Растровая и векторная графика. Форматы графических файлов
Внимание! Все тесты в этом разделе разработаны пользователями сайта для собственного использования. Администрация сайта не проверяет возможные ошибки, которые могут встретиться в тестах.
Растровая и векторная графика. Форматы графических файлов
Система оценки: 5 балльная
Список вопросов теста
Вопрос 1
Какие изображения формируются в процессе сканирования многоцветных иллюстраций и фотографий, а также при использовании цифровых фото- и видеокамер?
Варианты ответов
- Фрактальные.
- Векторные.
- Растровые.
Вопрос 2
Достоинством какой графики является то, что изображения могут быть увеличены или уменьшены без потери качества?
Варианты ответов
- Векторной.
- Фрактальной.
- Растровой.
Вопрос 3
Какой способ хранения информации в компьютере называется растровым?
Варианты ответов
- Способ, когда изображение хранится по точкам, которые называются пикселями.
- Способ, когда изображение распечатывается.
- Способ, когда изображение хранится в виде последовательности цифр (0 и 1).
Вопрос 4
Сканируется цветное изображение размером 10х10 см. Разрешающая способность сканера 600 dpi и глубина цвета 32 бита. Какой информационный объем будет иметь полученный графический файл?
Варианты ответов
- 26 Мб.
- 24 Мб.
- 21 Мб.
Вопрос 5
Файлы, с какой графикой имеют наименьший размер?
Варианты ответов
- Векторной.
- Фрактальной.
- Трёхмерной.
- Растровой.
Вопрос 6
Векторное графическое изображение формируется из?
Варианты ответов
- Красок.
- Графических примитивов.
- Пикселей.
Вопрос 7
К числу достоинств векторного графического изображения относится
Варианты ответов
- увеличение масштаба без увеличения размера файла ни на один байт.
- создание практически любого изображения, вне зависимости от сложности.
- наивысшая скорость обработки сложных изображений.
Вопрос 8
Цветное растровое графическое изображение, палитра которого включает в себя 65 536 цветов, имеет размер 100Х100 точек (пикселей). Какой объем видеопамяти компьютера (в Кбайтах) занимает это изображение в формате BMP?
Варианты ответов
- 3208000 бит.
- 160000 Кб.
- 19,5 Кб.
Вопрос 9
Определить объем видеопамяти компьютера, который необходим для реализации графического режима монитора High Color с разрешающей способностью 1024х768 точек и палитрой из 65536 цветов.
Варианты ответов
- 1,2 Мб.
- 1,6 Мб.
- 1,4 Мб.
Вопрос 10
Растровый файл, содержащий черно-белый рисунок, имеет объем 300 байт. Какой размер может иметь рисунок в пикселях?
Варианты ответов
- 2200 пикселей.
- 2400 пикселей.
- 2300 пикселей.
1. Способы представления графической информации
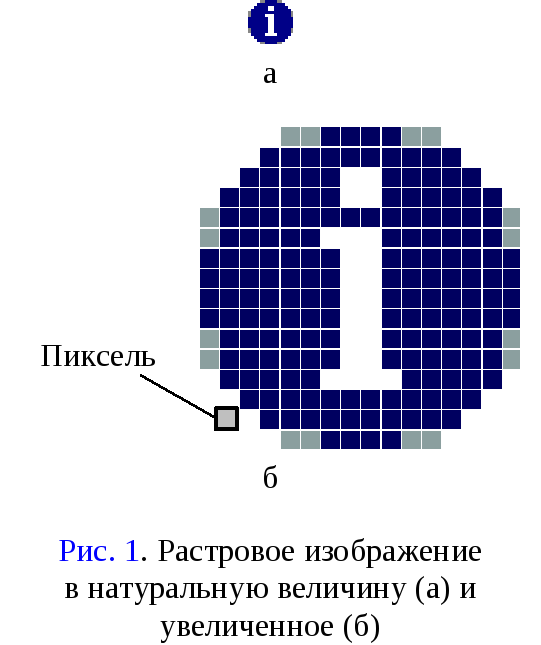
Растровое изображение состоит из множества точек, у каждой из которых могут быть свои цвет и яркость. Точки расположены как в таблице: по строкам и столбцам. Из точек, как в мозаике, получается изображение (рис. 1). Благодаря незначительному размеру точек они не видны или малозаметны, поэтому создается впечатление однородной картины.

Пиксель (сокращение английского словосочетанияpicture element, т. е. элемент картины) – минимальный элемент, из которого состоит растровое изображение.
Растр – совокупность точек, выстроенных в четко заданном порядке. Обычно используется прямоугольный растр, т. е. точки выстраиваются в виде таблицы.
Для хранения растрового изображения в памяти компьютера необходимо хранить информацию о цвете каждого пикселя.
Растровый способ представления изображений используется для хранения фотографий и видеофрагментов.
Редактирование растровой графики заключается в изменении цветов пикселей, это удобно в том случае, когда необходимо изменить мелкие детали изображения или применить какой-либо визуальный эффект (например, эффект размытого изображения). Однако изображение, представленное в растровом виде, не хранит информацию о форме объектов. Форма получается в сознании человека за счет разницы цветов соседних пикселей, поэтому редактировать форму объектов, представленных растровым способом, достаточно сложно.
1.2. Векторная графика
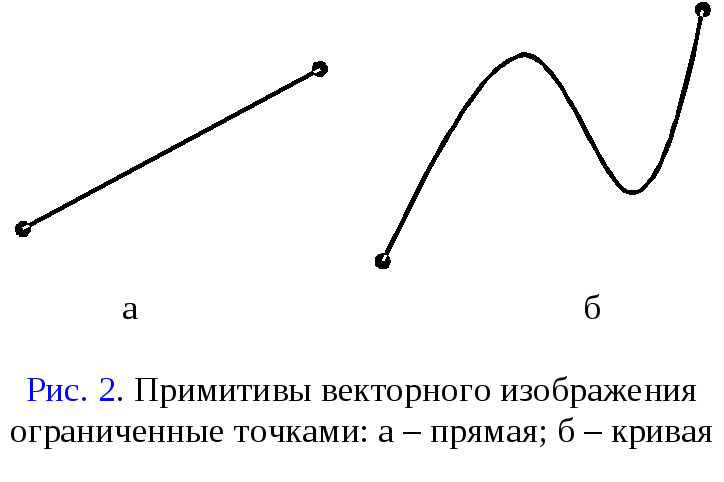
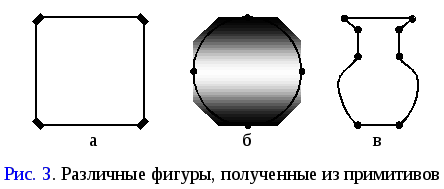
Другим видом представления графической информации является векторная графика. Если в растровой графике базовым элементом изображения является точка, то в векторной – линия. Элементами векторной графики являются геометрические фигуры, которые хранятся в памяти компьютера в виде математических формул и числовых параметров. Например, отрезок задается координатами двух точек, а окружность – координатами центра и радиусом. Из простых фигур (примитивов) (рис. 2) складываются более сложные. Каждую фигуру можно выполнить определенным цветом. Область, ограниченная несколькими линиями, в зависимости от замысла художника закрашивается каким-либо цветом или особым способом (например, заштриховывается) (рис. 3).

Совокупность геометрических фигур представляет собой какой-либо объект, который имеет определенные параметры, например название, размер, угол наклона. Таким образом, для построения векторного изображения необходимо знать координаты и дополнительные параметры примитивов с их взаимосвязями.

Векторная графика используется для создания иллюстраций и рисунков в издательском деле, карт в компьютерной топографии (геоинформационных системах).
При помощи векторной графики можно задать не только двумерные фигуры, но и трехмерные. Все современные редакторы трехмерной графики являются векторными, и лишь при создании итогового изображения (видеоролика) происходит преобразование его в растровое графическое изображение.
Векторное изображение проще анимировать, поэтому в настоящее время векторная графика используется для создания анимации и компьютерных игр. Например, программа Macromedia Flash, предназначенная для создания анимации на веб-страницах, основана на векторном представлении графики, хотя и может работать с растровыми изображениями.
Так как объекты, изображенные с использованием векторной графики, описываются с помощью математических выражений, то объем файла с изображением зависит от количества объектов и их сложности.
Растровая графика

Термин растр относился к полиграфии и обозначал приспособление для создания штриховых изображений, которые можно многократно воспроизвести печатным методом. Оно напоминало решетку, поэтому получило такое название: с латыни rastrum — «грабли, скребок».
ИСКРА —
неделя знакомства с дизайн-профессиями
Выберите дизайн-профессию, которая нужна в IT.
разжечь искру

Сейчас это многозначный термин. Наиболее популярное значение — вид графики. Все изображения, созданные на бумаге, являются растровыми. Если увеличить любой рисунок карандашом, ручкой или красками, то будет видно множество точек от следа красящего вещества. Сейчас, говоря о цифровых изображениях, под точкой понимают пиксель — минимальную единицу растровой графики.
Пиксель — это составная часть растрового изображения правильной квадратной формы, которая имеет три характеристики: размер, цвет и положение. Компьютер обрабатывает растровую графику, расставляя пиксели в нужном порядке и раскрашивая каждый в необходимый цвет. В итоге получается видимое изображение. Если увеличить растровое изображение, пиксели будут видны.


Как стать графическим дизайнером?
Характеристики растрового изображения
Разрешение
Это ключевая характеристика растрового изображения, например, 640х480, 1920х1080 и др. Разрешение — это число пикселей по горизонтали и по вертикали. Если умножить одно на другое, получится общее количество пикселей в изображении. Именно разрешение определяет, насколько четкой и детализированной будет картинка.


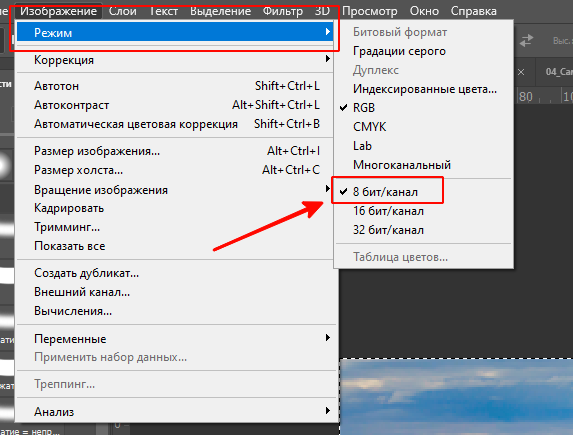
Глубина цвета
Глубина цвета измеряется в битах: 8 бит, 16 бит и т.д. Этот показатель определяет, какое максимальное количество цветов может быть использовано в изображении. От глубины зависят фотореалистичность и плавность градиентных переходов.
Чтобы понять, сколько цветов доступно для изображения, нужно возвести 2 в степень, которая обозначена в битах. Например, в картинке с глубиной цвета 8 бит может быть использовано не более 256 цветов (2 в степени 8 = 256).

Достоинства и недостатки растровой графики
Достоинства
- Возможность создания изображений, максимально близких к реалистичным.
- Универсальность — растровые изображения используются везде, где не требуется менять размер картинки в широких пределах.
Недостатки
- При высоком разрешении файлы занимают много места на диске и требуют много оперативной памяти для их обработки.
- Нельзя увеличить без потери качества.
ИСКРА —
неделя знакомства
с дизайн-профессиями
Какие они — востребованные в IT дизайн-профессии? Знакомьтесь с ними в течение недели, выбирайте подходящую и получайте полезные подарки каждый день.
разжечь искру

Разница между векторной и растровой графикой
| Растровые изображения | Векторные изображения | |
| Как формируется | Множество пикселей, каждому из которых присваивается положение и цвет | Математические формулы, которые задают прямые и кривые линии + цвета |
| Фотореалистичность | Высокая | Низкая |
| Возможность увеличения без потери качества | Низкая, ограничена изначальным разрешением | Высокая, не ограничена ничем |
| Сфера применения | Реалистичные или близкие к реалистичным изображения: фотография, видео, компьютерная графикаПолиграфия: создание небольших изображений (буклетов, листовок, лифлетов). Также возможно создание крупных билбордов, но файл будет иметь очень большой размер. | Графика, которой не нужна реалистичность, — иконки, логотипы, плоские иллюстрацииПолиграфия, для которой важно масштабирование без потери качества: билборды, растяжки, лайтбоксы и др. |
| Ограничения | Нельзя увеличить без потери качестваПри повышении разрешения повышается размер файла, требовательность к производительности устройства и пропускной способности канала | Нельзя создавать фотореалистичные изображения |
| Скорость обработки | От средней до высокой (у изображений с высоким разрешением) за счет того, что компьютеру нужно обработать каждый пиксель | Средняя за счет небольшого количества вычислительных операций |
| Требовательность к оперативной памяти | От средней до высокой | Низкая |
| Программы для работы | Adobe Photoshop, Procreate, Krita | Adobe Illustrator, CorelDRAW |
Программы для графического дизайна
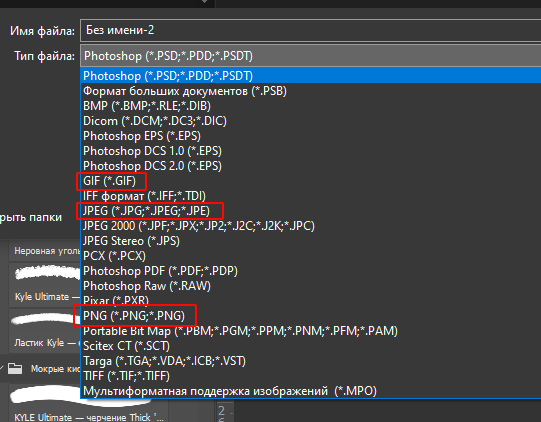
Форматы растровых изображений
JPEG (Joint Photographic Experts Group) — один из самых популярных форматов. В нем представлены изображения на большинстве фотобанков. Он подходит для хранения картинки с плавными цветовыми переходами, например фотографий. В нем используется алгоритм частичного сжатия, который может давать артефакты (видимые искажения изображения) при резком контрасте, поэтому формат не применяется в работе с чертежами и схемами. JPEG не может содержать прозрачных пикселей. То есть даже если на изображении есть фигура на белом фоне, ее потребуется вырезать вручную в редакторе, отделив от фона.
PNG (Portable Network Graphics) — еще один популярный формат, в котором дизайнеры обычно сохраняют статичные изображения. В отличие от JPEG, в нем используется алгоритм сжатия без потерь. Это позволяет получить картинку лучшего качества, но при большем размере файла. Ценно то, что PNG поддерживает «прозрачные» пиксели. То есть при наличии «прозрачного» фона изображение можно использовать сразу, не проводя дополнительной обработки.
GIF (Graphics Interchange Format) — это формат не только анимированных, но и статичных изображений. Его главное преимущество — возможность создания простых анимаций с ограниченным количеством цветов (до 256).

Есть и менее известные форматы. Одни используются в цифровой съемке (.nef, .cr2, .crw), другие — в конкретных графических редакторах (например, .psd для Adobe Photoshop).
Умение работать с растровыми изображениями необходимо для дизайнера независимо от его специализации: веб, полиграфия, геймдизайн и других.


ИСКРА —
неделя знакомства
с дизайн-профессиями
7 дней, которые разожгут в вас искру интереса
к дизайну. Получайте подарки каждый день,
знакомьтесь с востребованными профессиями
и выберите ту, которая подойдет именно вам.
При подготовке материала использовались источники:
https://videouroki.net/tests/rastrovaia-i-viektornaia-ghrafika-formaty-ghrafichieskikh-failov.html
https://studfile.net/preview/2897759/page:2/
 Онлайн Радио 24
Онлайн Радио 24