Что такое Electron?
Electron – это фреймворк для разработки десктопных приложений с использованием HTML, CSS и JavaScript. В двоичный код Electron уже встроены Chromium и Node.js, и это позволяет вам поддерживать только JavaScript код и создавать кроссплатформенные приложение, которые будут работать как на Windows, так и на macOS и Linux без необходимости иметь собственный опыт разработки.
Начало работы
Мы рекомендуем вам начать с руководства, которое пошагово познакомит вас с процессом разработки и последующего распространения приложения Electron. Примеры и документацию API также можно использовать для поиска и изучения новых для вас вещей.
Эксперименты с Electron Fiddle
Electron Fiddle – песочница, написанная на Electron и поддерживаемая разработчиками Electron. Мы настоятельно рекомендуем установить его в качестве обучающего инструмента для экспериментов с API-интерфейсами Electron или для создания прототипов функций во время разработки.
Fiddle также прекрасно интегрируется с нашей документацией. При просмотре примеров в наших учебниках вы часто видите кнопку “Открыть в Electron Fiddle” под блоком кода. Если у вас установлен Fiddle эта кнопка откроет , fiddle.electronjs. rg ссылка, которая автоматически загрузит пример в Fiddle, не требуется. fiddle docs/latest/fiddles/quick-start
Что есть в документации?
Вся официальная документация доступна на боковой панели. Ниже перечислены различные категории и то, что вы можете ожидать в каждой из них:
- Руководство: Комплексное пособие по созданию и публикации вашего первого приложения Electron.
- Процессы в Electron: Подробная информация о процессах Electron и о том, как с ними работать.
- Рекомендации: Важные правила, о которых следует помнить при разработке приложения Electron.
- Примеры: Краткие руководства по добавлению функций в ваше приложение Electron.
- Разработка: Различные руководства по разработке.
- Распространение: Узнайте, как распространять ваше приложение конечным пользователям.
- Тестирование и отладка: Как отлаживать JavaScript, писать тесты, а также различные инструменты для создания качественных приложений Electron.
- Ссылки: Полезные ссылки, позволяющие лучше понять, как работает и организован проект Electron.
- Вклад в проект: Компиляция Electron и участие в разработке могут казаться сложными. В этом разделе мы постараемся облегчить эту задачу.
Получение помощи
Вы застряли где-нибудь? Вот несколько ссылок для поиска:
- Если вам нужна помощь в разработке вашего приложения, наше сообщество Discord сервер отличное место для получения советов от других разработчиков приложений Electron.
- Если вы подозреваете, что вы столкнулись с ошибкой в пакете electron , пожалуйста, проверьте на GitHub issue tracker, чтобы увидеть, соответствуют ли какие-либо проблемы вашей проблеме. Если нет, заполните наш шаблон отчета об ошибке и отправьте новый выпуск.
Build cross-platform desktop apps with JavaScript, HTML, and CSS
Electron embeds Chromium and Node.js to enable web developers to create desktop applications.
cross-platform
Cross Platform
Compatible with macOS, Windows, and Linux, Electron apps run on three platforms across all supported architectures.
open-source
Open Source
Electron is an open source project maintained by the OpenJS Foundation and an active community of contributors.
Desktop development made easy
Electron takes care of the hard parts so you can focus on the core of your application.

Native graphical user interfaces
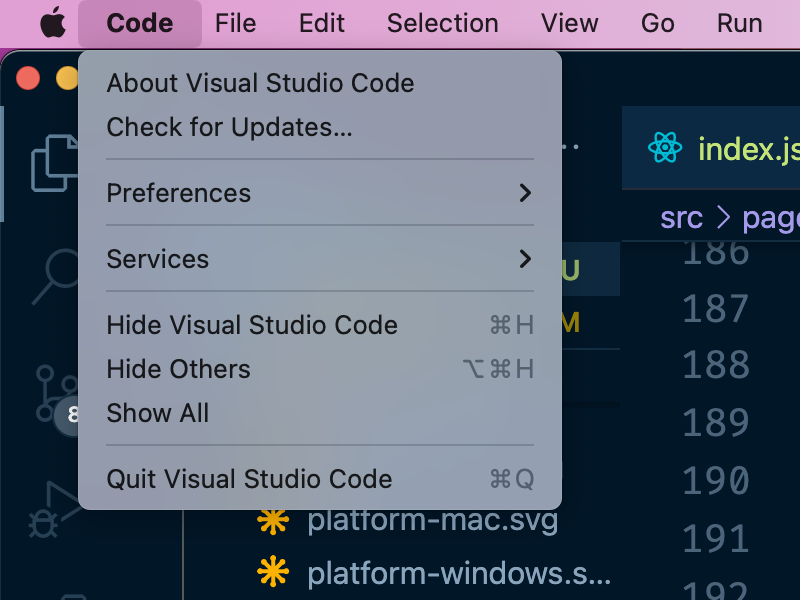
Interact with your operating system’s interfaces with Electron’s main process APIs. Customize your application window appearance, control application menus, or alert users through dialogs or notifications.

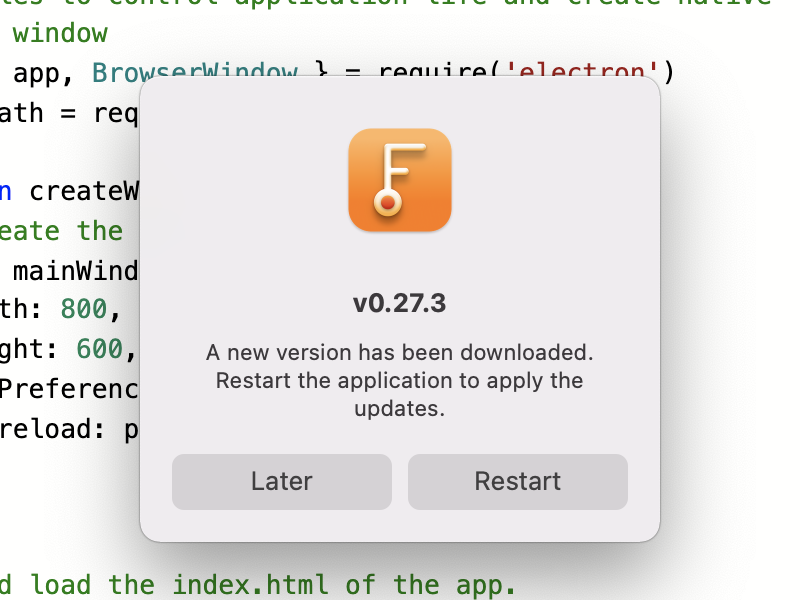
Automatic software updates
Send out software updates to your macOS and Windows users whenever you release a new version with Electron’s autoUpdater module, powered by Squirrel.

Application installers
Use community-supported tooling to generate platform-specific tooling like Apple Disk Image (.dmg) on macOS, Windows Installer (.msi) on Windows, or RPM Package Manager (.rpm) on Linux.

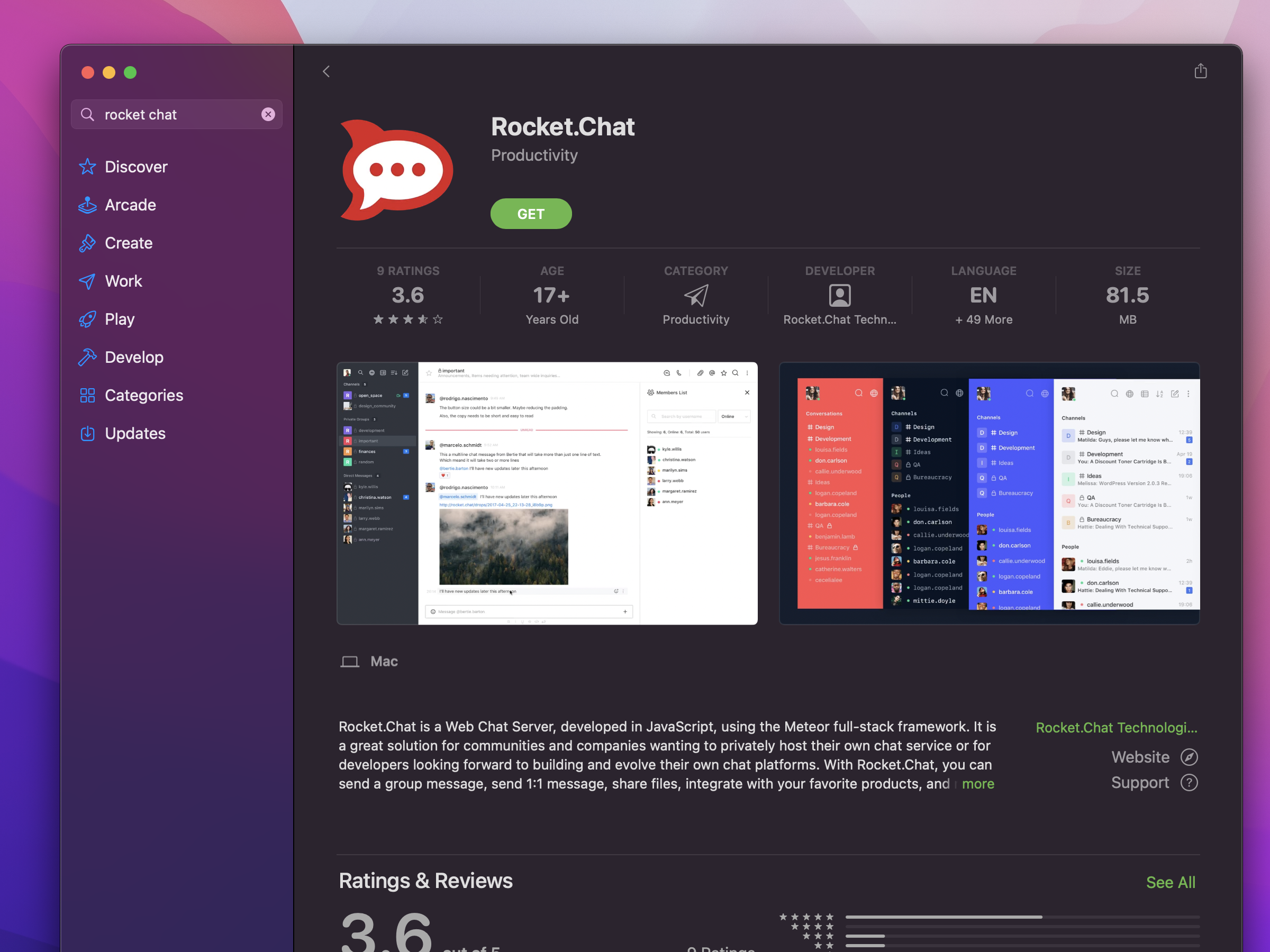
App store distribution
Distribute your application to more users. Electron has first-class support for the Mac App Store (macOS), the Microsoft Store (Windows), or the Snap Store (Linux).

Crash reporting
Automatically collect JavaScript and native crash data from your users with the crashReporter module. Use a third-party service to collect this data or set up your own on-premise Crashpad server.
Use the tools you love
With the power of modern Chromium, Electron gives you an unopinionated blank slate to build your app. Choose to integrate your favourite libraries and frameworks from the front-end ecosystem, or carve your own path with bespoke HTML code.
Tailwind CSS
TypeScript
Playwright
Testing Library
Electron Forge
Electron Forge is a batteries-included toolkit for building and publishing Electron apps. Get your Electron app started the right way with first-class support for JavaScript bundling and an extensible module ecosystem.
$ npm init electron-app@latest my-app
✔ Locating custom template: "base"
✔ Initializing directory
✔ Preparing template
✔ Initializing template
✔ Installing template dependenciesDirect download
Installation
If you want to figure things out for yourself, you can install the Electron package directly from the npm registry.
For a production-ready experience, install the latest stable version. If you want something a bit more experimental, try the prerelease or nightly channels.
- Stable
- Prerelease
- Nightly
$ npm install --save-dev electron@latest
# Electron 26.2.4
# Node 18.16.1
# Chromium 116.0.5845.190Experiment with the API
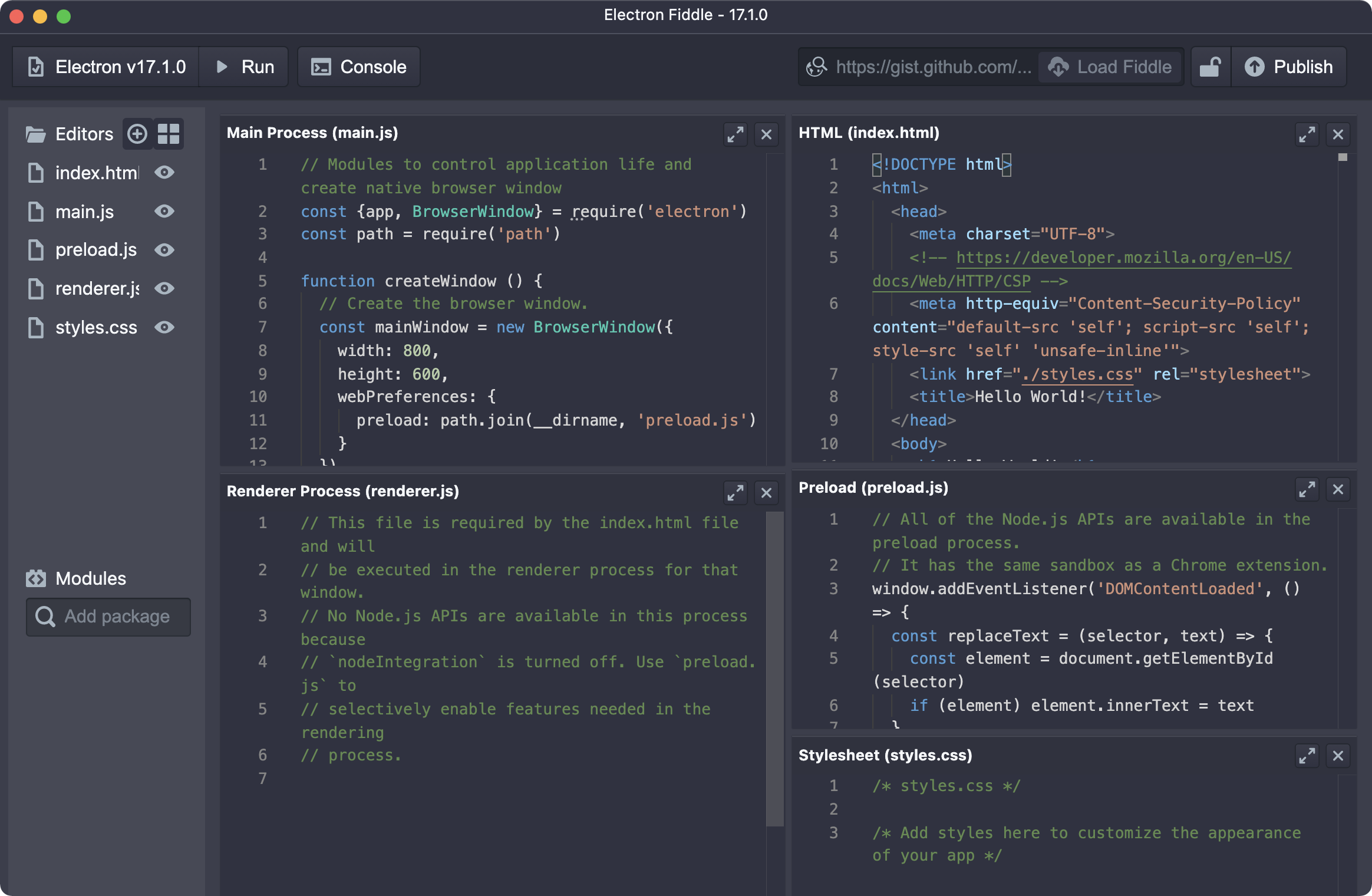
Electron Fiddle
Electron Fiddle lets you create and play with small Electron experiments. It greets you with a quick-start template after opening — change a few things, choose the version of Electron you want to run it with, and play around.
Save your Fiddle either as a GitHub Gist or to a local folder. Once pushed to GitHub, anyone can quickly try your Fiddle out by just entering it in the address bar.

Apps users love, built with Electron
Thousands of organizations spanning all industries use Electron to build cross-platform software.
Electron JS: краткое руководство

Вы наверняка наткнулись на эту статью в поисках ответа на вопрос, что такое Electron JS. Если да, то у меня для вас хорошие новости — этот пост вас не разочарует! Короче говоря, Electron — это фреймворк, который позволяет пользователю создавать настольные приложения с использованием HTML5, CSS и JavaScript. Технология представляет собой комбинацию двух чрезвычайно популярных библиотек: Node.js и Chromium. Благодаря своей структуре он позволяет адаптировать любое веб-приложение к среде рабочего стола, особенно написанное на Node.js.
Когда и как был создан Электрон?
История Electron началась в январе 2013 года. Все началось с поиска инструмента для создания кроссплатформенного текстового редактора, в котором пользователь может работать с такими технологиями, как JavaScript, HTML и CSS. Главным создателем и реализатором был инженер GitHub Ченг Чжао.
Технология была выпущена 5 июля 2013 г. под названием «Atom» или, как вариант, «Atom Shell». Через несколько месяцев он стал доступен как проект с открытым исходным кодом. Менее чем через год название проекта было изменено на Electron.
Наиболее важные свойства электрона
Я предполагаю, что более ранние подзаголовки не полностью удовлетворили ваше любопытство о том, что такое фреймворк Electron JS. Не волнуйтесь, мы более подробно рассмотрим эту технологию в следующих абзацах.
Electron использует такие технологии, как HTML, CSS и JavaScript, используя известные модули npm. Его системные файлы основаны на API Node.js. Технология не требует от программиста знания каких-либо собственных инструментов, если только вы не хотите создать что-то более продвинутое.
Приложения, созданные с помощью Electron, используют собственные меню для диалогов и уведомлений и не требуют дополнительной настройки. Приложения работают на Linux, MacOS и Windows и могут быть привязаны к определенной версии браузера Chrome.
В Windows и Mac OS (с использованием Squirrel) Electron JS предлагает автоматические обновления и сообщения об ошибках. Ошибки направляются на удаленный сервер для дальнейшего анализа. Отладку и профилирование берет на себя Chromium.
Почему вас должен заинтересовать Электрон
Если вы уже разрабатываете настольные приложения, вы, вероятно, согласитесь, что некоторые из самых утомительных задач при разработке настольных приложений включают: упрощение упаковки, установки, обновления, обработки собственных меню, уведомлений, диалоговых окон и оптимизации отчетов о сбоях приложений.
Почему я пишу об этом? Что ж, наш сегодняшний герой сам позаботится обо всех этих шагах, благодаря чему разработчик может сосредоточиться на ядре своего приложения. При создании веб-приложения мы пишем код, который по сути будет выполняться на чужом компьютере. Мы не знаем, какие браузеры используют наши пользователи — это может быть последний Chrome или устаревшая версия Internet Explorer.
Во избежание возможных проблем нам ничего не остается, как быть придирчивыми в выборе технологий и инструментов, которые мы будем внедрять. Фреймворк Electron JS преодолевает это, оборачивая определенную версию Chromium и Node.js, поэтому вы всегда можете положиться на все функции, доступные в этих версиях.
Беглый взгляд на архитектуру
Давайте теперь сосредоточимся на самой архитектуре Electron. Начнем с основ. Если бы мы предположили, что Electron — это пицца, то Node.js был бы пирогом, Chrome — сыром, а JavaScript-движок V8 — остальными дополнениями . Что еще мы можем найти в Электроне?
libchromiumcontent
Chrome — это браузер с открытым исходным кодом, созданный Google, чей оконный менеджер основан на концепции вкладок, составляющих оболочку для веб-страниц. Chrome имеет минималистичный пользовательский интерфейс и использует движок V8 и Blink.
Node.js
Node.js — это среда JavaScript с открытым исходным кодом, использующая движок V8, позволяющая запускать JavaScript вне браузера и представляющая собой интерактивную оболочку, в которой вы можете выполнять код JavaScript.
Node.js был запущен в 2009 году как кроссплатформенный инструмент с открытым исходным кодом и среда для серверных приложений, использующих JavaScript. Node по умолчанию подключается к диспетчеру пакетов под названием npm, который является крупнейшим хранилищем библиотек с открытым исходным кодом.
JavaScript-движок V8
JavaScript V8 — это движок с открытым исходным кодом, созданный Google, написанный на C++ и JavaScript.
Как выглядит процесс создания приложения в Electron
Вы уже немного узнали о том, что такое Electron JS и как выглядит его архитектура. Теперь давайте на мгновение сосредоточимся на понимании самого процесса. Приложения Electron имеют два основных типа процессов — основной процесс и процесс рендеринга. Хотя оба используют архитектуру Chromium, каждый из них имеет свою роль и выполняется в своем собственном потоке.
Начальная загрузка приложения выполняется основным процессом. Он отвечает за такие действия, как: запуск, закрытие, подготовка к закрытию и другие легкие задачи, такие как переход и выход из фоновой активности. С другой стороны, процесс рендеринга, отвечающий за отображение пользовательского интерфейса приложения, выполняется основным процессом.
Наше ИТ кадровое агентство предлагает вам найти разработчиков менее чем за 2 недели. Свяжитесь с нами сегодня, чтобы узнать больше о том, как мы можем помочь масштабировать ваш следующий проект до новых высот. Мы гарантируем поиск самого сильного, а не самого дорого кандидата. За 10 лет в подборе it специалистов, мы закрыли 5500+ вакансий и собрали 25+ команд с нуля. Убедитесь сами и ознакомьтесь с отзывами клиентов о нашем рекрутинговом агентстве! Нужно больше референсов? Напишите нам в телеграмм.
При подготовке материала использовались источники:
https://www.electronjs.org/ru/docs/latest/
https://www.electronjs.org/?ref=melo
https://itanddigital.ru/bloghrconsulting/tpost/ikiee56oi1-electron-js-kratkoe-rukovodstvo
 Онлайн Радио 24
Онлайн Радио 24