Приступая к работе с Windows Forms
С помощью Windows Forms можно создавать мощные приложения на основе Windows. В следующих темах приведено подробное описание использования возможностей Windows Forms для отображения данных, обработки вводимых пользователями данных и более простого и безопасного развертывания приложений.
в этом разделе
Общие сведения о Windows Forms
Содержит общие сведения о Windows Forms и клиентских смарт-приложениях.
Создание новой формы Windows Forms
Содержит ссылки на разделы, описывающие основные понятия создания приложений Windows Forms.
Создание обработчиков событий в Windows Forms
Содержит ссылки на разделы, описывающие способы создания обработчиков событий в приложениях Windows Forms.
Настройка размера и масштаба формы Windows Forms
Ссылки на разделы, в которых показано, как изменить размер и масштаб Windows Forms.
Изменение внешнего вида Windows Forms
Содержит ссылки на разделы, в которых показано, как изменить внешний вид приложений Windows Forms.
Элементы управления Windows Forms
Ссылки на разделы, в которых описываются способы использования элементов управления и компонентов Windows Forms.
Ввод данных пользователем в Windows Forms
Ссылки на разделы, в которых описано и показано, как обрабатывать входные данные, предоставленные пользователем, в приложениях Windows Forms.
Диалоговые окна в Windows Forms
Содержит ссылки на темы, описывающие различные диалоговые окна, используемые в Windows Forms.
Привязка данных Windows Forms
Содержит ссылки на разделы, описывающие архитектуру привязки данных Windows Forms и способы ее использования в приложениях Windows Forms.
Безопасность Windows Forms
Содержит ссылки на разделы, описывающие создание приложений Windows Forms с повышенной безопасностью.
Развертывание ClickOnce для форм Windows Forms
Содержит ссылки на разделы, описывающие способ быстрого развертывания приложений Windows Forms.
См. также
Усовершенствование приложений Windows Forms
Содержит ссылки на разделы, описывающие дополнительные понятия создания приложений Windows Forms.
Введение в Windows Forms
Для создания графических интерфейсов с помощью платформы .NET применяются разные технологии – Window Forms, WPF, UWP. Однако наиболее простой и удобной платформой до сих пор остается Window Forms или сокращенно WinForms. Данное руководство ставит своей целью дать понимание принципов создания графических интерфейсов с помощью технологии WinForms и работы основных элементов управления.
Создадим первое приложение на C# и Windows Forms. Что нам для этого потребуется? Прежде всего необходим текстовый редактор для написания кода программы. Можно взять любой понравившийся текстовый редактор, например, Visual Studio Code
Также для компиляции и запуска программы нам потребуется .NET SDK. Для его установки перейдем на официальный сайт по ссылке .NET SDK

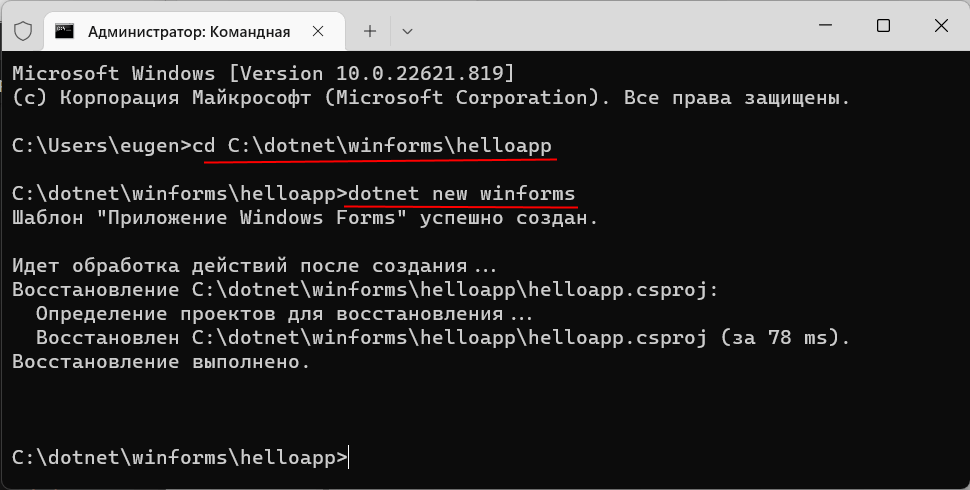
После установки .NET SDK для первого проекта определим какую-нибудь папку. Например, в моем случае это будет папка C:\dotnet\winforms\helloapp . Откроем терминал/командную строку и перейдем к созданной папке проекта с помощью команды cd
cd C:\dotnet\winforms\helloapp
В данном случае мы для создания и запуска проекта мы будем использовать встроенную инфраструктуру .NET CLI, которая устанавливается вместе с .NET SDK.
Для создания проекта в .NET CLI применяется команда dotnet new , после которой указывается тип проWindows Formsекта. Для создания проекта Windows Forms применяется шаблон – winforms . Поэтому введем в терминале команду
dotnet new winforms

После выполнения этой команды у нас будет создан следующий проект:

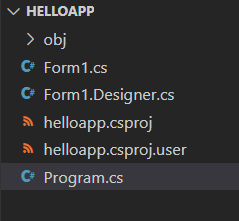
Структура проекта Windows Forms
Рассмотрим базовую структуру простейшего стандартного проекта Windows Forms:
- helloapp.csproj : стандартный файл проекта C#, который соответствует назанию проекта (по умолчанию названию каталога) и описывает все его настройки.
- helloapp.csproj.user : дополнительный файл проекта C#, который хранит специфичные для текущего пользователя настройки.
- Form1.cs : содержит класс формы, которая по умолчанию запускается при старте приложения
- Form1.Designer.cs : он содержит определение компонентов формы, добавленных на форму в графическом дизайнере (графический дизайнер Windows Forms на данный момент официально доступен только в Visual Studio)
- Program.cs : определяет класс Program, который запускается при старте приложения и запускает форму Form1
Например, посмотрим на содержимое файла helloapp.csproj
WinExe net7.0-windows enable true enable
Для компиляции приложения Windows Forms указаны следующие настройки:
- OutputType : определяет выходной тип проекта. Должен иметь значение WinExe – то есть выполняемое приложение с расширением exe под Windows
- TargetFramework : определяет применяемую для компиляции версию фреймворка .NET. Поскольку при создании проекта была выбрана версия .NET 7, а сам проект зависит от компонентов Windows, то здесь должно быть значение net7.0-windows
- Nullable : подключает в проект функционалность ссылочных nullable-типов
- UseWindowsForms : указывает, будет ли проект использовать Windows Forms (для этого устанавливается значение true )
- ImplicitUsings : подключает в проект функциональность неявно подключаемых глобальных пространств имен
Запуск проекта
Проект по умолчанию не представляет какой-то грандиозной функциональности, тем не менее этот проект мы уже можем запустить. Итак, запустим проект. Для этого выполним команду
dotnet run

При запуске запускается графическая форма, код которой определяет класс Form1:

Запуск приложения
Файл Program.cs определяет точку входа в приложение:
namespace helloapp; static class Program < [STAThread] static void Main() < ApplicationConfiguration.Initialize(); Application.Run(new Form1()); >>
Метод Main снабжен атрибутом [STAThread] . Этот атрибут, грубого говоря, необходим для корректной работы компонентов Windows. В самом методе сначала вызывается метод
ApplicationConfiguration.Initialize()
который устанавливает некоторую базовую конфигурацию приложения
Затем вызывается метод
Application.Run(new Form1());
в который передается объект отображаемой по умолчанию на экране формы.
То есть, когда мы запустим приложение, сработает метод Main , в котором будет вызван метод Application.Run(new Form1()) , благодаря чему мы увидим форму Form1 на экране.
Определение формы
Теперь посмотрим на определение формы и немного изменим его. Для этого откроем файл Form1.cs в текстовом редакторе. По умолчанию он выглядит следующим образом:
namespace helloapp; public partial class Form1 : Form < public Form1() < InitializeComponent(); >>
Класс формы – Form1 представляет графическую форму – фактически то окно, которое мы увидим на экране при запуске проекта.
Этот класс определяется как частичный (с модификатором partial ) и наследуется от встроенного класса Form , который содержит базовую функциональность форм.
В самом классе Form1 определен по умолчанию только конструктор, где вызывается метод InitializeComponent() , который выполняет инициализацию компонентов формы из файла дизайнера Form1.Designer.cs . По сути именно код этого файла передается выше через вызов InitializeComponent()
Теперь изменим его код следующим образом:
namespace helloapp; public partial class Form1 : Form < public Form1() < InitializeComponent(); // определяем кнопку Button button = new Button(); // текст кнопки button.Text ="Click"; // положение кнопки button.Location = new Point(50, 50); // размер кнопки button.Size = new Size < Width = 80, Height = 30 >; // обработчик нажатия кнопки button.Click += (o, e) => MessageBox.Show("Hello METANIT.COM!"); // добавление кнопки на форму this.Controls.Add(button); > >
В данном случае на форму добавляется кнопка, и у нее настраиваются различные свойства, как текст, положение на форме, размер, а также обработчик нажатия. Заново запустим проект, и нам отобразится та же форма, которая теперь будет содержать кнопку. И по нажатию на кнопку появится маленькое окно с сообщением.
Как создать программу Windows form
Одним из преимуществ разработки в Visual Studio приложений Windows Forms является наличие графического редактора, который позволяет в графическом виде представить создаваемую форму и в принципе упрощает работу с графическими компонентами.
Для открытия формы в режиме графического дизайнера нажмем на в структуре проекта на файл Form1.cs либо левой кнопкой мыши двойным кликом, либо правой кнопкой мыши и в появившемся контекстном меню выберем View Designer (также можно использовать комбинацию клавиш Shift+F7)

После этого в Visual Studio откроется выбранная форма в графическом виде.
В то же время следует отметить, что на более слабых компьютерах окно дизайнера можно открываться довольно долго, а на некоторых – довольно слабых компьютерах может и вообще не открыться.
При выборе формы в окне дизайнера внизу справа под структурой проекта мы сможем найти окно Properties (Свойства). Так как у меня в данный момент выбрана форма как элемент управления, то в этом поле отображаются свойства, связанные с формой.
Теперь найдем в этом окне свойство формы Text и изменим его значение на любое другое:

Таким образом мы поменяли заголовок формы. И подобным образом мы можем поменять другие свойства формы, которые доступны в окне свойств.
Но Visual Studio имеет еще одну связанную функциональность. Она обладает панелью графических инструментов. И мы можем, вместо создания элементов управления в коде C#, просто переносить их на форму с панели инструментов с помощь мыши. Так, перенесем на форму какой-нибудь элемент управления, например, кнопку. Для этого найдем в левой части Visual Studio вкладку Toolbox (Панель инструментов) . Нажмем на эту вкладку, и у нас откроется панель с элементами, откуда мы можем с помощью мыши перенести на форму любой элемент:

Найдем среди элементов кнопку и, захватив ее указателем мыши, перенесем на форму:

Причем при выборе кнопки она открывается в окне свойств и, как и для всей формы, для кнопки в окне свойств мы можем изменить значения различных свойств.
Кроме того, если после переноса кнопки на форму мы откроем файл Form1.
namespace HelloApp < partial class Form1 < ////// Required designer variable. /// private System.ComponentModel.IContainer components = null; ////// Clean up any resources being used. /// /// true if managed resources should be disposed; otherwise, false. protected override void Dispose(bool disposing) < if (disposing && (components != null)) < components.Dispose(); >base.Dispose(disposing); > #region Windows Form Designer generated code ////// Required method for Designer support - do not modify /// the contents of this method with the code editor. /// private void InitializeComponent() < this.button1 = new System.Windows.Forms.Button(); this.SuspendLayout(); // // button1 // this.button1.Location = new System.Drawing.Point(312, 187); this.button1.Name = "button1"; this.button1.Size = new System.Drawing.Size(94, 29); this.button1.TabIndex = 0; this.button1.Text = "button1"; this.button1.UseVisualStyleBackColor = true; // // Form1 // this.AutoScaleDimensions = new System.Drawing.SizeF(8F, 20F); this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font; this.ClientSize = new System.Drawing.Size(800, 450); this.Controls.Add(this.button1); this.Name = "Form1"; this.Text = "METANIT.COM"; this.ResumeLayout(false); >#endregion private Button button1; > >
Мы видим, что в класс Form1 была добавлена переменная button1 типа Button и для этой переменной, как и для объекта формы, задан ряд свойств. И если в окне свойств мы поменяем значения этих свойств, то в этом файле также изменяться их значения. Как в случае с текстом формы:
this.Text = "METANIT.COM";
Это визуальная часть. Теперь приступим к самому программированию. Добавим простейший код на языке C#, который бы выводил сообщение по нажатию кнопки. Для этого перейдем в файл кода Form1.cs , который связан с этой формой. По умолчанию после создания проекта он имеет код типа следующего:
namespace HelloApp < public partial class Form1 : Form < public Form1() < InitializeComponent(); >> >
Изменим этот код следующим образом:
namespace HelloApp < public partial class Form1 : Form < public Form1() < InitializeComponent(); button1.Click += button1_Click; >private void button1_Click(object? sender, EventArgs e) < MessageBox.Show("Привет"); >> >
Кнопка обладает событием Click , которое генерируется при нажатии. В данном случае в конструкторе формы мы подвязываем к кнопке button1 в качестве обработчика события нажатия метод button1_Click , в котором с помощью метода MessageBox.Show выводит сообщение. Текст сообщения передается в метод в качестве параметра.
Стоит отметить, что графический дизайнер позволяет автоматически сгенерировать обработчик нажатия кнопки. Для этого надо в окне дизайнера нажать на кнопку на форме двойным щелчком мыши.
Теперь запустим проект и мы увидим форму с кнопкой, на которую мы можем нажать и получить сообщение:
При подготовке материала использовались источники:
https://learn.microsoft.com/ru-ru/dotnet/desktop/winforms/getting-started-with-windows-forms?view=netframeworkdesktop-4.8
https://metanit.com/sharp/windowsforms/1.3.php
https://metanit.com/sharp/windowsforms/1.2.php
 Онлайн Радио 24
Онлайн Радио 24