, описываются таким понятием как Browser Object Model (Объектная Модель Браузера).
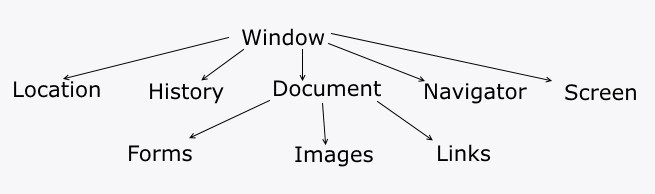
Browser Object Model можно представить в виде следующей схемы:

В вершине находится главный объект – объект window , который представляет собой браузер. Этот объект в свою очередь включает ряд других объектов, в частности, объект document , который представляет отдельную веб-страницу, отображаемую в браузере.
Объект window
Объект window представляет собой окно веб-браузера, в котором размещаются веб-страницы. window является глобальным объектом, поэтому при доступе к его свойствам и методам необязательно использовать его имя. Например, window имеет метод alert() , который отображает окно сообщения. Но нам необязательно писать:
window.alert("Привет мир!");
window можно не использовать:
alert("Привет мир!");
Но так как данный объект глобальный, то это накладывает некоторые ограничения. Например:
var alert = function(message)< document.write("Сообщение: " + message); >; window.alert("Привет мир!");
Все объявляемые в программе глобальные переменные или функции автоматически добавляются к объекту window . И поскольку название новой функции будет совпадать с названием метода alert() , то произойдет переопределение этого метода в объекте window новой функцией.
И если мы объявим в программе какую-нибудь глобальную переменную, то она нам доступна как свойство в объекте window:
var message = "hello"; document.write(window.message);
При подготовке материала использовались источники:
https://msiter.ru/tutorials/javascript/js_window
https://www.mozilla.org/ru/firefox/browsers/what-is-a-browser/
https://metanit.com/web/javascript/7.1.php
 Онлайн Радио 24
Онлайн Радио 24