autumn.exe : что это? и как его убрать (Решено)
Tip: В вашей системе запущено много процессов, которые потребляют ресурсы процессора и памяти. Некоторые из этих процессов, кажется, являются вредоносными файлами, атакующими ваш компьютер.
Чтобы исправить критические ошибки autumn.exe,скачайте программу Asmwsoft PC Optimizer и установите ее на своем компьютере
Очистите мусорные файлы, чтобы исправить autumn.exe , которое перестало работать из-за ошибки.
- Запустите приложение Asmwsoft Pc Optimizer.
- Потом из главного окна выберите пункт “Clean Junk Files”.
- Когда появится новое окно, нажмите на кнопку “start” и дождитесь окончания поиска.
- потом нажмите на кнопку “Select All”.
- нажмите на кнопку “start cleaning”.
Очистите реестр, чтобы исправить autumn.exe , которое перестало работать из-за ошибки
- Запустите приложение Asmwsoft Pc Optimizer.
- Потом из главного окна выберите пункт “Fix Registry problems”.
- Нажмите на кнопку “select all” для проверки всех разделов реестра на наличие ошибок.
- 4. Нажмите на кнопку “Start” и подождите несколько минут в зависимости от размера файла реестра.
- После завершения поиска нажмите на кнопку “select all”.
- Нажмите на кнопку “Fix selected”.
P.S. Вам может потребоваться повторно выполнить эти шаги.
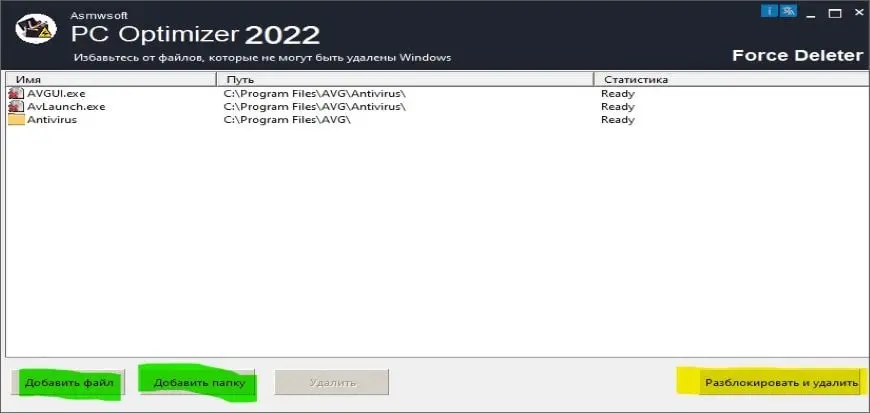
Как удалить заблокированный файл

- В главном окне Asmwsoft Pc Optimizer выберите инструмент “Force deleter”
- Потом в “force deleter” нажмите “Выбрать файл”, перейдите к файлу autumn.exe и потом нажмите на “открыть”.
- Теперь нажмите на кнопку “unlock and delete”, и когда появится подтверждающее сообщение, нажмите “да”. Вот и все.
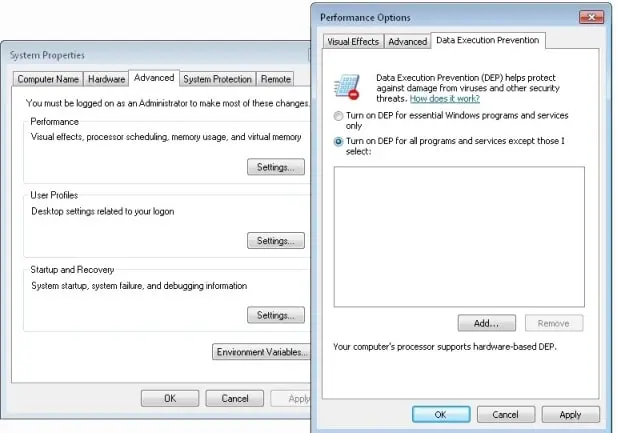
Настройка Windows для исправления критических ошибок autumn.exe :

- Нажмите правой кнопкой мыши на «Мой компьютер» на рабочем столе и выберите пункт «Свойства».
- В меню слева выберите ” Advanced system settings”.
- В разделе «Быстродействие» нажмите на кнопку «Параметры».
- Нажмите на вкладку “data Execution prevention”.
- Выберите опцию ” Turn on DEP for all programs and services . ” .
- Нажмите на кнопку “add” и выберите файл autumn.exe , а затем нажмите на кнопку “open”.
- Нажмите на кнопку “ok” и перезагрузите свой компьютер.
Как другие пользователи поступают с этим файлом?
Всего голосов ( 202 ), 133 говорят, что не будут удалять, а 69 говорят, что удалят его с компьютера.
autumn.exe Пользовательская оценка:
Что за программа autumn
![]()
The macOS window manager for JavaScript hackers


Design your own window manager,
using an embedded IDE,
JavaScript and TypeScript support,
a live developer console,
and built-in documentation.
Increase your productivity
Window managers are one of the hacker’s secrets to increased productivity. Manually managing windows takes small but real amounts of concentration away from more important matters. Over time that adds up. Window managers relieve you of that by doing all the moving and positioning for you.
Completely customizable
Most window managers give you pre-designed hotkeys that move windows in simplistic, often unhelpful ways. They don’t adapt to your preferences or your behavior. Autumn puts the control back in your hands, by allowing you to shape your very own customized window manager through experimentation.
All-in-one IDE experience
Autumn comes with everything you need built-in, including a state-of-the-art IDE, embedded searchable documentation, and a developer console, so you can explore all that Autumn can do for you with complete ease, and experiment without losing your place or your train of thought.
Things you can do with Autumn
Here are some sample code snippets that demonstrate the kinds of capabilities Autumn gives you:
Keep your Mac from sleeping while an app is open
As long as “Dictionary” is open, your Mac will not fall sleep! This can be altered to use other events, such as connecting to a specific Wifi network, or when a window with a specific title is open.
App.onAppLaunched = (app) => < if (app.name === 'Dictionary') < console.log(`$has opened. Preventing sleep.`); const allowSleep = Power.preventSleep(); app.onTermination = () => < console.log(`$has quit. Allowing sleep again.`); allowSleep(); >; > >
Make your windows dance in place!
This is actually in the demo video up top, and I put it there because it’s super fun, even though it’s probably completely impractical. Try it out to get the full effect.
function dance(win: Window) < const f = win.position(); const w = (Math.random() * 0.6 + 0.4) * 200; const h = (Math.random() * 0.6 + 0.4) * 200; // const h = w; // this makes it a circle const r = 7; setInterval(() =>< const t = new Date().getTime(); win.setPosition(< x: f.x + (Math.cos(t / w) * r), y: f.y + (Math.sin(t / h) * r), >); >, 50); > Window.visibleWindows().forEach(dance); Window.onWindowOpened = dance;
Show sleep-time when your computer wakes from sleep
This example demonstrates that you can run custom code in response to hardware events, such as your computer going to sleep or waking, a USB device being connected or disconnected, and screens being added or removed.
let sleepTime: number; Power.onSleep = () => < const now = new Date(); sleepTime = now.getTime(); console.log(`Good night! Sleeping at $.`); >; Power.onWake = () => < const now = new Date(); let time = Math.floor((now.getTime() - sleepTime) / 1000); const delay = 7; // seconds alert("Good morning!", delay); alert(`It's $.`, delay); alert(`Computer slept for $.`, delay); > function hhmmss(time) < const s = time % 60; time = Math.floor(time / 60); const m = time % 60; time = Math.floor(time / 60); const h = time; return [h, m, s].map(padWithZeroes).join(':'); >function padWithZeroes(n: number)
Full-fledged window manager in just a few lines of code!
This is the exact code that I use every day to manage my windows, verbatim. It’s a complete window manager that works by dividing your screen up into a logical “grid” of rows and columns, and moving your windows so that they fit into “cells” on that grid.
const < Command, Control, Option, Shift >= Hotkey.Mods; const grid = new GridWM(); grid.rows = localStorage.getItem('rows') as number || 2; grid.cols = localStorage.getItem('cols') as number || 6; Hotkey.activate(Command | Control | Option, 'h', () => grid.moveLeft()); Hotkey.activate(Command | Control | Option, 'l', () => grid.moveRight()); Hotkey.activate(Command | Control | Option, 'k', () => < grid.shrinkFromBelow(); grid.moveUp() >); Hotkey.activate(Command | Control | Option, 'j', () => < grid.shrinkFromAbove(); grid.moveDown() >); Hotkey.activate(Command | Shift | Option, 'h', () => Window.focusedWindow().focusNext(Window.Dir.Left)); Hotkey.activate(Command | Shift | Option, 'l', () => Window.focusedWindow().focusNext(Window.Dir.Right)); Hotkey.activate(Command | Shift | Option, 'k', () => Window.focusedWindow().focusNext(Window.Dir.Up)); Hotkey.activate(Command | Shift | Option, 'j', () => Window.focusedWindow().focusNext(Window.Dir.Down)); Hotkey.activate(Command | Control | Option, 'o', () => grid.growRight()); Hotkey.activate(Command | Control | Option, 'i', () => grid.shrinkFromRight()); Hotkey.activate(Command | Control | Option, 'u', () => grid.fillCurrentColumn()); Hotkey.activate(Command | Control | Option, 'm', () => grid.moveToCellGroup(grid.fullScreenCellGroup())); Hotkey.activate(Command | Control | Option, 'c', () => Window.focusedWindow().centerOnScreen()); Hotkey.activate(Command | Control | Option, ';', () => grid.align()); Hotkey.activate(Command | Control | Option, "'", () => grid.alignAll()); Hotkey.activate(Command | Control | Option, 'n', () => grid.moveToNextScreen()); Hotkey.activate(Command | Control | Option, 'p', () => grid.moveToPreviousScreen()); Hotkey.activate(Command | Control | Option, '-', () => changeWidthBy(-1)); Hotkey.activate(Command | Control | Option, '=', () => changeWidthBy(+1)); function changeWidthBy(n) < grid.cols = Math.max(1, grid.cols + n); localStorage.setItem('cols', grid.cols); alert(`Grid width is now $`); grid.alignAll(); > alert(`Running GridWM example, rows = $, cols = $`);
Embedded IDE Autumn utilizes the same editor as VS Code, for features like auto-completion, in-line type-checking, in-line documentation, and all the other features that make modern IDEs, well, modern.


Built-in documentation Easily explore all of Autumn’s capabilities without losing context using the built-in documentation viewer, complete with full-text search, quick access via reference links, and syntax highlighting.


Developer console Interact with live objects, inspect their properties, and explore the API while it’s running, from the comfort of a strangely familiar console.


Comprehensive APIs Autumn lets you automate a wide variety of tasks, such as arranging windows, performing actions in response to USB and Wifi events, binding custom hotkeys, moving your mouse cursor, and even changing your screen’s brightness.
Autumn Window Manager
![]()
![]()
Autumn is a MacOS window manager built for javascript hackers. It was originally developed by Sephware and opened sourced in hopes that the community would keep the project alive.
Installing / Getting started
To get started, you can download the latest release from the releases tab
Developing
Prerequisites
- Xcode 10.1 or higher
To start developing, simply clone the repo:
git clone https://github.com/apandhi/Autumn.git cd Autumn Building
When you’re ready to build a release, you can use the following:
./makelocal.sh The build will be located at:
./build/Release/Autumn.app Features
You can read more about the features here: https://apandhi.github.io/Autumn/
Contributing
If you’d like to contribute, please fork the repository and use a feature branch. Pull requests are warmly welcome.
Links
- Project homepage: https://apandhi.github.io/Autumn/
- Repository: https://github.com/apandhi/Autumn/
- Issue tracker: https://github.com/apandhi/Autumn/issues
Licensing
The code in this project is licensed under GPLv3 license. You can find the license file here: LICENSE
При подготовке материала использовались источники:
https://www.exedb.com/ru/autumn—15390-n6twwbrsg3h5ggq.shtml
https://apandhi.github.io/Autumn/
https://www.opensourceagenda.com/projects/autumn
 Онлайн Радио 24
Онлайн Радио 24