HTML Wizard
HTML Wizard is a slick, full-featured HTML editor for OS/2 that puts all the features you could ever need at your fingertips via a customizable floating Tagbar. Features include convenient forms and image configuration dialogs, as well as easy access to HTML-excluded and accented characters.
HTML Wizard is a 32-bit, multithreaded, and Workplace Shell-integrated HTML editor for OS/2. HTML Wizard is designed for people who are familiar with HTML and don’t like irritating “WYSIWYG” editors that try to hide the HTML from you. It was designed from the beginning to use the powerful capabilities of the OS/2 operating system.
Features
It has features that greatly simplify HTML coding, such as:
- Editing multiple files
- A floating Tagbar that gives you one-click access to HTML tags
- Programmable buttons on the Tagbar to give you the ability to extend the program to fit your needs
- Automated previewing with Web Explorer
- Built-in Weblint syntax checker
- Transparent handling of non-English characters for creating documents in other languages
- Drag and Drop support for image and text files as well as Web Explorer URL objects
- Automatic detection of WIDTH and HEIGHT attributes for GIF and JPEG images
- Background dialog makes setting text and background colours trivial (no more looking up hex codes)
- “Save Without Tags” feature strips HTML tags out of files
Links
- HTML Wizard v1.51 by J.R. Link – OS/2-eZine 12/1995
- Github
Retrieved from “https://www.os2world.com/wiki/index.php?title=HTML_Wizard&oldid=57684”
- HTML Editors
- Open Source Software
Web It!
HTML Wizard (мастер HTML) – мастер по определению свойств создаваемого фотоальбома.

Design Type – тип дизайна (таблица и в линию)
HTML Title – заголовок (будет отображен вверху окна браузера)
Background Color – цвет фона
Visited Link Color – цвет посещаемой ссылки
Active Link Color – цвет активной ссылки
Link Color – цвет ссылки
HTML Prefix – имя файла HTML
Text Color – цвет текста
HTML File Extension – расширение файла
Items Per Page – число эскизов на странице
First Page without Incremental Number – первая страница без номера
Frame Size – толщина границы вокруг галереи
Back Image – предыдущее изображение
Home Image – изображение первой страницы
Next Image – следующее изображение
Font Type – тип шрифта
Setting it- ссылка от галереи эскизов к изображениям
Resource – ссылка не на изображение
Setting it to HTML – создание новой страницы для каждого изображения
HTML Slideshow – ссылки для слайд-шоу
Do Not Hyperlink – галерея без ссылок
Include Thumbnail – включить эскиз
Include Display Name – включить название окна
Include File Name – включить имя файла
Include File Date – включить дату
Include File Size – включить размер файла
Slide Show Internal (secs) – смены слайдов (сек)
Border Around Thumbnail – рамка вокруг эскиза
Leading Zeros – дополнение к номеру страницы
Navigation Bar Location – положение панели навигации
Font Size – размер шрифта
Thumbnail Per Line – эскизов в строке
Thumbnail Width – ширина эскиза
Thumbnail Height – высота эскиза
Directory – каталог (папка)
Gallery Preview Option – предварительный просмотр сразу после создания галереи
Deploy for Screensize – при изображении большем чем размер экрана пользователя.
По умолчанию 800х600 – самое оптимальное
Link Image to Full Size Image – Изображение Ссылки к Полному Изображению Размера
Как я создал «визард» для WordPress от своей глубокой лени
Привет всем. Все мы любим автоматизацию процессов в нашей жизни. Я также не стал исключением. Ведь лень двигатель прогресса, поэтому и пишу сей пост.

Начну сначала: На сегодняшний день я работаю QA (куа) тестером в компании TemplateMonster в отделе WordPress. Никогда не думал до этого, что от установок чистого WordPress движка (далее WP) для тестирования шаблонов, может начать тошнить. Особенно когда количество установок за день переваливает за 20. Вот однажды в один из таких дней и зародилась мысль сделать автоматизатор (Мастер, WIZARD) установки.
Многие кто работал c данным движком знают как осуществляется установка по умолчанию.
В данной статье будет рассмотрена установка на Локальный сервер — OpenServer.
Стандартная установка WP, кто не знал

- Для начала мы должны создать mysql базу данных с кодировкой — utf8_general_ci.
- Затем поместить содержимое архива, скачанного с официального сайта WP или репозитория на GitHub в папку на локальном сервере, где будет лежать Ваш сайт.
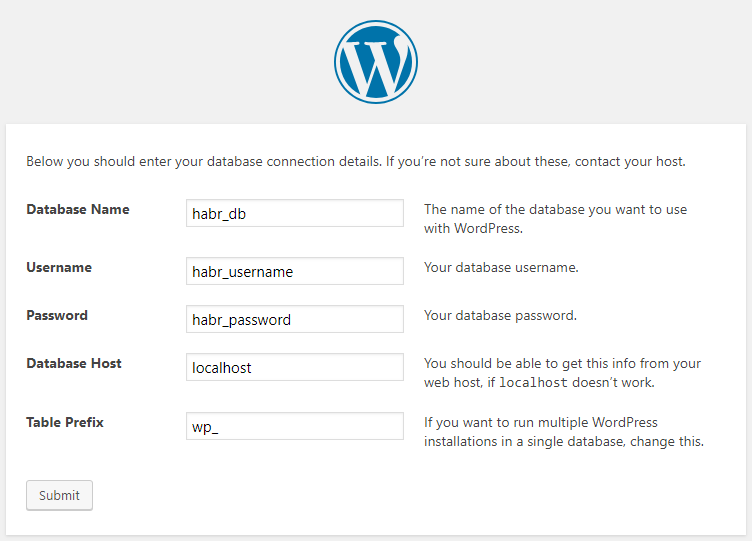
- Прописать в адресной строке локальный путь к данной папке где Вас встретит визард стандартной установки WP. На первом экране визарда необходимо выбрать язык установки. После чего ввести информацию для подключения к только что созданной базе данных. А именно:
- Имя базы данных mysql.
- Имя пользователя к базе.
- Пароль к ней.
- Сервер.
- Префикс, если это необходимо.
- Затем, если все прошло успешно в пункте выше, нас встретит второй экран визарда. Он попросит:
- Название будущего сайта.
- Имя пользователя.
- Пароль в панель администратора.
- А также email.
- После всех операций мы наконец-то попадаем на экран входа в админку.
Но я хотел отойти от этого всего и просто жмакнуть на кнопку — «сделать хорошо». На PHP до этого не кодил толком. Разве что в универе. И то, ради сдачи лабораторных работ оттачивал навыки копипаста.
На данный момент мой визард находится в свободном доступе на Git-е. Вы вправе скачивать его, редактировать, настраивать под себя, менять иконку и бг. В общем все что вздумается.
Я описал настройку в 3 шага в файле README.md, а так же в данном видео.
Настройка в 3 клика
Настройка очень проста:
- Перейти в файл wp-wizard/install.php.
- Прописать путь к папке с установкой WP в переменной $template_testing_folder.
- Прописать локальный IP-адрес в переменной $site_url (эта переменная установится в пути базы данных).
Почему это удобно:
- Настройка производится всего 1 раз на все установки.
- Вы не создаете базу данных.
- Не требуется следить за последней версией WP, она всегда подтягивается из официального репозитория.
- Чтобы сделать новую установку WP — необходимо пройти по локальному пути, ввести название сайта и нажать Enter. Внимание! База будет называться также. Если необходимо иметь разное название базы данных и папки с сайтом — я сделал для этого отдельную переменную. Нужно просто сделать в index.php новый input и продублировать его имя в install.php. в переменную $db_name.
Минусы на данный момент:
- Данный скрипт был протестирован на нескольких web-хостингах, но не может создавать для себя БД и имортить базовые таблицы WP при установке. Это связано с правами доступа на «создание», «чтение» и«редактирование» бд. Поэтому предназначен для использования на локальном сервере.
- Главный, наверное, минус в том что код был написан новичком. Я сам считаю что код не особо сложно читаем, но это все стоит организовать получше. Разбить функции по своим файлам и писать полностью на ООП.
Что конкретно делает скрипт:
Функции прописаны в файле wp-wizard/install.php:
- После ввода в input названия папки с установкой, вызывается функция которая выкачивает последнюю версии WP, и разархивирует .zip в папку, которую вы указали выше в переменную $template_testing_folder.
- Затем создается БД и импорт в нее SQL со стандартными таблицами WP, которые генерируются по умолчания, как если бы вы проходили стандартный визард.
- После чего происходит создание и замена строк файла wp-config.php. Главного файла в котором содержится подключение к бд. Строки, как вы поняли, генерируются из переменных вначале файла wp-wizard/install.php.
- А после несколькосекундной генерации всего добра, мы увидим окошко для входа в админ-панель WP.
Внимание! В папке wp-wizard/ лежит файлик дампа main.sql. Это, как уже говорилось выше — стандартный дамп, который генерит WP. В котором в таблице «wp_users» забит login: admin и password: 1. Если вы хотите использовать свой файлик дампа, то вам нужно заменить локальный адрес на «site_url».

- Checkbox «NEED KAVA» и функция is_kava(); вызывают подгрузку темы KAVA непосредственно в папку с темами. Это тема от ZEMEZ — вендор, который частенько попадает на тестирование, поэтому я сделал чекбокс при создании WP. Как они сами говорят про себя — «Get the truly easy-to-use free theme with tons of functionality and perfect design!» на официальном репозитории GitHub.
А вот так выглядит стартовая страница WP-WIZARD.

Всего одно поле. Это то что я и хотел.
Всем добра и спасибо за внимание!
При подготовке материала использовались источники:
https://www.os2world.com/wiki/index.php/HTML_Wizard
http://htmleditors.ru/Rasnoe/PhotoAlbum/obsor1/Web_It!_Help/HTMLWizard.html
https://habr.com/ru/articles/428558/
 Онлайн Радио 24
Онлайн Радио 24