Как дешево и без опыта запустить свой сайт
Сделать сайт дешево и быстро вполне реально. В этой статье рассмотрим пять основных способов, а также все этапы запуска вашего личного сайта с нуля. Если ваш бюджет исчисляется десятками тысяч рублей, у нас для вас отличные новости.
3332 просмотров
Начните с цели
Начните проект своего веб-сайта с мозгового штурма о своей конечной цели с самого начала. Выпишите себе план, составьте мудборд или таблицу. Важно уметь отвечать на такие вопросы: «Что вы хотите, чтобы ваш сайт действительно делал?» В любом случае вам нужно сначала подумать о своей конечной цели. Этот единственный шаг гарантирует, что каждый компонент, который вы создаете и добавляете на свой сайт, соответствует тому, что вы приближаетесь к своей цели. Пропуск этого шага в конечном принесет бесчисленное количество дополнительных часов и лишней работы.
Этапы создания сайта
- Выберите запоминающийся URL. Ваш URL-адрес – это веб-адрес, который кто-то вводит, чтобы найти ваш сайт. Google.com, Yandex.ru и Yahoo.com – все это примеры URL.
- Выберите тарифный план хостинга. Хостинг – это пространство, которое вы арендуете для своего адреса или URL-адреса, на котором он будет прикреплен. Он не виден посетителям на внешнем интерфейсе, например ваш URL, но именно от него зависит пространство, в котором находится ваш веб-сайт. Даже если вы на самом деле этого не видите, важно, чтобы вы выбрали правильный план хостинга, отвечающий вашим потребностям. Выбор неправильного может привести к тому, что ваш сайт будет выглядеть непрофессионально или, может выйти из строя во время высоких скачков трафика. Ознакомиться с рейтингом хостеров и стоимостью услуг можно на специализированных порталах – например, на TopHosts или HOSTINGS.INFO.
- Разместите CMS на своем веб-сайте. Поскольку вы начинаете с нуля и у вас нет большого опыта в программировании, скорее всего ваш выбор будет на системе управления контентом или CMS, с которой вы будете работать, чтобы упростить себе жизнь. Но прежде чем вы дойдете до этого момента, вам нужно выбрать правильную CMS для ваших нужд. Рассмотрим три самые популярные CMS:
- WordPress — можно скачать более 50 тысяч плагинов, позволяющих быстро добавлять на сайт недостающие возможности
- Shopify — вы сможете управлять продажами, маркетингом и самим своим веб-сайтом, используя эту простую платформу, разработанную для достижения одной главной цели: продажи своих продуктов в Интернете.
- Squarespace — это отличный вариант для людей, которые только начинают работать и хотят сразу же приступить к работе.
- Брендинг. Когда дело доходит до брендинга вашего бизнеса, логотипы – одна из самых сложных задач. Итак, вот несколько основных правил, которым нужно следовать: Если у вас не получается создать профессиональный логотип, используйте для названия своего сайта шрифт, который соответствует цветам вашего бренда и легко читается. Не стоит зацикливаться на этой стадии процесса. Возьмите что-нибудь и продолжайте двигаться дальше. Всегда можно переделать.
Четыре способа для успешного запуска
1. Самостоятельное создание сайта
Если вы знаете базовые основы HTML и СSS, то сможете сами создать свой сайт. Также в интернете огромное количество обучающего материала и базовых шаблонов, которые помогут разобраться. Самое главное в этом иметь огромное желание и время, но будьте уверены, что начав, вы уже не сможете остановиться. А самое главное в этом, что если один раз разберетесь и потратите немного времени и сил, то потом сможете сами управлять и быть независимым в этом деле. HTML и CSS является одним из самых простых, базовых языков программирования. Конечно, если вы хотите сложный, системный сайт, то этих знаний будет недостаточно. Но для лендинга, сайта-портфолио это лучшее решение.
2. Используйте конструкторы сайтов
Самый простой и популярный способ, чтобы сделать быстро и не подключать разработку — это использовать конструктор сайта. Чаще всего разработчики ненавидят конструкторы сайтов. Причины могут быть разные, начиная от того, что это непрофессионально и заканчивая тем, что сайты на них загружаются медленно. Несмотря на это такой способ создания сайтов является одним из самых востребованным. Давайте рассмотрим несколько конструкторов, которые себя отлично зарекомендовали:
Readymag — онлайн-редактор, при помощи которого можно создавать любые веб-публикации: лендинги, портфолио, журналы, сайты, мультимедийные лонгриды и презентации.
Cargo — конструктор сайтов, в России не так популярен, т.к интерфейс полностью на английском. Международный уровень. Много работ, шаблонов с акцентом на арт.
Как сделать простой веб-сайт за один час
Один из моих друзей пару месяцев твердил, что сделает сайт на весенних каникулах. Сейчас каникулы заканчиваются, а он так и не начал. Завтра его день рождения, и я решил как мудак хороший друг сделать ему подарок: написать пошаговую и максимально простую инструкцию.
В реальности, достаточно всего одного часа, чтобы сделать веб-сайт. Я это знаю, потому что засёк время, когда сам выполнял нижеследующие действия, и весь процесс занял чуть меньше часа (я даже зарегистрировал новый домен и создал новый аккаунт на Github для чистоты эксперимента). Код этого сайта тоже можно посмотреть на Github.
1. Идёте на namecheap.com и регистрируете домен. Этот шаг только в том случае, если нужно собственное доменное имя.
2. Создаёте аккаунт Github и скачиваете Git, если это ещё не сделано.
3. Создаёте директорию для размещения веб-сайта и перемещатесь туда командой cd : это команды mkdir my-site && cd my-site . Все будущие команды предполагают, что вы внутри рабочей директории.
4. Делаем новый репозиторий Github для сайта под названием yourusername.github.io. Например, я зарегистрирован под именем smilli, так что мой репозиторий называется smilli.github.io.
5. В рабочей директории запускаем git init и git remote add origin github.com/username/username.github.io.git , где вместо ‘username’ указываем свой имя пользователя.
6. Создаём файл ‘index.html’ в папке с сайтом с HTML-кодом главной страницы. Здесь необязательно тратить много времени, он может быть весьма лаконичным.
YOUR SITE TITLE YOUR SITE TITLE
Your text blahblahbhalbha
Another paragraph! Maybe more text!
7. Пишем в коде главной страницы любой текст. Изменения отображаются локально командой python -m SimpleHTTPServer 8000 и набором адреса localhost:8000 в браузере.
8. Теперь запускаем следующие команды:
git add . git commit -m "Initial commit" git push -u origin master9. Идём на yourusername.github.io. Здесь вы должны увидеть свой сайт! Поздравляю, вы что-то опубликовали в онлайне.
10. Если хотите собственное доменное имя, создаёте файл ‘CNAME’ (всё прописными буквами). Туда добавляете одну строчку ‘’yourdomainname.com’ (без http или www). См. подробности конфигурации CNAME здесь.
11. Как и раньше, отправляем все изменения на Github.
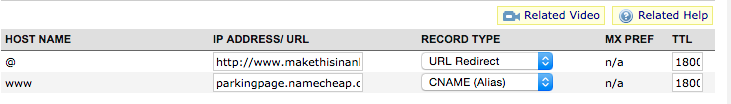
git add . git commit -m "Add CNAME" git push12. Теперь авторизуетесь на namecheap.com и щёлкаете по доменному имени, которое нужно, в списке своих доменов. Список будет примерно таким:

После выбора домена, появится ссылка «All Host Records» в левой панели во вкладке «Host Management». Нажмите на неё. Теперь вы увидите настройки по умолчанию, которые Namecheap указал для вашего сайта.

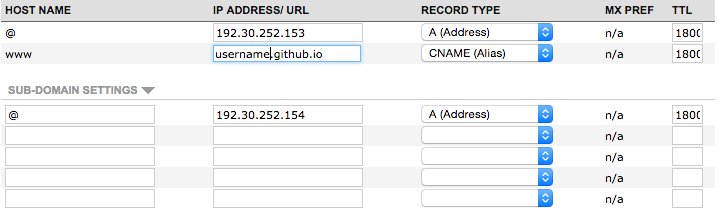
Измените настройки следующим образом (заменив ‘username’ на своё имя пользователя, конечно).

13. После вступления в действие изменений в DNS вы сможете увидеть свой сайт на своём домене! Поздравляю. 🙂
Как создать свой собственный веб-сайт с нуля
Во время компьютерных курсов весной 2020 года мои 11-летние дети за несколько занятий сделали сайт-портфолио .
Юлия Семенюк
частный инвестор
Я подумала: «Если это так просто, то смогу и я». Опыта в программировании у меня нет, но я люблю эксперименты, и у меня есть детская методичка по созданию сайтов. В статье расскажу, как создала свой личный сайт-блог .
Создание сайта — эксперимент для меня
Я частный инвестор и автор статей Т—Ж на околоэкономические темы. Эта статья, как и создание своего сайта — мой эксперимент и личный опыт.
Я далека от дизайна, интерфейса, языков программирования и сайтов и вряд ли смогу научить чему-то популярных блогеров и программистов. Я делюсь своим опытом с позиции новичка, поэтому могу путать термины, а от внешнего вида моего сайта у профессиональных дизайнеров, скорее всего, будет дергаться глаз.
Как определить, какой сайт нужен
Сайт — это документы, размещенные в интернете. Документы называются веб-страницами, они объединены ссылками, и у них общая структура. Каждая страница написана на языке программирования и с помощью разметки. Упрощенно это называют кодом сайта или просто кодом. Самые распространенные языки программирования — PHP и JavaScript.
Перед тем как создавать сайт, надо определиться, какой он будет и зачем нужен. Разработка пойдет быстрее, если структуру и разделы сайта предварительно нарисовать на листе бумаги. Вот какие бывают сайты.
Лендинг — это целевой одностраничный сайт. Еще его называют посадочной страницей или промостраницей. Как правило, лендинги строятся по одинаковой схеме: броский заголовок, информация о товаре или услуге, фотографии и одна или несколько форм обратной связи. Чаще всего лендинги используют для рекламных кампаний.
Хороший промосайт побуждает посетителей оставить контакты или сразу заказать товар или услугу.
Портфолио или сайт-визитка — это многостраничный или одностраничный сайт о достижениях, опыте, знаниях и примерах работ его владельца. С помощью портфолио можно хвастаться и привлекать новых клиентов.
Корпоративный сайт — это многостраничный и многоуровневый сайт, где можно найти полную информацию о фирме, ее руководстве, продукции, истории. Корпоративные сайты привлекают новых клиентов и удерживают старых.
Информационный сайт — это сайт с последними новостями. Как правило, здесь много текстовых статей.
Социальная сеть, форум — это многостраничный сайт, на котором пользователи размещают короткие посты и обмениваются сообщениями. Обычно такие сайты можно прокручивать бесконечно, потому что опубликованных постов очень много.
Интернет-магазин — это многоуровневый, многостраничный сайт, похожий на обычный магазин. Сначала клиент находит нужный товар и его описание, а потом может купить его и оформить доставку или самовывоз. Еще бывают интернет-магазины на площадках соцсетей.
Онлайн-сервис — это сайт с какими-либо услугами. Например, на портале госуслуг можно оформить загранпаспорт, сделать прописку, записать ребенка в школу или к врачу. Этот сайт упрощает жизнь и позволяет уменьшить количество личных визитов во всякие ведомства.
Услуги могут быть разные: поисковые, банковские, социальные. Такие сайты создавать дорого и, как правило, ими занимаются профессионалы.
Способы создания сайта
Сайт можно написать вручную, например на HTML, создать с помощью конструктора или с помощью системы управления контентом — CMS.
Самостоятельно написать сайт в HTML может быть сложно, потому что нужно знать язык.
HTML — это язык гипертекстовой разметки. Его разработал и опубликовал в 1993 году Тим Бернерс-Ли . На этом языке создавались первые сайты, когда появился интернет, и сейчас его тоже используют для разметки.
С помощью тегов HTML описывает, что есть на странице: картинки, текст, таблицы или видео. А стили описывают, как все это выглядит.
HTML-страницы статические и ссылаются друг на друга. Чтобы обновлять такой сайт, надо менять HTML-страницы — это может быть сложно и долго.
Самостоятельно с помощью CMS создать сайт проще, потому что сайт состоит из готовых блоков, а языки программирования, как правило, не используют.
Содержимое таких сайтов хранится в базах данных. Посетители видят сайт так, как настроено в шаблонах. Сайты получаются динамическими. Их можно обновлять и изменять в текстовом редакторе.
Самостоятельно с помощью конструктора создать сайт еще проще, чем с помощью CMS. Сайт тоже состоит из готовых блоков, но у пользователя нет доступа к коду, и на свой компьютер сайт сохранить нельзя. Обновлять и изменять сайт можно через браузер.
При подготовке материала использовались источники:
https://vc.ru/services/328874-kak-deshevo-i-bez-opyta-zapustit-svoy-sayt
https://habr.com/ru/articles/377921/
https://journal.tinkoff.ru/guide/creating-website/
 Онлайн Радио 24
Онлайн Радио 24