Интерфейс программы что это простыми словами
Об интерфейсе часто говорят, когда имеют в виду взаимодействие человека и компьютера или приложений. В статье разберем определение интерфейса, что это за взаимодействия, их виды и особенности.
Что такое интерфейс
- ввод и отображение информации (звук, изображение);
- управление отдельными приложениями;
- обмен данными с другими устройствами;
- взаимодействие с операционной системой.
Интерфейс подразумевает взаимодействие не только человека и техники, но и компьютер-программа, программа-программа, компьютер-устройство. Например, когда устройства подключают к системному блоку компьютера, как способ взаимодействия используют разъем.
Виды интерфейсов
Одни виды взаимодействия позволяют получить больше контроля над компьютером или смартфоном, но требуют дополнительных навыков. Другие — более комфортные, но предоставляют меньше возможностей. У каждого типа есть свои особенности.
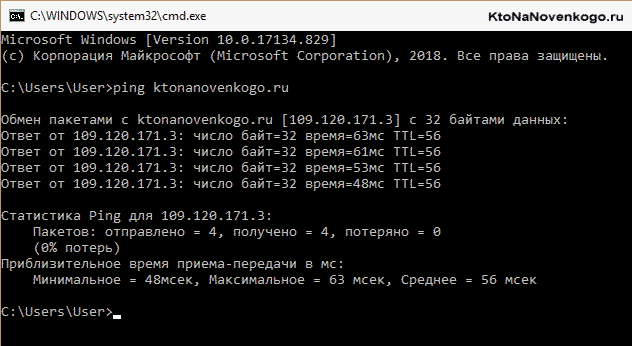
Командная строка
Через командную строку можно выполнить максимальное количество операций — это прямой способ общения с операционной системой. Чтобы набрать команду, нужно ввести текст на языке компьютера и нажать Enter, компьютер начнет выполнять.
Минус способа в том, что он подходит только подготовленным пользователям. В командной строке нет вспомогательных графических элементов, для взаимодействия придется освоить язык, а чтобы команды работали — нельзя допускать ошибок.
Графический и текстовый
Графика упрощает взаимодействие с компьютером, с ней работать гораздо легче и комфортнее, чем с текстом. В роли графического интерфейса выступают такие элементы:
- иконки;
- меню;
- списки;
- рисунки и схемы;
- другие графические элементы.
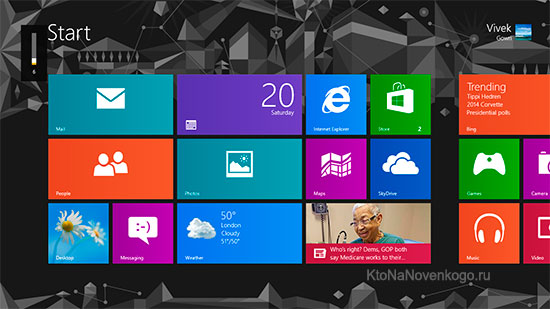
Например, при взаимодействии с Windows используют иконки и окна, для ввода подключают мышь. На смартфоне устройством ввода служит сенсорный дисплей.
Текстовый интерфейс не использует изображения: команды отдаются с помощью текста и информация предоставляется в текстовом виде.
Жестовый, голосовой, тактильный и нейронный
Жестовое взаимодействие позволяет отдавать команды движениями пальцев. Оно применяется при работе с сенсорным экраном смартфона. Например, жест «вверх» заставляет появиться всплывающее окно.
Голосовой интерфейс — это управление голосом. Гаджет распознает и выполняет звуковые команды.
Тактильный подразумевает взаимодействие с помощью осязания: вибрация или чувствительность к силе нажатия.
Нейронный интерфейс передает команды прямо из мозга в компьютер, для этого в мозг вживляют электроды. Его применяют в медицине: так парализованный человек может общаться с окружающим миром.
Программный, аппаратный, аппаратно-программный
Взаимодействие программ между собой обеспечивает программный интерфейс. Программы направляют запросы друг другу и получают ответы. Например, чтобы постоянно показывать актуальную погоду в виджете или на компьютере, одна программа постоянно отправляет запрос другой, а та — предоставляет свежие данные.
Аппаратный предназначен для организации связи между физическими устройствами через разъемы и слоты. А когда компьютер считывает информацию с жесткого диска — это совместная работа программы и физического устройства, то есть, аппаратно-программный интерфейс.
Пользовательский интерфейс
Все, с чем взаимодействует обычный пользователь, когда включает компьютер, заходит на сайт или в приложение, все, что человек видит на экране — это пользовательский интерфейс.
Веб, игровой сайт
Веб-интерфейс позволяет работать через браузер. Это взаимодействие программ в интернете. Например, можно зайти на сайт магазина и там же оплатить покупки. Браузер в этом случае будет веб-интерфейсом, благодаря которому страницы взаимодействуют.
Игровой — это то, как пользователь может взаимодействовать с игрой, какие команды может отдавать, в какой форме представлена игровая информация и как игра будет реагировать на действия.
Материальный
Это тактильный контакт с гаджетами. Он включает в себя прикосновения к сенсорному экрану, действия с мышкой или джойстиком.
Интерфейс в телефонах
На смартфонах используют сенсорный экран, который подразумевает жестовой и тактильный интерфейсы. Пользователь прикасается к элементам, операционная система или приложение получают от него команды и выполняют их.
Каким должен быть интерфейс
Важно, чтобы интерфейс соответствовал целям и контексту. Если это взаимодействие специалиста с компьютером, то главное — это способность обеспечивать получение информации и выполнение задач. Для обычного пользователя он имеет не только техническое, но и эстетическое значение: работа с ним должна быть удобной и понятной.
Заключение
Для пользователей интерфейс — основа работы с ПК или телефоном. От того, насколько проста или сложна эта система, будет зависеть удобство управления устройством. Разработчики могут менять системные структуры для сложных задач. Неопытным пользователям лучше покупать устройства с понятным интерфейсом, чтобы облегчить себе работу.
Интерфейс — что такое и для чего он нужен, виды интерфейсов
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. В эру массовой компьютеризации важно не отставать от последних тенденций и постоянно восполнять пробел в знаниях.

Вы же не хотите потом сталкиваться с необходимостью наверстывать упущенное? Сегодня рассмотрим еще один термин, связанный с ПК.
Я постараюсь простыми словами объяснить такое понятие как интерфейс: что такое и зачем необходим. Итак, начнем.
Интерфейс — это.
Как и все новомодные фразы, слово «интерфейс» пришло к нам из английского языка. В переводе interface обозначает «место соприкосновения».
Интерфейс — это набор инструментов, позволяющих пользователю взаимодействовать с операционной системой компьютера, мобильного устройства или других видов техники.

В качестве подобных инструментов взаимодействия могут выступать:
- текстовые поля;
- кнопки и галочки;
- выпадающие списки;
- всплывающие подсказки;
- переключатели;
- элементы меню программы или сайта;
- и многое другое.
Чтобы было лучше понятно, что за фрукт-то такой этот интерфейс, рассмотрим наглядный пример. Допустим, вы решили отправиться на отдых в далекие края и заранее забронировать отель через интернет.
Заходите на сайт, а там вас ожидает несколько интерфейсов: поиск, отображение результатов, ввод личных данных, оплата. Во время каждого этапа взаимодействия с сайтом бронирования отелей пользователь оперирует данными и выполняет определенные действия.
Зачем нужен интерфейс? Все просто, как никогда: чем удобнее пользоваться программой, сайтом и другим продуктом, тем счастливее пользователи.
Дружелюбный интерфейс также позволяет повысить продажи на коммерческих сайтах, так как посетители не закрывают вкладку во время первых же секунд пользования сайтом.
Сайты с хорошим оформлением пользуются большей популярностью среди пользователей, более посещаемы, а, следовательно, приносят лучший доход своим владельцам.
Виды интерфейсов
Интерфейс принято подразделять на следующие виды:

- Командная строка. Это самый старый и самый трудоемкий способ взаимодействия между пользователем и персональным компьютером. В то же время командная строка остается наиболее надежным типом интерфейса. Общение с машиной происходит на ее языке. Командная строка используется в предназначенных для профессиональных пользователей операционных системах: например, в BIOS.
- Графический интерфейс. Это именно то, что сегодня подразумевается под словом «интерфейс». Он применяется во всех операционных системах, программах, веб-страницах.


Каким должен быть интерфейс
Главная задача любого интерфейса — облегчение пользования конкретной программой, сайтом или аналогичным продуктом.
Например, при разработке веб-портала рекомендуется сделать акцент на следующих элементах:
- оптимальное число отображаемых элементов;
- адаптивность к десктопным и мобильным устройствам;
- наличие кнопок популярных социальных сетей;
- оптимальные размеры иконок и кнопок;
- удобная форма регистрации;
- интуитивно понятное расположение пунктов меню;
- наличие цветовых или информационных акцентов;
- система поиска на сайте;
- при необходимости — наличие контактных данных.
Ярким примером хорошо продуманного интерфейса является блог KtoNaNovenkogo.ru. На сайте удачное цветовое решение, интуитивно понятное меню, наличие внутреннего поиска, отображение статей по дате публикации, что делает пользование ресурсом быстрым и приятным.
Вот и все, дорогие друзья. Теперь вы знаете, что интерфейс — это, попросту говоря, внешняя оболочка программ или сайтов, позволяющая облегчить пользование ими.
Надеюсь, что после прочтения статьи у вас больше не останется вопросов. В любом случае разрешите пригласить вас в комментарии, чтобы подискутировать на эту тему с другими читателями блога KtoNaNovenkogo.ru.
А для закрепления знаний предлагаю посмотреть видео о новом интерфейсе для Android от компании Samsung:
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Эта статья относится к рубрикам:
Комментарии и отзывы (9)
User2325621
>Как и все новомодные фразы, слово «интерфейс» пришло к нам из английского языка.
Дальше не читал. Есть такой официальный термин как неологизм. Зачем вы вводите в научную (в вашем случае скорее псевдонаучную статью) эти быдлячьи, уличные слова? Обычно к ним прибегают малограмотные, необразованные люди, к коим вы, видимо, и относитесь.
Вспоминаю операционную систему MS DOS, вот там и была только командная строка, но когда появилась оболочка Нортон Командер, тогда ОС стала понятна даже ребёнку.
Мария Ивановна
Спасибо, отлично объяснено!
Зачем же непонятное объяснять еще более непонятным. То что терминология применяется без всякого научного обоснования становится ясно с первых строк, но к этому добавляется пренебрежительное отношение к тем кто не попал в круг пользователей терминами употребляемыми вами.
Вот пример. Объяснения что такое “Жестовый интерфейс. Смысл жестового интерфейса вы пытаетесь объяснить понятиями «сенсорные экраны» — это что? Джойстики? Стилусы — приехали.
Если это и есть образец работы IT специалиста, то непонятно за что им деньги платят. Платить нужно тому, кто приобретает способность в таком тексте разобраться.
Спасибо за вашу статью. Всё просто и понятно!
Так и не поняла, зачем мне его навешивают. Нужен ли мне интерфейс на телефоне?
Реально,объясняете и кучу других непонятых слов и терминов пишите.Было непонятно,стало ещё непонятный.
Ваш комментарий или отзыв
Интерфейс
Интерфейс — это набор инструментов, который позволяет пользователю взаимодействовать с программой. В более широком смысле термин обозначает любые инструменты для соприкосновения между разными системами и сущностями. Часто говорят о графическом интерфейсе — простыми словами, это внешний вид сайта, программы или приложения.

«IT-специалист с нуля» наш лучший курс для старта в IT
Слово буквально означает «место соприкосновения», поэтому в IT интерфейсом могут называть разные сущности, с первого взгляда не похожие друг на друга. Например, в объектно-ориентированном программировании интерфейс — это набор методов сущности, то есть набор действий, с помощью которых она может взаимодействовать с другими. В веб-разработке интерфейс — внешний вид сайта. А для консольной программы интерфейс — набор команд, которые можно вводить в консоль, чтобы управлять поведением этой программы.
Все эти значения объединяет одно: то, что называется интерфейсом, служит для связи между одним и другим.
Профессия / 8 месяцев
IT-специалист с нуля
Попробуйте 9 профессий за 2 месяца и выберите подходящую вам

Кто работает с интерфейсами
Интерфейсами пользуются абсолютно все, кто использует компьютеры, смартфоны или другие гаджеты. Интерфейс есть практически у любой программы, с которой вы работаете: браузера, графического редактора, мессенджера и чего угодно другого. С программой без интерфейса нельзя взаимодействовать. Это службы операционной системы, системные процессы, которые работают «в фоне» без участия пользователя.
В более узком смысле с интерфейсами работают UI-дизайнеры или разработчики, если речь идет не о графическом интерфейсе. Разработчики же реализуют интерфейс так, чтобы он был функциональным и понятным.
Какими бывают типы интерфейсов
GUI
Графический интерфейс, Graphic User Unterface — то, о чем мы говорили выше. Вы открываете любую программу, и на экране появляется окно. Все, что в этом окне, — текст, кнопки, слайдеры, картинки — интерфейс программы. То же самое с сайтами и приложениями. Внешний вид открывшегося сайта — его графический интерфейс. Окно с приложением — интерфейс.
CLI
Это аббревиатура для интерфейса командной строки, Command Line Interface. Он текстовый, не графический. Все, что происходит, описывается текстом; команды пользователь набирает в отдельной строке, самой нижней. Этот интерфейс выглядит просто как множество строк текста на однотонном фоне. Иногда текст разных цветов: цвета обозначают разные виды информации.
Когда-то графических интерфейсов не существовало, и люди работали за компьютером через CLI. И сейчас есть программы или даже целые операционные системы без GUI. Все взаимодействие с ними происходит через командную строку.
«Базовый» CLI системы включает в себя набор команд, которые нужны для управления ОС. Когда вы скачиваете какой-то инструмент или программу, чаще всего профессиональные, вы иногда можете установить вместе с ней ее CLI, чтобы более гибко управлять процессами.
Интерфейсом командной строки пользуются в основном специалисты: разработчики, системные администраторы, сетевые инженеры и другие.
API
Application Programming Interface — отдельный вид интерфейса. Им пользуются не люди, а программы, поэтому он и называется программным. Например, если владелец сайта добавляет на страницы возможность комментирования через соцсети — он пользуется API соцсети, чтобы его сайт мог с ней связаться.
Жестовый и голосовой интерфейсы
С некоторыми устройствами можно взаимодействовать с помощью голоса и жестов. Пример — умный дом, который включает свет по определенному жесту, или колонка с голосовым помощником. Голос и жесты в таком случае — способ взаимодействия, то есть интерфейс.
Общение между двумя людьми — тоже пример голосового и жестового интерфейсов.
Узнать, как продумывать и разрабатывать хорошие, функциональные интерфейсы, вы можете на наших профессиональных курсах.
IT-специалист с нуля
Наш лучший курс для старта в IT. За 2 месяца вы пробуете себя в девяти разных профессиях: мобильной и веб-разработке, тестировании, аналитике и даже Data Science — выберите подходящую и сразу освойте ее.

Статьи по теме:
При подготовке материала использовались источники:
https://www.calltouch.ru/blog/glossary/interfejs/
https://ktonanovenkogo.ru/voprosy-i-otvety/interfejs-chto-ehto-takoe-prostymi-slovami.html
 Онлайн Радио 24
Онлайн Радио 24