Создаем приложение используя GTK в Линуксе
Разрабатывать приложения в Линуксе можно с помощью фреймворка GTK. Эта библиотека предназначенная для построения графического интерфейса пользователя. GTK — это свободное программное обеспечение, которое распространяется по лицензии GNU LGPL, что позволяет создавать как бесплатные так и коммерческие приложения.
С документациею и описанием библиотеки, Вы можете ознакомиться по следующей ссылке: https://www.gtk.org
Перед написанием приложения необходимо подготовить среду разработки. Для этих целей буду использовать ОС Ubuntu 22.04. Так как приложение будет разрабатываться на языке программирования Си необходимо установить необходимые пакеты и компилятор.
Откройте терминал от имени пользователя root и введите следующую команду:
sudo apt-get install build-essential
Также нам необходимо установить пакеты GTK для разработки приложения. Вводим следующую команду в терминале:
sudo apt-get install -y libgtk-3-dev
Теперь все готово для написания первого приложения. Открываем любой текстовый редактор и пишем следующий код:
#include int main (int argc, char *argv[])
Этот код создает окно. Но прежде чем выполнить приложение, давайте разберемся немного с кодом.
#include – здесь мы подключаем библиотеку gtk. Без этой библиотеки не будет работать графическое окно и мы не сможем запустить приложение;
GtkWidget *window; – задаем имя/метку окна;
window = gtk_window_new(GTK_WINDOW_TOPLEVEL); – эта строка создает стандартное окно с рамкой;
gtk_widget_show(window); – отображаем окно на дисплее.
Теперь давайте запустим приложение. Я сохранил код приложения в файле ex1.c в домашней папки.
Открывает терминал и вводим следующие команды:
gcc ex1.c -o ex1 `pkg-config –cflags –libs gtk+-3.0
./ex1

Теперь давайте улучшим код и создадим текстовую метку.
#include int main (int argc, char *argv[])
GtkWidget *label1; – задаем имя текстовой метки;
label1 = gtk_label_new(“Hello! My first Program”); – создаем текстовую метку;
gtk_container_add(GTK_CONTAINER(window), label1); – эта строка кода добавляет метку в контейнер;
gtk_widget_show(label1); – отображаем метку в окне.

Надеюсь эта публикация была полезная. Так как фреймворк GTK имеет очень много полезных и интересных функций, что не дает возможности объяснить все в одной публикации.
High DPI/4K Support

GTK supports HiDPI displays. The extra crispness adds to the already well defined user experience. Read about how to enable Hi-DPI Support in GTK Apps.

SUPPORT
Unicode Localization
GTK uses UTF-8 encoding for all of the text. This ensures that you can develop the app in your native language or any other language around the world.

PERFORMANCE
Hardware Accelerated Rendering
GTK will always use the most efficient way to draw your applications, to maximize performance and take advantage of your hardware.

MOVEMENT
Gestures
In GTK, pointer and touch events are handled seamlessly, making your apps work on various kinds of input devices out of the box.
GTK is hosted by GNOME.
GTK is maintained by the GTK Team.
© 1997-2023, The GTK Team. All Rights Reserved.
Введение в GTK
В сети бытуют страшные слухи об этом фреймворке, однако серией статей о нём на ХабраХабре я попытаюсь разрушить сложившиеся стереотипы.
GTK+ — это фреймворк для создания кроссплатформенного графического интерфейса пользователя (GUI). Наряду с Qt он является одной из двух наиболее популярных на сегодняшний день библиотек для X Window System.
Изначально эта библиотека была частью графического редактора GIMP, но позже стала независимой и приобрела популярность. GTK+ — это свободное ПО, распространяемое на условиях GNU LGPL и позволяющее создавать как свободное, так и проприетарное программное обеспечение.

Как это работает
GTK+ написан на языке Си, однако несмотря на это, является объектно-ориентированным. Также можно использовать обёртки для следующих языков: Ada, C, C++, C#, D, Erlang, Fortran, GOB, Genie, Haskell, FreeBASIC, Free Pascal, Java, JavaScript, Lua, OCaml, Perl, PHP, PureBasic, Python, R, Ruby, Smalltalk, Tcl, Vala.
Внутри GTK+ состоит из двух компонентов: GTK, который содержит набор виджетов (кнопка, метка и т.д.) и GDK, который занят выводом результата на экран.
Внешний вид приложений может меняться программистом и/или пользователем. По-умолчанию приложения выглядят нативно, т.е. так же, как и другие приложение в этой системе. Кроме того, начиная с версии 3.0, можно менять внешний вид элементов с помощью CSS.
Делаем «Hello, World»
Для начала за основу возьмём вот такую заготовку:
#include /* подключаем GTK+ */ /* эта функция будет выполнена первой */ int main( int argc, char *argv[]) < /* тут мы объявим переменные */ /* запускаем GTK+ */ gtk_init(&argc, &argv); /* тут будет код нашего приложения */ /* передаём управление GTK+ */ gtk_main(); return 0; >Пожалуйста, не используйте одинарные комментарии (//), если как и я решили писать на Си.
Давайте для начала создадим окно нашего приложения. В GTK существует несколько типов окошек, но нам понадобится обычный GtkWindow. Вставьте в нашу заготовку следующий код:
/* это вставьте вначале, хотя на самом деле порядок не так важен */ GtkWidget *window; /* . */ /* создать новый виджет - окно */ window = gtk_window_new(GTK_WINDOW_TOPLEVEL); /* дать окну заголовок */ gtk_window_set_title(GTK_WINDOW(window), "Введение в GTK"); /* установить внутренние границы (читайте ниже) */ gtk_container_set_border_width (GTK_CONTAINER(window), 50);
Прежде чем продолжить, несколько слов об упаковке.
В GTK+ виджеты принято размещать не по координатам, а упаковывать в специальные контейнеры. Окно, которое мы создали, также является контейнером, который может содержать только один виджет. Нам этого хватит, но в ином случае нам бы пришлось добавить специальный виджет-контейнер, который может представлять из себя сетку, а также горизонтальные или вертикальные поля. Но об этом я подробнее расскажу в следующем топике.
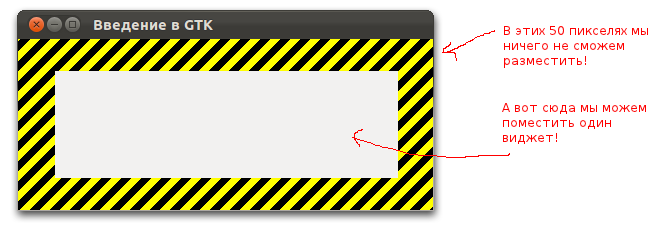
Пока остановимся на окне. Напомню, что окно — это контейнер, которому мы указали толщину границ в 50 пикселей. Что это значит?

Это значит, что мы создаём своего рода невидимую рамку вокруг этого контейнера и по этому ничего не сможем разместить в этой области.
Теперь рассмотрим сигналы.
Мы можем связать определённое событие, которое должно произойти с виджетом, со своей функцией.
/* когда пользователь закроет окно, то выйти из приложения */ g_signal_connect(G_OBJECT(window), "destroy", G_CALLBACK(gtk_main_quit), NULL);
В данном случае это стандартная фунция gtk_main_quit() , которая безопасно завершит наше приложение.
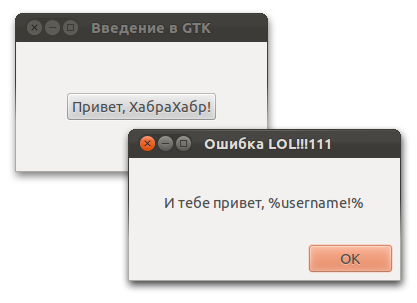
Теперь создадим кнопку, по нажатию на которую будет появляться окошко с надписью «И тебе привет, %username%!».
Кнопка (GtkButton) — это тоже контейнер, который также может содержать один виджет. Чтобы не усложнять код созданием метки и помещением её в кнопку, сделаем вот так:
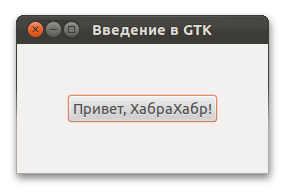
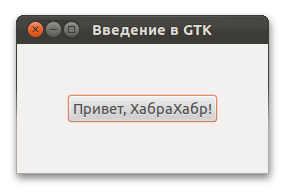
/* это вставьте вначале, хотя на самом деле порядок не так важен */ GtkWidget *button; /* . */ /* создать кнопку с меткой */ button = gtk_button_new_with_label("Привет, ХабраХабр!"); /* упаковать нашу кнопку в окно */ gtk_container_add(GTK_CONTAINER(window), button); /* когда пользователь кликнет по ней, то вызвать ф-цию welcome */ g_signal_connect(GTK_BUTTON(button), "clicked", G_CALLBACK(welcome), NULL);
Выглядеть это будет так:

Теперь реализация функции welcome :
/* выводит приветствие */ void welcome (GtkButton *button, gpointer data) < /* виджеты */ GtkWidget *dialog; GtkWidget *label; GtkWidget *content_area; /* создать диалог */ dialog = gtk_dialog_new_with_buttons("Ошибка LOL. 111", NULL, GTK_DIALOG_MODAL | GTK_DIALOG_DESTROY_WITH_PARENT, GTK_STOCK_OK, GTK_RESPONSE_ACCEPT, NULL); /* получить контейнер, в который будем пихать метку */ content_area = gtk_dialog_get_content_area(GTK_DIALOG(dialog)); /* сама метка */ label = gtk_label_new("\n\nИ тебе привет, %username!%"); gtk_container_add(GTK_CONTAINER(content_area), label); gtk_widget_show(label); /* запускаем диалог */ gtk_dialog_run(GTK_DIALOG(dialog)); /* а потом прячем */ gtk_widget_destroy(dialog); >Результат после нажатия:

Вот так просто и быстро мы создали рабочую программу. В следующих топиках я расскажу про использование Glade (программа, чтобы рисовать виджеты без кода) и создание собственных виджетов.
Компиляция
gcc file_name.c -o file_name `pkg-config --cflags --libs gtk+-3.0` Не забудьте установить пакет GTK для разработчика (кончается на “-dev”).
Что-нибудь ещё?
Да, пожалуй, приведу несколько ссылок:
www.gtkforums.com — англоязычный форум, посвящённый GTK
developer.gnome.org — информация для разработчиков под среду GNOME. Содержит много полезной информации о GTK, в том числе и на русском языке.
UPD: Полный код примера на PasteBin — pastebin.com/iPttWBne
При подготовке материала использовались источники:
https://habr.com/ru/sandbox/172096/
https://www.gtk.org/features/
https://habr.com/ru/articles/135809/
 Онлайн Радио 24
Онлайн Радио 24