DevTools для «чайников»
Технологический митап, организованный международным IT-разработчиком Altenar в формате открытого и доверительного разговора про насущные проблемы в области разработки ПО, собрал немало участников из числа начинающих и продвинутых программистов.
Делимся содержанием наиболее интересных докладов.
Наиболее заметным стало выступление независимого WEB-разработчика Антона Грибанова. Он поделился своим опытом использования DevTools. На самом деле, обзорных статей по заявленной тематике для профессионалов немало. С ними легко можно ознакомиться на профильных ресурсах (тык, тык, тык, тык).
Данная статья, прежде всего, обращена к тем, кто еще находится в самом начале своего пути к программистскому Олимпу. Поэтому, если вы матерый разработчик, вас вряд ли заинтересует дальнейшее повествование. Хотя, вы можете поделиться своим богатым жизненным опытом в комментариях к публикации.
Говорим по понятиям
Инструменты разработчика (от англ. «development tools» или сокращённо «DevTools») ─ это программы, позволяющие создавать, тестировать и отлаживать (debug) программное обеспечение.
Современные браузеры, Safari, Firefox, Microsoft Edge, Chrome, Яндекс и другие, имеют встроенные инструменты разработчика, позволяющие просмотреть исходный код сайта. Отдельно устанавливать их не требуется. С их помощью можно просматривать и отлаживать HTML сайта, его CSS и Javascript. Также можно проверить сетевой трафик, потребляемый сайтом, его быстродействие и много других параметров.
В правом углу размещенной выше иллюстрации можно увидеть структуру web-страницы и стили, примененные к текущему элементу.
Типичная веб-страница представляет собой текстовый файл в формате HTML, который определяет структуру и контент страницы, а также может содержать ссылки на файлы в других форматах (текст, графические изображения, видео, аудио, базы данных и др.), а также гиперссылки для быстрого перехода на другие веб-страницы или доступа к ссылочным файлам.
Несколько веб-страниц, объединенных общей темой и дизайном, а также связанных между собой ссылками, образуют — веб-сайт. При этом образующие веб-сайт страницы могут находиться на одном или нескольких веб-серверах, которые могут располагаться в одном дата-центре или удаленно друг от друга, зачастую в разных странах.
HTML (англ. HyperText Markup Language) ─ это скелет веб-страницы. Для того, чтобы вся эта история начала двигаться и нужен Javascript (календарики, выпадающее меню, всплывающие окна, анимация и прочее, делается с помощью JS). Для придания странице божеского вида вам понадобится CSS (каскадные таблицы стилей).Представим HTML-документ в простейшей форме:
Dev Tools 6.9.8










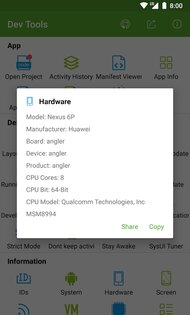
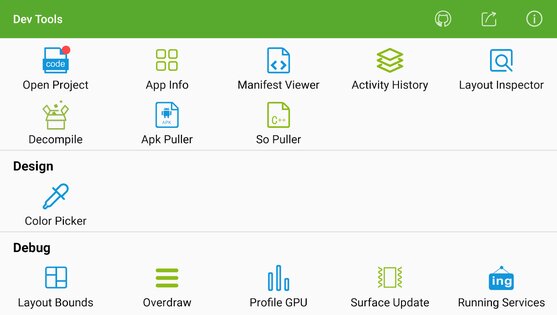
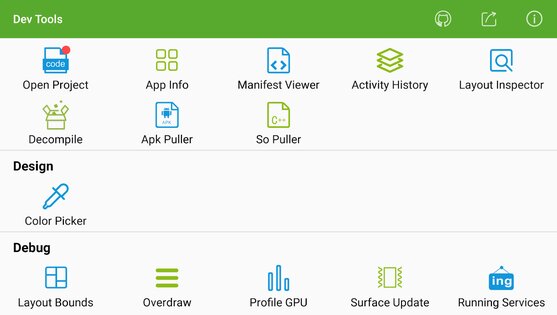
Android Dev Tools — это мощный, производительный, автоматизирующий, необходимый помощник для разработки Android, который может повысить производительность вашей разработки. Он может быть использован для декомпиляции других приложений, просмотра подробной информации о компоновке других приложений, просмотра цвета экрана (цветовой пробник или пипетка), просмотра последних открытых проектов, просмотра истории активности, просмотра манифеста любого приложения, просмотра недавно использованных или установленных приложений, извлечения apk или так далее, отладки приложений, просмотра аппаратной и программной информации о телефоне и так далее, больше функций будет добавлено позже. включая:
Telegram-канал создателя Трешбокса про технологии
- Декомпиляция других приложений. Легко просматривать java-файлы, ресурсы и другие файлы приложения, поддержка обмена файлами
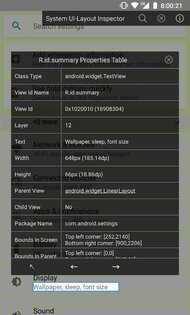
- App Layout Inspector Tool. Просмотр или экспорт макета или информации о представлении другого приложения, может показать идентификатор представления, ширину высоту, родительское и дочернее представление, координаты представления.
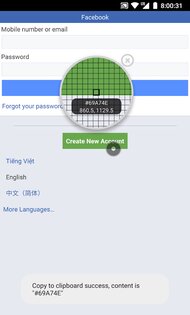
- Просмотр цвета экрана. Подобно инструменту цветового пробника или пипетки, вы можете легко просматривать или копировать цвет и координаты любого другого приложения, а также ARGB и CMYK.
- Ежедневно просматривайте последние проекты с открытым исходным кодом. Хорошо подобранные ежедневные проекты с открытым исходным кодом для Android.
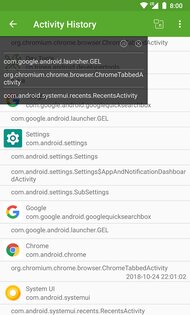
- Просмотр истории активности. Просмотр названия приложения, названия пакета, названия, иконки, времени начала активности, также включает текущую активность, верхнюю активность. поддержка открытия в режиме маленького окна.
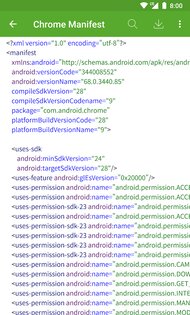
- Просмотр манифеста любых приложений. Просмотр манифеста любого приложения, поиск любого содержимого манифеста, сохранение манифеста на sdcard в текстовом или html формате.
- Управление приложениями — просмотр информации о приложениях. Вы можете легко управлять своими приложениями. Просмотр установленных приложений, недавно использованных приложений, недавно установленных приложений в режиме сетки. Просматривайте название пакета приложения, версию, uid, apk dir, so dir, data dir, время первой установки и последнего обновления, информацию о компонентах и т.д.
- Извлечение apk или so приложений. Извлечение исходного apk- или so-файла любого приложения.
- Быстро открыть или закрыть опции в опциях разработчика. То, на что раньше уходили секунды, теперь сводится к одному щелчку мыши! Сюда входят: показать макет экрана, отладка перерисовки gpu, показать обновления макета, принудительный рендеринг GPU, показать обновления представления GPU, показать рендеринг GPU, показать положение указателя, строгий режим, не сохранять активность, не спать, запущенная служба. Примечание: Эта часть функции предназначена для решения громоздкой работы опции разработчика автоматизированным способом, если вы также устали от громоздкой работы опции разработчика, то этот инструмент для вас. Если вам нужен инструмент, отличный от опции разработчика системы, это не то, что вам нужно, не устанавливайте его, спасибо.
- Быстрый просмотр информации о системе. Включает информацию о версии системы, информацию об аппаратном обеспечении, информацию об экране, информацию о процессоре, информацию о виртуальной машине, информацию о сети, информацию об идентификаторе устройства.
- Быстро открыть другие общие функции. Включает настройки, System UI Tuner, переключение языков, параметры разработчика, мои приложения.
При подготовке материала использовались источники:
https://vc.ru/dev/229737-devtools-dlya-chaynikov
https://trashbox.ru/link/dev-tools-android
 Онлайн Радио 24
Онлайн Радио 24