Создание iOS приложения. От идеи до результата
Привет, Хабр. Хочу рассказать, как создал свое первое iOS приложение и что из этого получилось.

Идея
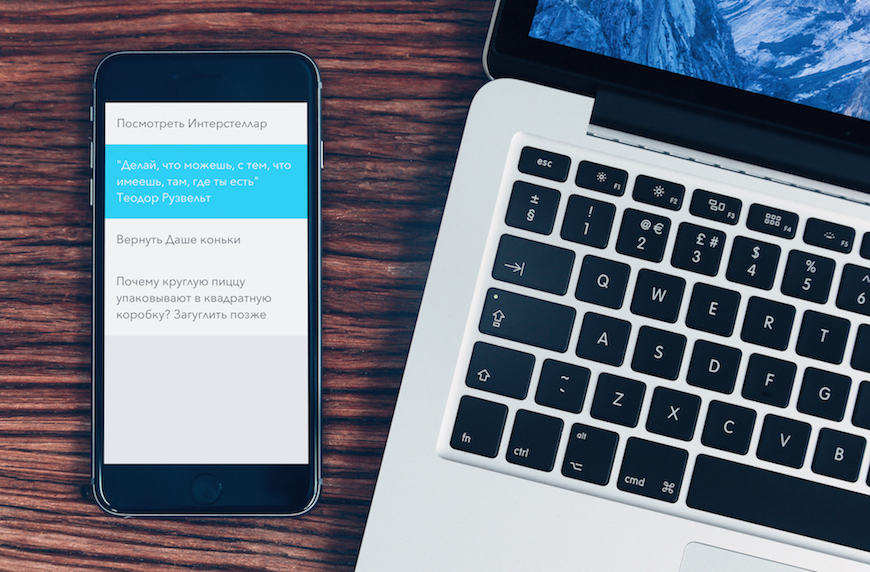
Идея для приложения возникла сама собой: создай то, чем бы ты с удовольствием пользовался бы сам. Я постоянно пишу заметки. Ведь у каждого занятого человека существует определенный набор фактов, которые он получает в течение дня, и которые стоит запомнить. А так как все люди забывают (и это нормально!), то нет лучшего решения, чем просто записать. Я все время чувствовал какое-то неудобство при работе с представленными в AppStore приложениями-заметочниками. Излишняя сложность в управлении, наличие ненужных категорий, нагромождение дополнительной информации — все это мешает приложению выполнять его основную функцию. Плюс ко всему многие из этих вещей выглядят просто некрасиво.
Поэтому, поставив все ставки на простоту и удобство, я приступил к созданию концепции. Модель приложения с единым списком заметок. Все в одном месте, что может быть проще? Если что–то имеет большую ценность или актуальность, совсем не обязательно вешать на него ярлык, ведь достаточно просто переместить более важную заметку в топ списка. Старые и ненужные записи постепенно будут опускаться вниз и в последствии будут удалены пользователем.
Функционал
После того, как концепция была придумана, я выписал основной функционал — те вещи, на которые я хотел бы сделать акцент в управлении:
- Один главный список для всех заметок;
- Все действия с заметой должны выполняться одним движением — создание, редактирование, удаление, выделение, перемещение в топ и шаринг;
- Возможность легко поделиться заметками в Facebook, Twitter, скопировать или отправить на электронную почту;
- Выделение заметки несколькими цветами, в зависимости от приоритета и срочности;
- Удобное редактирование в портретной и ландшафтной ориентации;
- Дневная и ночная темы оформления для удобной работы в любое время суток
Инструментарий
Перед тем, как писать код в Xcode, я полностью воссоздал внешний вид приложения в векторном редакторе Sketch. Эта программа отлично подходит для быстрого создания макетов. Для этого приложения доступна масса плагинов, среди них есть Sketch Preview — просмотр артборда сразу на устройстве через программу Skala Preview. Всего лишь нужно скачать бесплатные программы Skala Preview на компьютер и мобильное устройство и установить плагин. После этого выбрать нужный артборд, нажать комбинацию Command+P и уже через секунду внешний вид приложения транслируется на устройство.
Кроме того, в приложении очень удобно создавать скриншоты для публикации в AppStore. Для каждого размера экрана создавался свой набор артбордов, вместе с использованием стилей, время потраченное на форматирование минимально. Но про публикацию чуть позже.
Разработка
В приложении я использовал всего два контроллера – один непосредственно для всех-всех-всех заметок, другой — для отображения небольшого туториала при первом запуске. Работу с базой данных я организовал с помощью фреймворка CoreData.
После создания базового функционала (создание, удаление, редактирование заметок) я решил улучшить каждую из этих функций.
Согласитесь, редактирование текста в iOS реализовано достаточно неудобно. При допущении ошибки в слове для перемещения курсора на нужную позицию необходимо сделать касание и не убирая пальца от экрана, попытаться попасть в выбранную область. К тому же после исправления ошибки нужно вернуть курсор назад в конец строки. В своем приложении я решил переработать механизм перемещения курсора: для того чтобы внести изменение в слово, нужно лишь сделать свайп в зоне между клавиатурой и набираемой фразой не загораживая при этом обзор текста.
Анимации удаление и перемещения в топ я решил реализовать самостоятельно, а визуальное сопровождение максимально приблизить к реальной жизни. Что-то приобрело более высокий приоритет — свайп вправо и заметка перемещается в топ списка. Чтобы удалить — свайп влево и анимация зачеркивания покажет на сколько еще нужно продлить свайп чтоб завершить удаление. При случайном удалении — нужно просто потрясти устройство («Shake»), и заметка вернется на свое прежнее место.
Для того, чтобы выделить заметку, я использовал LongTapGesture и три основных цвета приложения — белый, синий и красный, которые и сформировали главную палитру цветов.
Чтобы поделиться заметками из приложения я добавил дополнительный нижний бар, для появления которого необходимо сделать свайп из-под нижнего края устройства (Bottom Edge Swipe). В панели для шаринга собраны все самые важные действия — публикация в Facebook или Twitter, отправка списка заметок по электронной почте, или просто копирование для дальнейшего использования. Механизм очень простой — нужно выделить необходимые записи, после — нажать на нужную функцию. Если вы необходимо вернуться в обычный режим — свайп по бару, но уже вниз.
Переход между дневной и ночной темами я решил сделать автоматическим — почему никто еще не додумался менять внешний вид в зависимости от положения солнца на небе? Все очень просто — после наступления темноты и после восхода солнца тема меняется, при этом пользователю не нужно отвлекаться от создания заметок, ведь приложение всегда будет автоматически подстраиваться под окружающие условия.
Нейминг
Название приложения — самая важная часть при разработке, это первое что видит пользователь в магазине. На хабре есть отличная статья по этому поводу. К подбору имени я решил подойти основательно: для начала я перебрал список 1000 самых популярных слов в английском языке и выписал всевозможные комбинации, которые подходили бы для названия мобильного приложения для заметок, к тому же хотелось уложиться в 8-10 символов. Но при этом не хотелось выбирать название SuperNotes или NotesPlus etc, хотелось чего-то нового. Мне понравилось сочетание mad note, на которое случайно наткнулся в Urban Dictionary:
mad note — excellent, entertaining, surprising, unexpected or awe-inspiring
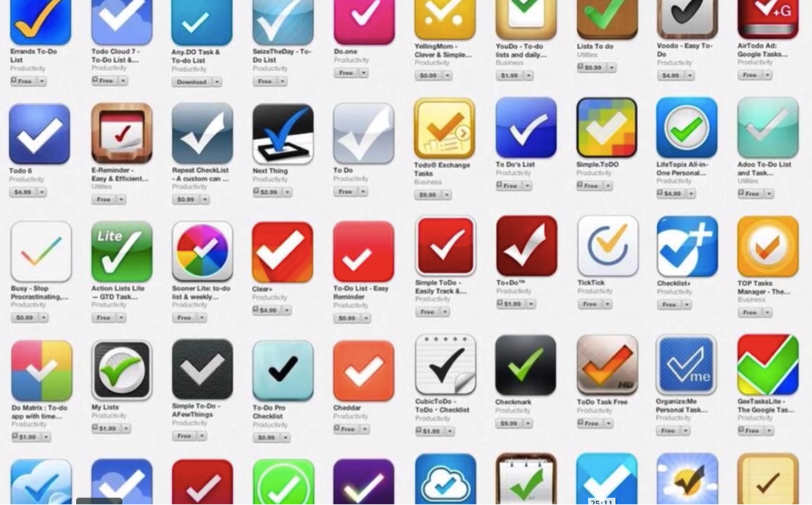
Сразу же появился и слоган: MadNotes — Note your passion. Поскольку палитра основных цветов у меня уже была готова (белый, синий, красный), я решил сразу придумать подходящую иконку. Ситуация с логотипами для приложений подобного рода плачевная:


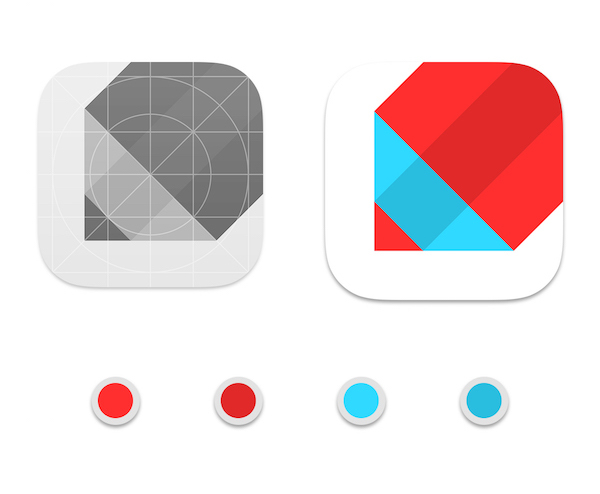
Поскольку заметки на бумаге пишут карандашом или ручкой, я решил отобразить это на иконке — карандаш повернутый под углом 45 градусов. Получилось вот так:
Результат

Поскольку изначально проект задумывался как дизайнерский, я решил поучаствовать с моим приложением в всеукраинском конкурсе Ukrainian Design Awards: The Very Best Of в категории Digital Design. До конкурса оставалось несколько недель, за это время я успел сделать публикацию на Behance, где визуально показал все основные функции приложения, а также записал видео-превью.
Поскольку победителей конкурса не разглашают до самого последнего момента, было невероятно приятно увидеть свою работу на выставке работ победителей — жюри увидели и оценили главную концепцию — минималистичное и, вместе с тем, функциональное приложение для ведения заметок.
Приложение находится в AppStore уже несколько месяцев, за это время я сделал шесть обновлений и переписал код на Swift. В последней версии (1.2) добавлена синхронизация с iCloud, так что заметки уже успели перебраться в облако.
Спасибо внимание.
Note your passion
Как сделать приложение для iPhone самому

В закладки

Без финансовых вложений и специальных знаний.
Вот простейшая инструкция, как создать элементарное iOS-приложение и испытать его на своем устройстве. Отталкиваясь от нее вы сможете дальше углубиться в тему и создавать реально полезные программы.
Примечание для пользователей Windows: чтобы создавать приложения для iOS вам необходимо установить OS X на виртуальной машине (VirtualBox, VMware). Это процесс отнюдь не прост и для его осуществления требуется отдельная инструкция.
1. Идем в App Store и устанавливаем среду разработки XCode:

Если у вас уже стоит XCode, то необходимо обновить его.

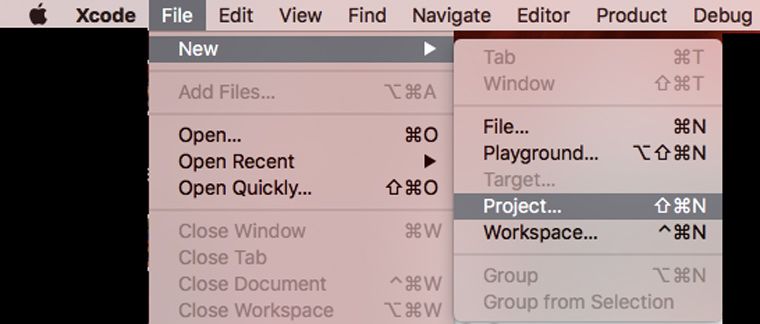
2. Запускаем xCode и выбираем пункт меню File -> New -> Project:
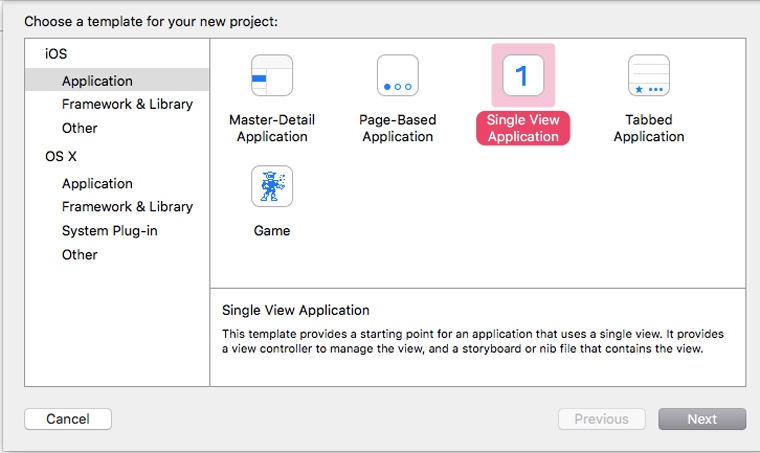
3. Выбираем платформу и тип приложения:


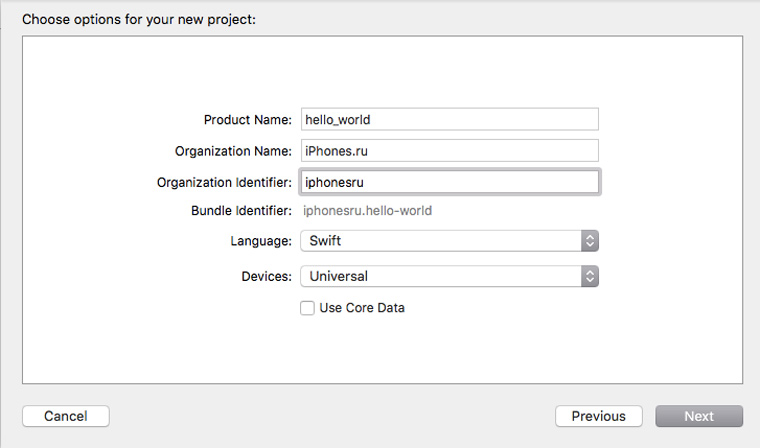
4. Указываем информацию о проекте. Обратите внимание, что мы выбрали тип приложения «Universal»:
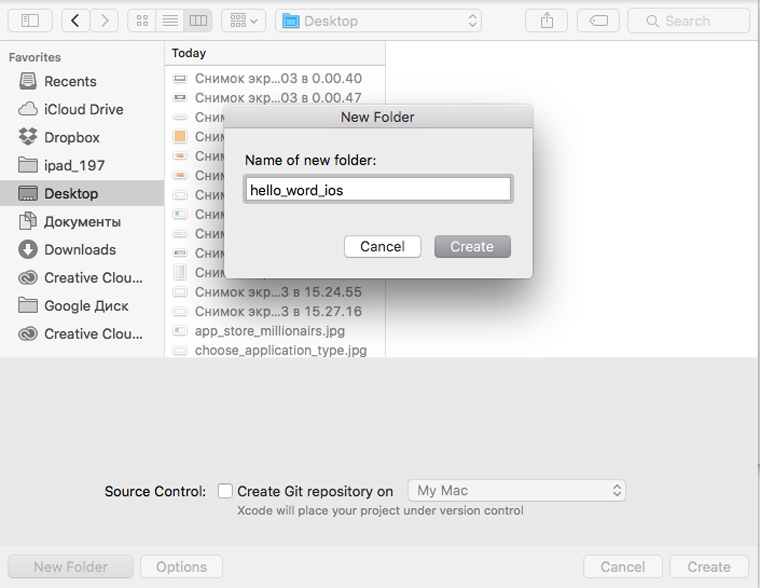
5. Нажимаем на кнопку New Folder и указываем имя папки, в которой будем хранить файлы приложения:


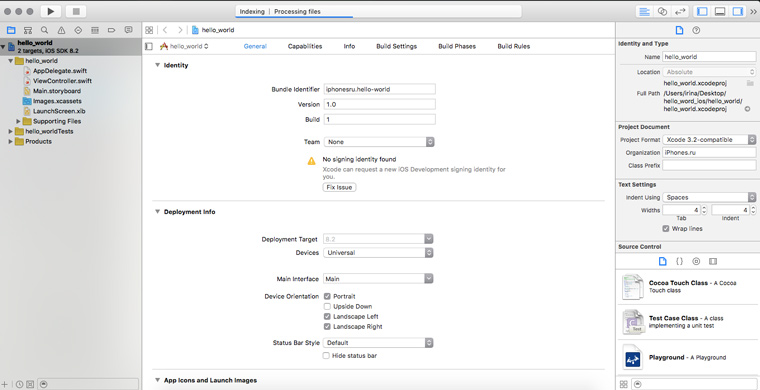
6. Снимаем галочку с чекбокса Create Git Repository и нажимаем кнопку Create . В результате вы должны попасть на стартовый экран работы над приложением:
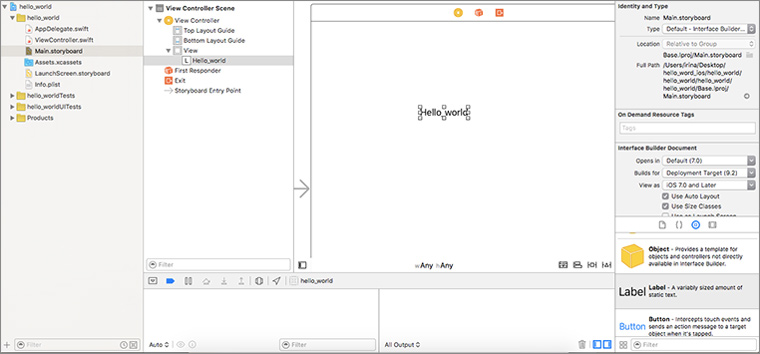
7. Нажимаем на пункт Main.storyboard в правом меню, перетаскиваем на основное поле элемент Label и добавляем в него текст Hello_world:

8. Теперь надо сделать иконку для приложения. Подбираем картинку и загружаем ее на mapappicon.com:
![]()
9. Ждем когда веб-приложение закончит работу и указываем свой адрес электронной почты для получения архива с иконками:
![]()
10. Возвращаемся в XCode и в левом меню выбираем раздел Assets.xassets:
![]()
11. Открываем архив из почты и перетаскиваем иконки оттуда на рабочее пространство XCode:
![]()
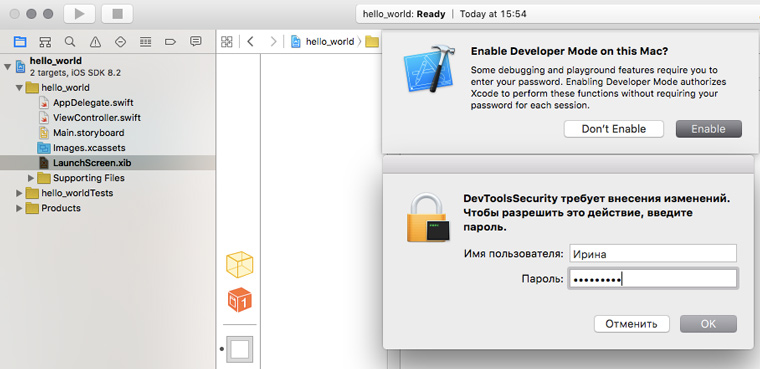
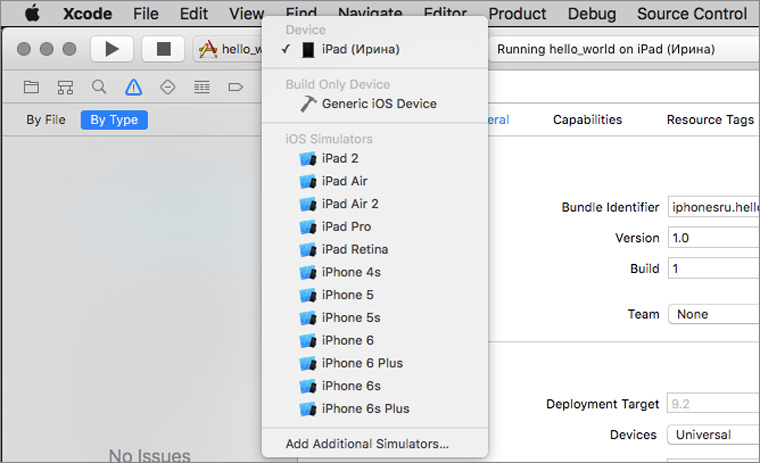
12. Выбираем один из симуляторов устройств, нажимаем на кнопку запуска приложения (черный треугольник) и включаем на своем Mac Developer Mode:

13. Повторяем попытку запуска. Ждем, когда на симуляторе загрузится iOS:

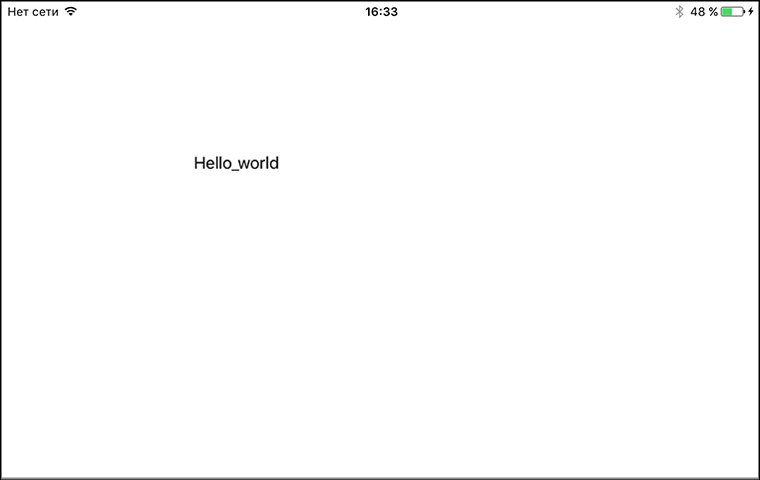
14. Убеждаемся, что приложение работает:

Смотрим готовое приложение на устройстве
Теперь можно посмотреть, как работает приложение на устройстве. Перед выполнением инструкции убедитесь, что у вас свежие версии XCode и iOS.
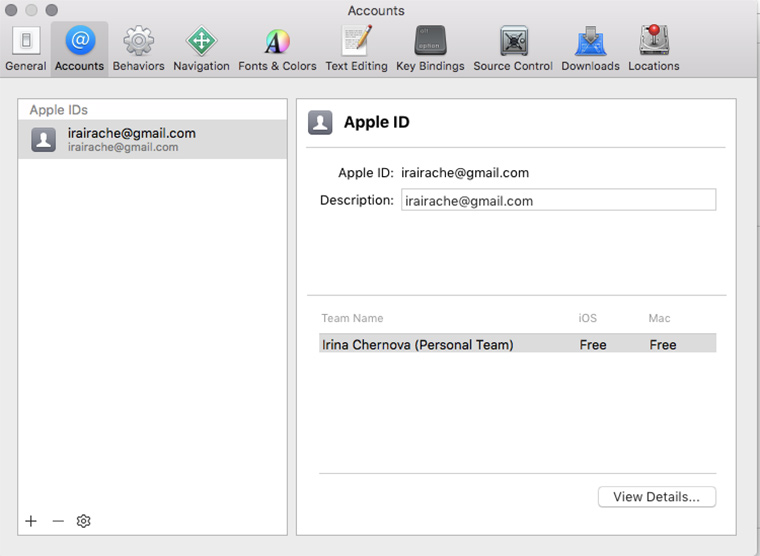
1. Идем в xCode -> Preferencies -> Accounts и добавляем свой Apple ID:

2. Подсоединяем iOS-устройство к компьютеру:

3. Выбираем нужное устройство в списке и нажимаем на кнопку запуска. Ждем некоторое время.
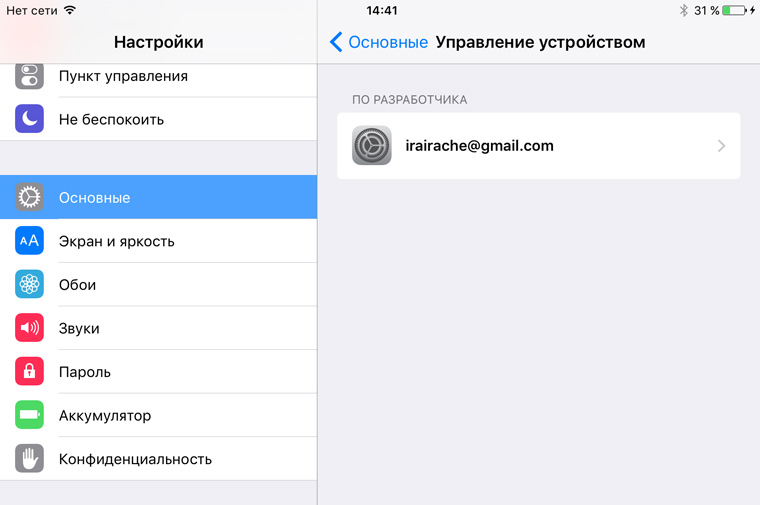
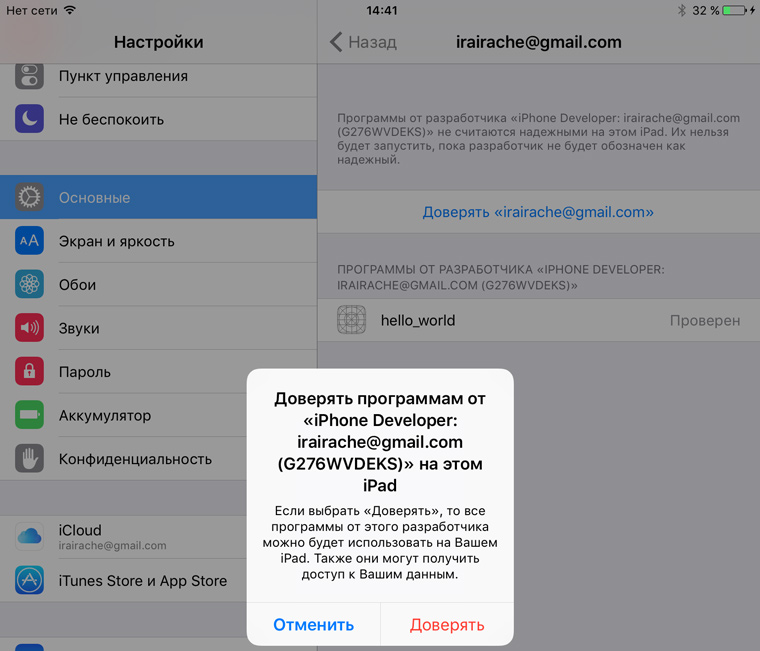
4. Если вылезло сообщение о проблемах с безопасностью, то на iOS-устройстве идем в Настройки -> Основные -> Управление устройством и разрешаем запуск приложений от разработчика с вашим Apple ID:


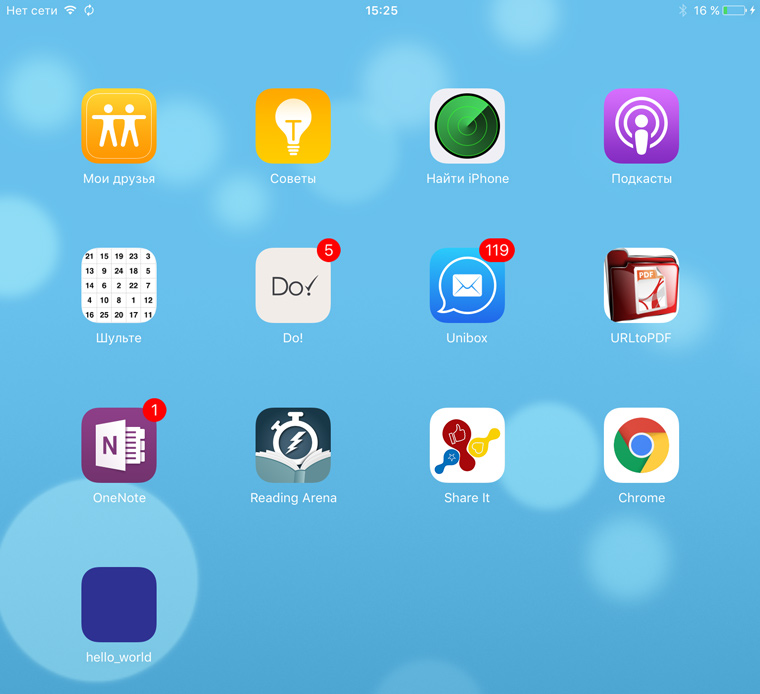
5. Идем на рабочий стол и находим иконку нового приложения:


7. Отсоединяем устройство от компа. Теперь приложением можно пользоваться.
Что делать, если хочешь больше?
С помощью метода научного тыка и Google можно расширить вышеприведенную последовательность действий и создать более функциональное приложение. Но использовать его можно будет только на своих устройствах.
Ведь Apple предъявляет очень высокие требования к приложениям. App Store Review Guidelines включает в себя 29 пунктов и более сотни подпунктов. Для того, чтобы приложение им соответствовало и было принято для публикации в магазине, разработчику требуется большой объем технических знаний.
Если хотите создавать качественные приложения для iOS предназначенные для массового использования, надо учиться!

Начать въезжать в тему можно с бесплатных вебинаров о мобильной разработке. Регистрируйся и смотри:
- Программирование на Objective-C. Разработка простого калькулятора для iPhone
- Swift — скорость и простота разработки
- Язык Swift против языка Objective-C
- Обзор Swift Cocoapods Frameworks
- Обзор Swift Cocoapods Frameworks. Часть 2
- Обзор Swift Cocoapods Frameworks. Часть 3
- Обзор Swift Cocoapods Frameworks. Часть 4
- Реактивное введение в мобильную разработку под Windows
- Методы тестирования мобильных приложений на платформе Android
А лучше записаться на бесплатный курс Objective C. Приложение TO-DO List. Он состоит из 16 уроков с домашними заданиями, которые проверяются преподавателем.
(16 голосов, общий рейтинг: 4.63 из 5)
🤓 Хочешь больше? Подпишись на наш Telegram.

В закладки
Без финансовых вложений и специальных знаний. Вот простейшая инструкция, как создать элементарное iOS-приложение и испытать его на своем устройстве. Отталкиваясь от нее вы сможете дальше углубиться в тему и создавать реально полезные программы. Примечание для пользователей Windows: чтобы создавать приложения для iOS вам необходимо установить OS X на виртуальной машине (VirtualBox, VMware). Это процесс отнюдь.
Особенности iOS-разработки: к чему себя готовить, если очень хочется приложение для девайсов Apple

Две основные платформы, под которые разрабатывают мобильные приложения, — iOS и Android. Они контролируют 99% рынка. Обе имеют свои преимущества, но есть определенные причины, по которым запуск сначала на iOS может быть более выгодным, чем на Android — это обособленность экосистемы Apple и платёжеспособность владельцев iPhone. Первая причина сулит меньше неожиданностей в разработке. Вторая — прибыль.
Что нужно учитывать при создании приложений для iOS
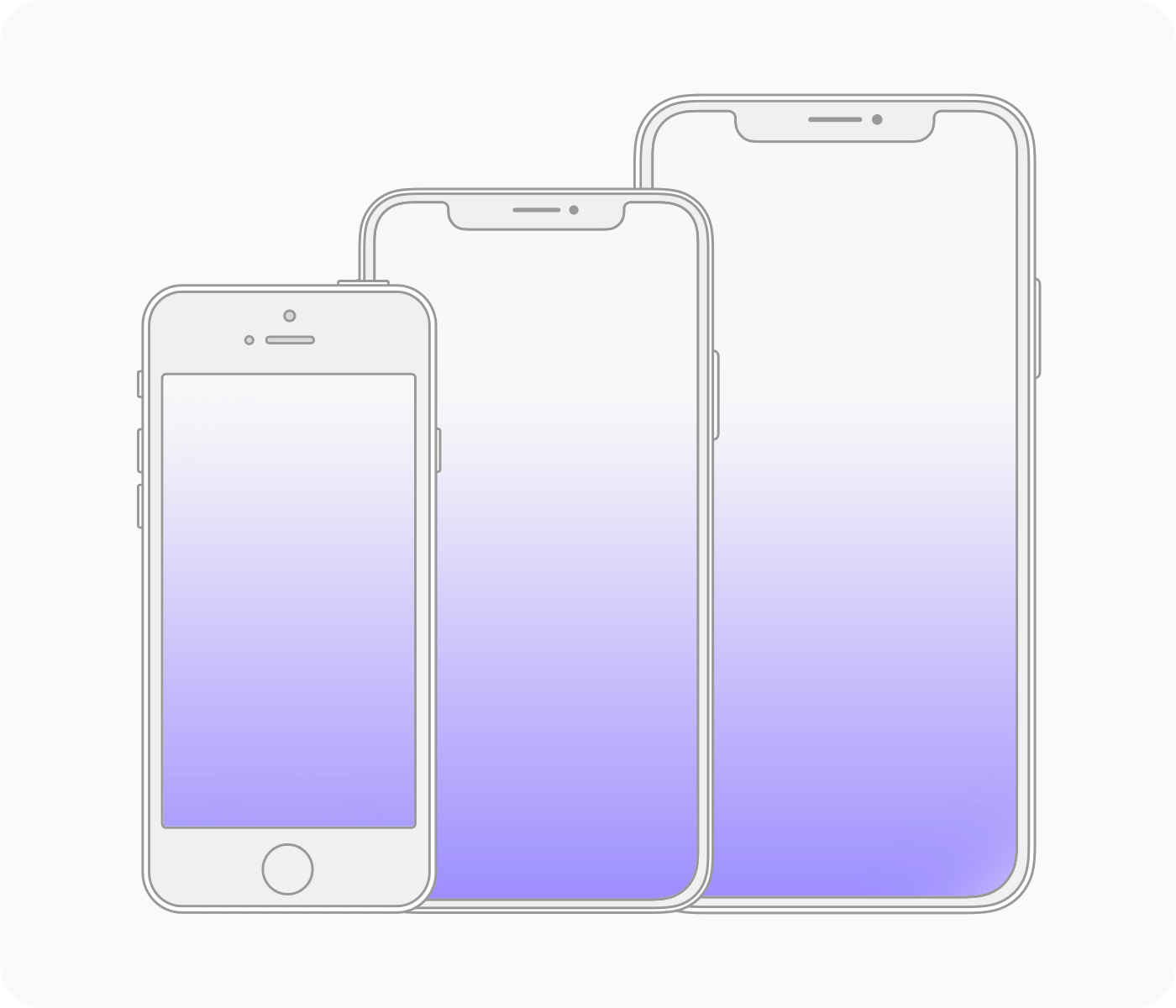
1. Однотипность моделей iPhone
Приложение должно быть адаптировано под разные размеры экранов и при этом выглядеть безупречно. Пользователю неприятно взаимодействовать с приложением, в котором один элемент «наплывает» на другой, текст обрезается, а изображения занимают почти всё экранное место.
Из статьи про особенности мы знаем, что чем больше парк устройств у операционной системы, тем сложнее тестировать приложения. У Apple нет такой проблемы, потому что устройства похожи между собой.

Однотипное проектирование устройств снижает нагрузку при тестировании: чтобы проверить работоспособность приложения, тестировщикам хватает нескольких моделей с разной диагональю экранов.
2. Новые версии операционной системы и поддержка
Новые версии операционной системы iOS выходят раз в год. Каждое обновление — это тренды, полезные технологии и увеличение производительности. Люди охотно обновляют операционку и ожидают, что у приложений появится новая функциональность. Но «автоматически» этого не происходит. Мобильные приложения нужно адаптировать под новые версии. Это помогает:
а) избегать конфликтов между системой и приложением, ведь некоторые функции могут перестать работать;
б) оправдывать пользовательские ожидания.
С выходом новой iOS Apple прекращает выпуск обновлений на устаревшие модели телефонов. Чтобы продолжать поддержку известных приложений с большой аудиторией, часть которой ещё пользуется старыми iPhone, разработчикам нужно писать дополнительный код для корректной работы приложений на ранних версиях iOS. Для более «камерных» приложений достаточно поддерживать работу на последних версиях.
3. Совместимость с айпадами
Надо изначально решить, предусмотрено ли открытие вашего приложения на разных платформах (iOS, iPadOS, macOS). Если да, то при разработке и проектировании нужно учесть массу особенностей, например компоновку интерфейса приложений на размерах экрана 960×640 пикселей, а не только на размерах iPhone.
Без отдельной проработки экранов под другие девайсы приложение на них будет открываться некорректно: возможно, элементы будут накладываться друг на друга, а текст переноситься неправильно.
Зачем соблюдать гайдлайны Apple
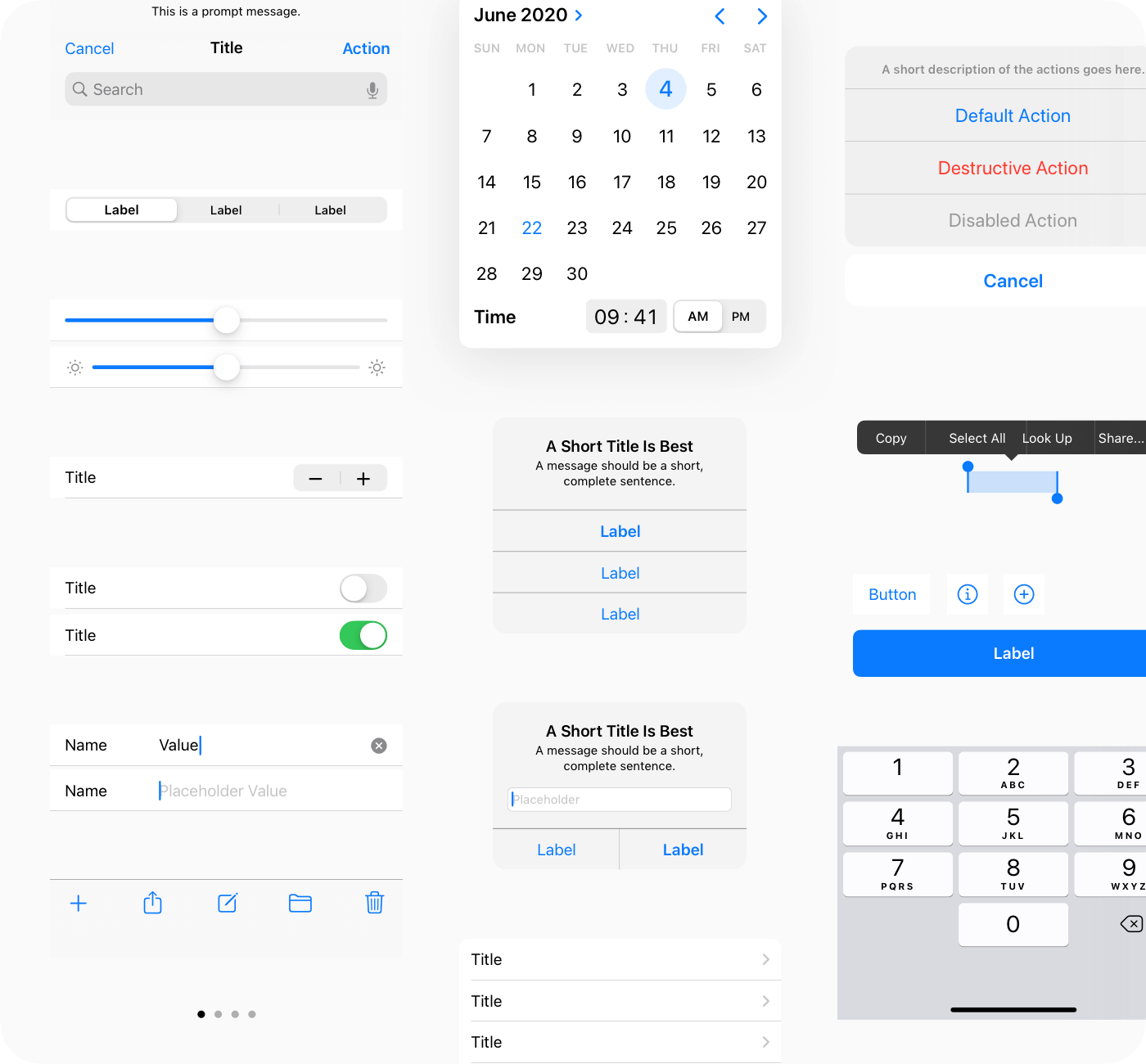
Human Interface Guidelines — это «каноны», по которым проектируется пользовательский интерфейс устройств Apple. Унифицированные, нативные элементы помогают пользователю интуитивно ориентироваться в разных приложениях, а не изучать каждое заново.

Вот основные принципы , которые нужно соблюдать при разработке приложений:
- Эстетическая целостность — дизайн не противоречит предназначению приложения. Мы не можем добавить в приложение, которое выполняет серьёзную задачу, милую анимацию: Apple считает это неуместным.
- Последовательность — навигация в приложении очевидна: используются известные значки, стандартные стили текста и единая терминология, а приложение реагирует на действия людей так, как они ожидают.
- Прямое действие — приложение однозначно реагирует на повороты устройства и жесты пользователя.
- Обратная связь — приложение даёт пользователю обратную связь в ответ на его действия: интерактивные элементы выделяются при нажатии, индикаторы прогресса сообщают о состоянии длительных операций, а анимация и звук помогают прояснить результаты действий.
- Аналогичность — люди быстрее понимают приложение, если могут взаимодействовать с ним по аналогии с физическим опытом: «смахивать» экраны, «перетаскивать» элементы, «прокручивать» страницы.
- Пользовательский контроль — В iOS все контролируют люди, а не искусственный интеллект. Приложение может предупредить или уведомить об ошибке, но никогда не будет принимать решения за пользователя.
Несоответствие гайдлайнам в дизайне приложения — это обман пользовательских ожиданий. App Store не сможет принять такой проект. При разработке будьте готовы к тому, что основные решения уже продуманы за вас, а вам остаётся только следовать им.
Жёсткие требования App Store: какие сложности возникают при публикации приложения
1. Стоимость публикации
Чтобы опубликовать приложение в App Store, нужно зарегистрировать аккаунт разработчика и платить за членство в Apple Developer Program $99 каждый год. Для сравнения аккаунт стоит всего $25 долларов — и это разовый платёж.
Аккаунт разработчика можно готовить со старта разработки — его проверяют на подлинность от двух до четырёх недель. Если зарегистрироваться в самый последний момент, можно пропустить намеченную дату релиза.
2. Время размещения в сторе
На релиз приложения уходит около месяца:
- 2–4 недели — регистрация аккаунта и проверка документов на стороне Apple;
- 1 день — загрузка маркетинговых материалов в App Store Connect;
- 2–3 дней — ревью нового приложения (ревью обновления — 1 день).
Если вы заранее подготовили маркетинговые материалы и зарегистрировали аккаунт разработчика, то время релиза сокращается до дней, но и здесь нужно себя обезопасить, ведь App Store может вернуть приложение на доработку, и тогда релиз затянется.
3. Строгое ревью
Apple разделяет ответственность за приложение, которое вы публикуете в App Store, поэтому каждый проект проходит строгое ревью. Рецензенты проверяют стабильность работы приложения, проверяют, соответствует ли оно правилам Apple, защищает ли пользовательские данные и оценивают полезность приложения.
Периодически Apple проводит чистки уже опубликованных приложений в App Store. Даже если вам попался не очень внимательный рецензент, который пропустил нарушение, через время ошибку всё равно вычислят. Лучше не доводить до греха и сразу поручить разработку студии, которая знает, чего хочет Apple, — мы всегда на связи: пишите или звоните , чтобы начать работу над приложением.
Как заработать на
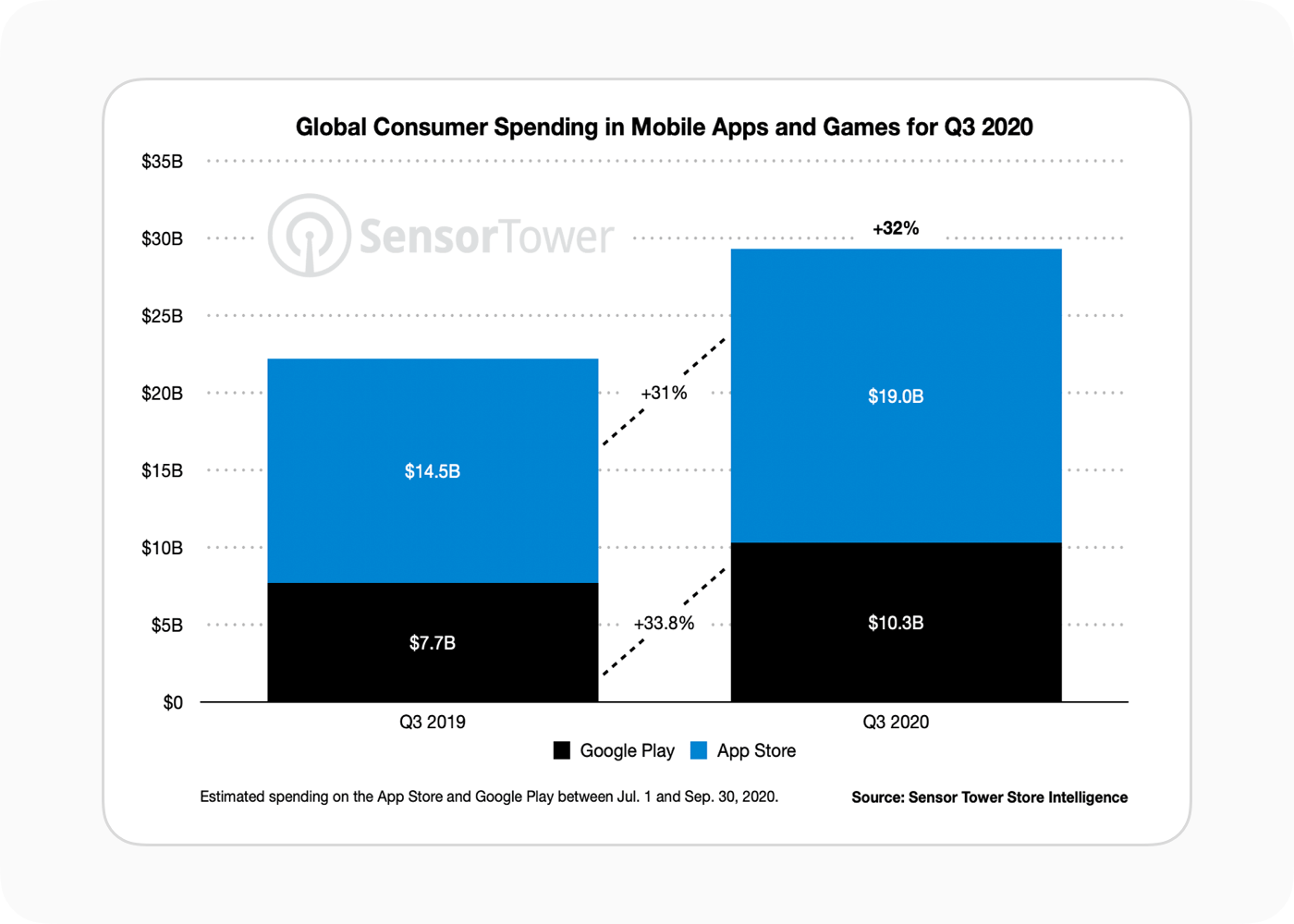
Пользователи Apple готовы платить за качественные продукты: это относится как к девайсам, так и к их программному обеспечению. По статистике, владельцы iOS покупают в приложении во много раз охотнее, чем пользователи Android. Можно не бояться разрабатывать приложение, в котором есть платная подписка или встроенные покупки: если приложение решает проблему пользователя, то пользователь не остаётся в долгу.

Если сравнить цены в сторах, то можно обнаружить, что некоторые приложения в App Store продаются дороже, чем в Google Play. Приложение Duet Display — второй дисплей для ноутбуков и ПК — под iOS стоит 899 ₽, а под Android 790 ₽. В этом примере разница не большая, но показательная: в App Store можно установить более высокую цену — пользователи готовы к этому.
Некоторые проекты прекрасно чувствуют себя только на iOS, и при этом приносят своим владельцам прибыль.
- Astropad Standart — приложение, которое превращает iPad в графический планшет за 2790 ₽. Пользователи покупают его, потому что планшет за подобную цену не найти — пример точного попадания разработчиков в боль ЦА.
- Менеджер задач Thing 3 — мы уже рассказывали про это приложение, но готовы повториться: Thing 3 — блокнот, который закрывает все возможные потребности по планированию. Цена удачного распределения дел — 899 ₽.
- Дневник тренировок Gym Record — проект, который сделали мы. Само приложение бесплатное, но в нём есть встроенные покупки.
Приложения в App Store защищены от пиратства: если захочет умыкнуть ваш проект из стора бесплатно, то ему придётся пожертвовать гарантией на своё устройство. Поэтому установить взломанное приложение, скачанное из интернета, или невозможно, или обойдётся куда дороже, чем подписка.
Если вы хотите узнать об особенностях разработки под Android — читайте нашу статью. А если вы уже готовы сделать свой выбор и начать работу над мобильным приложением — звоните или пишите нам . Мы разрабатываем с 2010 года и знаем, как сделать проект, не расходуя ваше время и деньги впустую.
При подготовке материала использовались источники:
https://habr.com/ru/articles/250171/
https://www.iphones.ru/iNotes/543737
https://livetyping.com/ru/blog/osobennosti-sozdaniya-ios-prilozhenij
 Онлайн Радио 24
Онлайн Радио 24